基于Bootstrap框架实现公共图书馆网站响应式优化研究
2021-03-04杨义臣
杨义臣







摘要:随着移动智能设备的普及和5G通信网络技术的成熟,人们已经进入移动互联网时代。越来越多的用户使用手机、平板电脑等移动设备访问公共圖书馆网站。然而国内大部分公共图书馆网站没有针对移动设备进行优化,影响用户体验。Bootstrap框架是目前较为流行的响应式设计布局框架,使用Bootstrap框架优化国家图书馆官方网站,可以在不改变网站整体结构的前提下,完善其在移动设备上的展现形式,在移动互联网时代为用户提供更好的互联网服务。
关键词:Bootstrap框架;响应式优化;国家图书馆
中图分类号:TP393 文献标识码:A
文章编号:1009-3044(2021)34-0102-04
随着移动智能设备的普及和5G通信网络技术的逐渐成熟,人们已经进入移动互联网时代。越来越多的用户开始使用手机、平板电脑等移动设备访问公共图书馆网站,接受图书馆提供的互联网服务[1]。然而,在笔者对国家图书馆和省、自治区、直辖市、特别行政区等34家图书馆门户网站进行调研发现,仅有40%的图书馆门户网站进行了网站响应式优化,实现了网站在移动设备上的适配,大部分图书馆网站无法适配移动设备,影响移动互联网用户的使用体验。
为了改善移动互联网用户的使用体验,公共图书馆应通过便捷、实用的方式对其门户网站进行响应式优化,让图书馆网站在移动互联网时代提供更优质的服务。
1 Bootstrap框架
Bootstrap框架是一种用于快速开发 Web 应用程序和网站的前端框架。将Bootstrap框架运用到公共图书馆网站建设中,可以在不影响网站整体结构的前提下完成网站的响应式优化。
1.1 Bootstrap框架介绍
Bootstrap框架是一种广为流行的响应式设计布局框架,它于2011年8月由时任Twitter的架构师马克·奥托(Mark Otto)和雅各·桑顿(Jacob Thornton)开发和发布,是基于HTML5和CSS3架构的实现多种响应式设计布局的开源Web组件[2]。
1.2 Bootstrap框架功能
Bootstrap框架具有独创的12列响应式栅格结构,由JavaScript插件、表单控件和CSS样式组件构成。Web前端开发人员只需要在制作网页时加入其组件,即可轻松实现网页的响应式设计布局,在各种终端设备上为用户呈现出最适宜的网页样式,无论用户使用电脑还是其他移动智能设备,都可以在视觉、交互等方面获得更好的体验[3]。
1.3 Bootstrap框架优势
Bootstrap框架发布后立即受到广大Web前端开发人员的喜爱,成为最热门的响应式设计布局框架之一,主要在于它具备便捷、易用等优势。
1)环境安装简捷
Bootstrap框架环境安装非常简捷,在HTML网页代码的<head></head>区加载预编译的bootstrap.js和bootstrap.css文件,或者加载预编译压缩的bootstrap.min.js和bootstrap.min.css文件,即可完成Bootstrap框架的环境安装。
2)代码编写简单易用
Bootstrap框架中预定义了一套CSS样式和与样式相对应JavaScript代码,前端开发者在应用时只需要提供固定的HTML结构,随后添加Bootstrap框架中提供的class名称就可以完成指定样式或者效果的实现。
3)强大的栅格系统
Bootstrap框架具备一个响应式的、移动设备优先的、不固定的栅格系统,可以随着设备或者视口(viewport)大小的增加而适当地扩展到12列。前端开发者可以根据Bootstrap框架的代码规范,以一系列的行(row)和列(column)搭配组合出网页的布局。
配合CSS3中更加完善的媒体查询(@media)规则,Bootstrap框架支持基于设备或者视口的大小移动、显示并隐藏内容。最新的Bootstrap框架中默认的栅格系统分为5个级别,这5个级别适用于不同尺寸的屏幕设备(见表1)[4]。
4)占用资源少
Bootstrap框架不仅功能强大,同时占用资源非常小,预编译压缩的bootstrap.min.js文件仅有62KB,bootstrap.min.css文件也仅有157KB,用户在访问使用bootstrap框架制作的网站时不会出现资源占用过多导致加载延迟的问题。
5)浏览器兼容性强
Bootstrap框架在浏览器兼容方面非常广泛,兼容IE、Chrome、Firefox以及各版本的iOS和Android浏览器,其中,Bootstrap4版本框架兼容IE9和iOS7以上版本的浏览器,Bootstrap3版本框架兼容IE8和IOS6版本的浏览器。
2 国家图书馆官方网站响应式优化
在移动互联网时代,公共图书馆的互联网服务应该广泛支持PC、平板电脑、手机等多终端设备访问,在不同设备上呈现出最适宜的展现形式,以此提高用户的使用体验。
国家图书馆作为国家总书库,国家书目中心,国家古籍保护中心,国家典籍博物馆,在移动互联网服务方面应走在图书馆的前列,而国家图书馆的官方网站目前并没有进行响应式优化。
将Bootstrap框架运用到国家图书馆官方网站建设中,可以在不改变网站整体结构的前提下,完成响应式优化,为移动互联网用户提供更好的互联网服务。
2.1 国家图书馆官方网站现状
国家图书馆官方网站目前是其第十版网站(见图1),网站上线于2012年,面向广大用户提供基于PC终端的互联网服务,近十年没做结构调整。在这十年时间里,智能手机在国内逐渐兴起并完全普及,移动通信网络也从3G时代变为5G时代,用户访问互联网的习惯更是发生了天翻地覆的变化[5]。在互联网时代,用户更习惯使用手机、平板电脑等移动设备访问互联网,接受互联网服务。
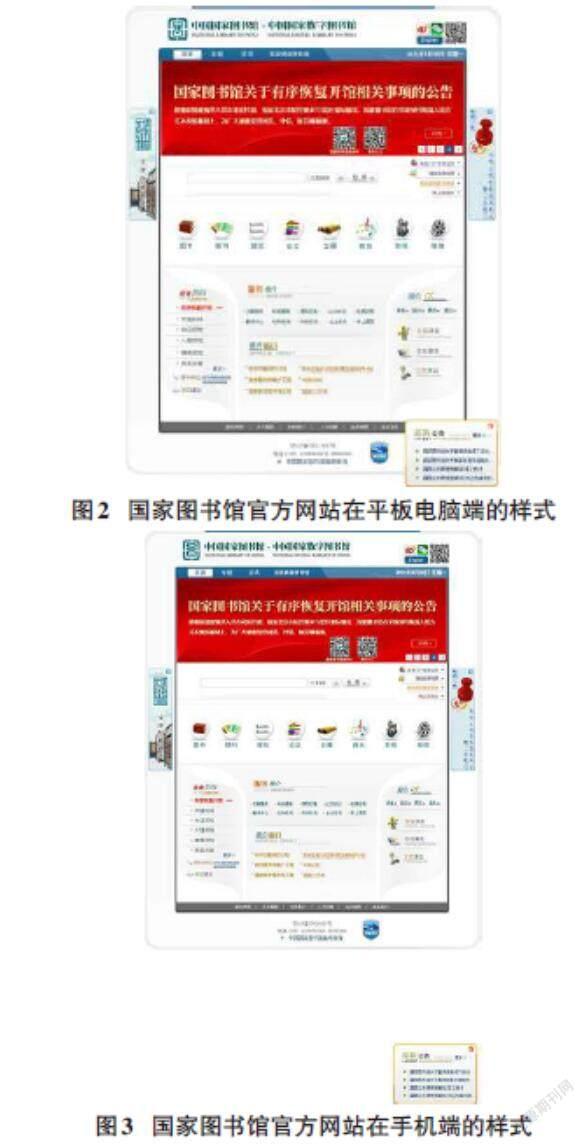
使用平板电脑、手机等移动设备访问国家图书馆官方网站,会出现字体和图片偏小、网站整体结构不符合移动互联网用户使用习惯等问题(见图2-图3),影响移动互联网用户的使用体验。
2.2 运用Bootstrap框架优化国家图书馆官方网站
将Bootstrap框架运动到国家图书馆官方网站建设中,可在不改变网站整体结构的前提下实现网站响应式优化,让用户在移动互联网环境下访问国家图书馆官方网站时获得良好的体验。
1)安装Bootstrap框架环境
运用Bootstrap框架对国家图书馆官方网站进行响应式优化,需要先安装环境,将bootstrap.min.js和bootstrap.min.css文件加载到网页代码中,常用的加载方式为在网页的<head>区加入<link href="css/bootstrap.min.css" rel="stylesheet">,在网页的<body>区最下方加入<script src="js/bootstrap.min.js"></script>,只需简单的两步,即可完成Bootstrap框架环境的安装。
2)根据网页结构划分区域
完成Bootstrap框架环境安装后,需要对国家图书馆官方网站的网页结构进行区域划分,以此作为响应式优化的基础。国家图书馆官方网站上线时间较早,网页中各区域划分并不明显,因此在响应式优化前必须将其网页进行详细的区域划分。
根据国家图书馆官方网站的结构,可将网站划分为顶部区域、轮播图区域、检索区域、资源区域、读者服务区、底部区域、特殊区域(见图4~图10)。
3)各区域的响应式优化
运用Bootstrap框架对国家图书馆官方网站的各区域进行响应式优化。优化主要通过Bootstrap框架的栅格化系统实现,通过<div class=“col- col-sm- col-md- col-xl-”></div>对各区域在不同设备上的占比进行调整,保证其在不同设备上展现不同的形式。
国家图书馆官方网站的顶部区域、检索区域、读者服务区域均为左右或者左中右结构,优化时使用Bootstrap框架的栅格化系统,让各区域占比相加等于12即可,可根据实际效果更改各区域在不同设备上的占比。
轮播图区域为单一结构,因此栅格化时无须考虑其在不同终端设备上的展现形式,使用统一的布局方式即可。
资源区域和底部区域为多栏目的布局结构,其中底部区域包括6个栏目,可以被12整除,可直接进行区域栅格化。而资源区域,共包含8个栏目,无法被12整除,可将4个栏目划分为一组,将两组栏目进行区域栅格化。
特殊区域由于位置和形式较为特殊,不适宜在平板电脑或者手机端以原有样式展现,因此无法使用栅格化处理。需要依靠媒体查询,使其在不同的设备上呈现不同的展现形式。
2.3 响应式优化应注意的问题
运用Bootstrap框架对国家图书馆官方网站进行响应式优化过程中,会出现一些问题,比如网页代码是使用TABLE标签编写的、网页中大量文字都以图片形式呈现、网页中含有大量装饰性的背景图等。如何妥善解决这些问题,将直接影响国家图书馆官方网站响应式优化的效果。
1)更改网页代码形式
国家图书馆官方网站的网页代码采用HTML语言中TABLE标签编写,这种编写方式已经不适合现在的网页技术,从功能性和易用性都不如CSS+DIV编写的网页。尤其在适配媒体查询(@media)规则方面。因此,在对国家图书馆官方网站进行响应式优化时,必须先将其网页代码编写方式由TABLE标签形式改为CSS+DIV形式,使其更好地适配Bootstrap框架,让网页的响应式优化效果更好。
2)优化图片形式的文字标签
国家图书馆官方网站中,存在大量图片形式的文字标签,在运用Bootstrap框架对网页进行响应式优化时,这些图片形式的文字标签会影响整体优化效果,一张小尺寸的图片标签,在手机展示时会出现模糊、失真的情况。因此,在对网页进行响应式优化的过程中,需要将这些图片形式的文字标签统一改为文本形式,文本可以根据媒体查询规则,在不同类型设备上显示不同的字号、颜色、行高等样式,确保网页在不同类型设备上有更好地展现样式。
3)适量处理背景图片
目前国家图书馆官方网站中,存在大量装饰性的背景图,这些背景图在PC端可以起到美化和点缀的效果,然而在移动设备上,大量的背景图不仅会影响显示效果,还会占用数据流量资源,降低网页的加载速度。因此,在使用Bootstrap框架对国家圖书馆官方网站进行响应式优化时,应在移动端的展现形式上做出调整,利用背景色或者留白等方式替代过多的背景图,突出网页内容,提高加载速度。
2.4 优化后的国家图书馆官方网站
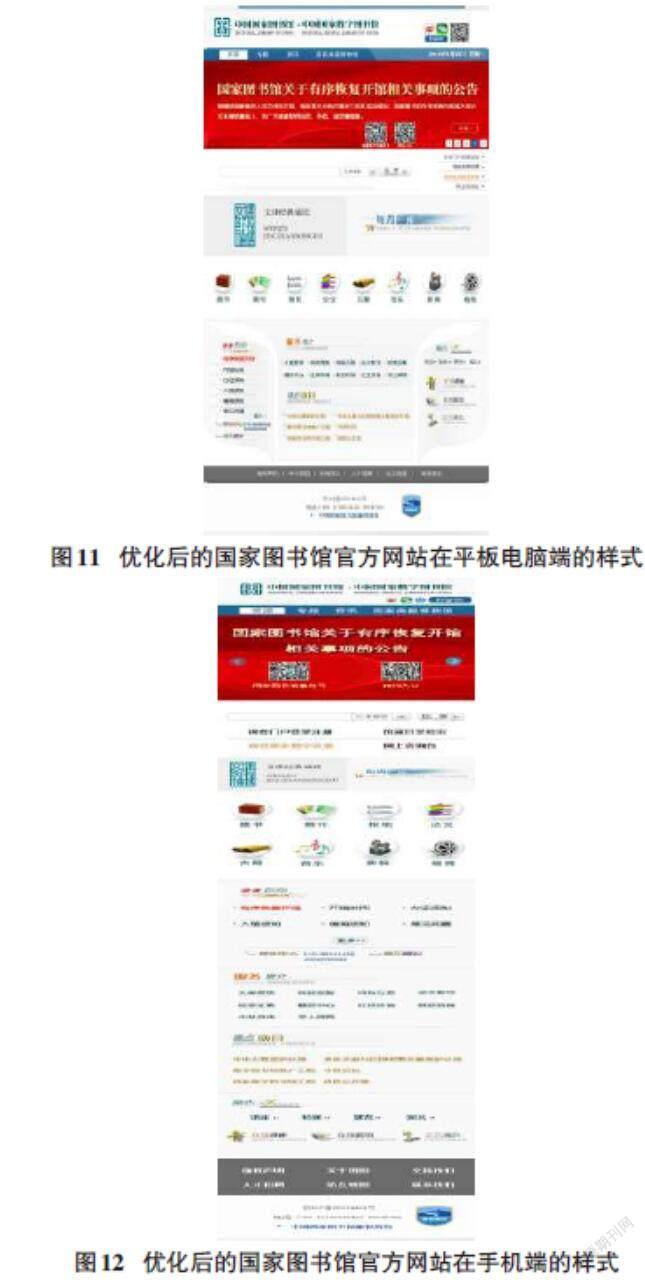
运用Bootstrap框架进行响应式优化后的国家图书馆官方网站,不仅可以保证其在PC端原有的样式,还可以确保该网站在平板电脑、手机等移动设备上有良好的展现形式(见图11~图12)。此外,各区域经过Bootstrap框架响应式优化后还升级了网页代码形式,减少了图片形式标签的使用,让网页的加载速度更加流畅。为移动互联网用户提供更加完善的互联网服务。
3 结束语
随着移动互联网时代的到来,公共图书馆的门户网站需要进一步优化,满足移动互联网用户的需求。Bootstrap框架可以在不改变网站整体结构的前提下实现网站的响应式优化,使网站在移动端展现出良好的显示效果。国家图书馆官方网站已经近十年没做结构调整,经过Bootstrap框架进行响应式优化后,可以完美适配各种终端设备(见图13)。在优化过程中,需要解决网页代码形式、图片形式的文字转化、背景图优化等方面的问题,保证其网站在移动互联网时代为用户提供更好的互联网服务。
参考文献:
[1] 龙德应,唐嫦燕.运用Bootstrap优化响应式高校图书馆数字资源系统的研究[J].农业图书情报学刊,2018,30(4):41-45.
[2] Bootstrap team.Introduction of Bootstrap[DB/OL]. [2021-05-18].https://getbootstrap.com/docs/5.1/getting-started/introduction/.
[3] 孙萍.基于BootStrap的响应式设计在WEB图书馆中的应用[J].内蒙古科技与经济,2017(20):60-62.
[4] Bootstrap team.Grid system[DB/OL]. [2021-05-18].https://getbootstrap.com/docs/5.1/layout/grid/.
[5] 夏伟.新技术时代下图书馆服务的转型[J].智库时代,2020(11):275-276.
【通联编辑:谢媛媛】
