红绿灯控制交叉口场景下的平视显示器(HUD)交互设计方案研究
2020-11-16王亚娜

摘要:红绿灯控制交叉口交通状况复杂,司机无法明确获取或判断各类交通信息,导致交叉口成为了交通事故和违章的多发路段,不过平视显示器(HUD)技术在汽车行业的应用为此提供相应的解决方案。本文基于平视显示器技术,采用问卷调查、情景设定以及场景分析等方法,明确了红绿灯控制交叉口驾乘人员典型需求,并在此基础上完成了相应界面的交互原型设计。
关键词:红绿灯交叉口;平视显示器;交互设计
1 引言
道路交叉口是交通流的交汇点,也是整个路网交通冲突最为集中、交通流状态频繁变化的路段,由此导致道路交叉口成为了交通事故和违章的多发路段。为了提升交通安全水平,当前通常采用红绿灯对交叉口的来往车辆以及人员进行引导和控制。但是,由于红绿灯控制交叉口交通状况复杂,司机在信息接收、识别以及判断方面存在各种问题,导致交叉口事故率依旧居高不下。因此研究如何提升司机交叉口信息接收效率,降低司机误判将对改善交叉口交通安全具有重要作用。平视显示器(Head Up Display,HUD)技术在汽车行业的应用可为此问题提供相应的解决方案。
近年来,随着硬件和软件技术的发展以及市场接受度的提高,平视显示器技术在汽车行业普及率越来越高,其功能也从最初只显示车辆运行状态扩展到涵盖导航、安全驾驶辅助以及车载娱乐等各个方面。但是随着功能的增加,驾驶员接收的信息也越来越多,为了防止驾驶员发生信息过载,无法及时判断重要信息导致产生安全隐患,需要从交互设计的角度进行不同场景下平视显示器的界面设计。本文针对红绿灯控制交叉口的典型需求进行分析,提出相应的HUD交互设计方案。
2 红绿灯控制交叉口典型问题分析
采用问卷调查的方法红绿灯控制交叉口驾驶问题进行调查,得到200份有效问卷。通过对主要问题进行分析总结,发现共有以下5个方面痛点。
2.1停车时超出规定的停车线
许多司机尤其是新手司机(此问题出现占新手司机的43%左右)误认为剩余绿灯时间车辆可通过停止线,无需减速,最终因绿灯时间不够而发生紧急制动行为,导致最终车辆停止时超出停车线,因此被电子眼拍到,按照闯红灯进行扣分缴纳罚款处理。
2.2红绿灯没有倒计时提醒
当车辆因红灯停在路口时,由于大部分路口没有倒计时,导致司机无法直观判断等待时长。从而出现浏览手机或和车内其他人聊天等情况。导致在红灯转绿灯时,司机没有及时看到。这种情况会一方面会影响道路畅通,另一方面也会被后面司机鸣笛提醒,造成一定不良影响。此外,由于被后面司机催促,导致前车司机下意识猛踩油门,还会可能危及交通安全。
2.3无法准确预测车距,导致追尾
追尾是所有车祸中发生频率最高的,每天在全国各地至少有一百多起追尾事 件发生,最严重的时候会造成连环追尾,车毁人亡的悲惨事故。2015年5月13日在山西忻州某十字路口处,因后方车辆驾驶员没有准确预测车距,导致6车连环追尾。行车间距和后车车速是追尾事故发生最重要的原因。
2.4行人与非机动车提醒
红绿灯路口交通状况复杂,交通参与主体较多,一般包括机动车、非机动车以及行人,并且由于我国非机动车和行人交通安全意识较差,闯红灯、逆行等行为多有发生,导致机动车与非机动车和行人间交通事故较多。调查表明,近70%发生过交通事故的司机都与非机动车,如自行车、电动车、发生过碰撞、刮擦等事故。
2.5长时间开车出现疲劳驾驶
疲劳驾驶也是车祸发生的高频率原因之一。特别是在红绿灯路口,由于疲劳驾驶, 没有注意到左右转向的车辆,从而发生碰撞和追尾事故。所以在适当的时间进行提醒,可以预防过度疲劳驾驶而引发的车祸。
3 红绿灯控制交叉口驾乘人员典型需求
在红绿灯控制交叉口典型问题总结分析的基础上,采用情景设定的方法,形成具体场景情节,建立模型,并依据模型进行主要场景原型设计。
本文构建了三个场景,分别是疲劳驾驶条件下红绿灯交叉口的追尾事故场景,无法预估绿灯剩余时间能否通过停止线导致的闯红灯场景,红灯无倒计时导致信息缺失的场景。并分别以此为基础进行平视显示器(HUD)交互界面信息要素梳理。
通过场景分析及模型建立,总结出驾乘人員典型需求,主要包括:红绿灯提示与检测,车辆与停止线之间位置关系提示与检测,两辆车通过红绿灯路口提示与检测。
采用场景→动作→思考→感情→HMI IDEA路径再对上述三种具体需求场景分析,从而提出原型逻辑依据。以红绿红绿灯提示与检测场景为例进行需求分析。
通过场景分析,对交叉口驾驶员需接收的信息要素进行梳理,平视显示器(HUD)界面需要提供信息包括:车辆实时车速;交叉口红绿灯实时信息(亮灯状态、倒数秒数);车辆与交叉口距离信息;停止线位置及车辆与停车线的相对位置状态;与相邻车辆的相对位置及间距安全状态。
4 基于典型需求的平视显示器(HUD)交互设计方案
根据平视显示器(HUD)界面信息要素确定交互界面设计方案,各种信息要素均以可视化的方式呈现。可视化设计元素组成如下。
车辆实时车速:仪表盘图案实时显示车速。
交叉口红绿灯实时信息(亮灯状态、倒数秒数):以红、黄、绿色圆形表示红黄绿等,交叉口亮灯相应颜色上方显示倒数秒数表示该灯亮起;停车等待绿灯时,如果红灯倒计时小于等于5秒时,秒数数字变大且变为红色。
车辆与交叉口距离信息:以文字显示。
停止线位置及车辆与停车线的相对位置状态:以停车线及车辆图形显示,并实时更新位置及相对位置状态,根据相对位置远近分别采用灰色和红色表示车辆能否安全通过停止线。
与相邻车辆的相对位置及间距安全状态:以两辆车辆图形显示,并实时更新位置及相对位置状态,根据相对位置远近分别采用黄色、蓝色和红色表示车辆间距安全状态。
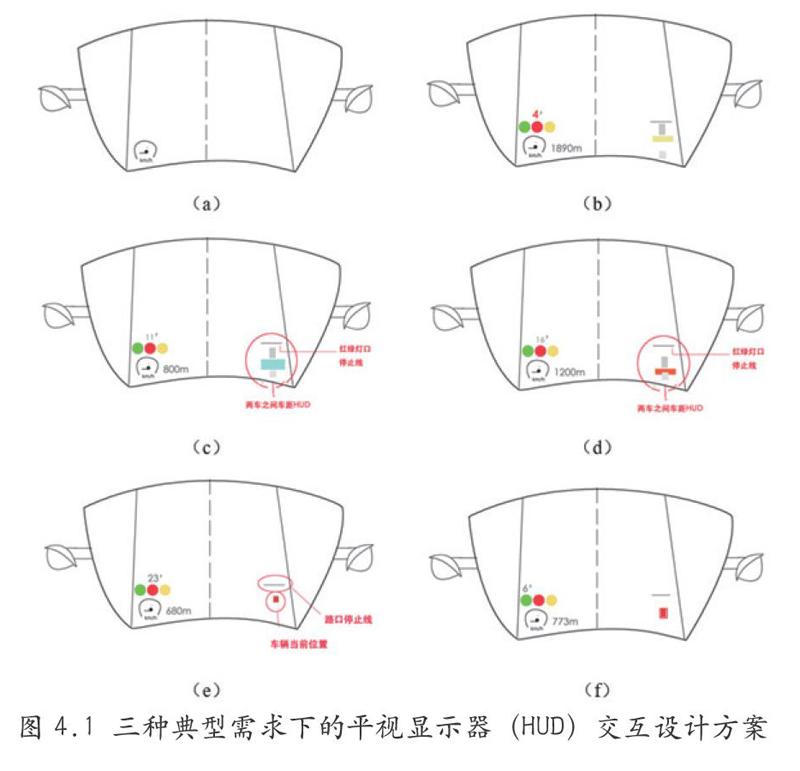
在上述可视化元素设计的基础上,三种典型需求下的平视显示器(HUD)交互设计方案见图4.1。具体分析如下。
4.1红绿灯检测与提示
根据单一车辆行驶,车辆如何检测和得到红绿灯提示,分别分为四种情形。显示布局上,红绿灯信息显示在HUD显示器左侧。
主要包括以下几种情况:
汽车距离红绿灯2000米及以上时,汽车HUD并没有具体信号灯信息,上面表盘只有速度仪,如图4.1a。
汽车距离红绿灯1500~2000米,汽车HUD有具体信号灯信息和距离红绿灯的具体距离。同时有速度仪。
汽车距离红绿灯1500米以内,汽车HUD有具体信号灯信息和距离红绿灯的具体距离,还兼具红绿灯的秒数,路口何种颜色的信号灯亮,则秒数在何种信号灯上方,同时有速度仪,如图4.1c。
汽车1距离红绿灯0米,汽车HUD有具体信号灯信息和距离红绿灯的具体距离,还兼具红绿灯的秒数。秒数在哪个红黄绿灯上方,当秒数倒计时小于5秒时,倒计时会变大,并且变为红色,则现在路口就是哪个信号灯在亮,同时有速度仪,如图4.1b。
4.2车辆与停止线之间位置关系提示与检测
导致闯红灯现象出现的一个主要原因是司机无法准确判断红绿灯信号时间和车辆与停止线距离之间的关系,导致司机没有及时减速或意欲加速通过红绿灯,最终导致车辆越过停止线,发生闯红灯的违章行为。因此,车辆与停止线的位置关系提示与检测与红绿灯的提示和检测是息息相关的。其原型的建立以红绿灯信号变化为基准。主要包括:行车过程中一直为红灯,先红灯后绿灯,一直绿灯,先绿灯后红灯四种情况,其中先绿灯后红灯的情况最容易发生闯红灯的问题。显示布局上,车辆与停车线之间的关系图在HUD显示器的右侧,红绿灯信息位于左侧,如图4.1。
当汽车距停车线较近,且红灯剩余时间较长时,HUD界面显示车辆与停止線之间的位置,同时提醒司机进行减速操作,如图4.1e。
当汽车1与停车线距离为0,且红灯亮起时,HUD界面显示红灯剩余时间,并在红灯变为绿灯时提醒司机进行启动操作,如图4.1b。
当汽车距停车线较远,且绿灯剩余时间较短,车辆无法通过交叉口时,HUD界面提醒司机进行减速操作,如图4.2f。
4.3两辆车通过红绿灯路口提示与检测
车与车之间的安全距离,一直也是需要关注的重点,该部分原型以两辆车为基数,描述两辆车在红绿灯路口时HUD原型显示图。显示布局上,两车之间的位置状态图和停车线在HUD显示器的右侧,红绿灯信息位于左侧位置。见图4-1。
汽车2距汽车1在2000米以外,则HUD不会显示两车之间的俯视图,仅显示红绿灯信息。见图4-1a。
汽车2距汽车1在2000米以内,HUD显示两车之间的俯视图,并以黄色色块表示两车位置状态,同时显示红绿灯信息。见图4-1b。
汽车2距汽车1在2000米以内,200米以外,HUD显示两车之间的俯视图,并以蓝色色块表示两车位置状态,同时显示红绿灯信息。见图4-1c。
汽车2距汽车1在200米以内,HUD显示两车之间的俯视图,并以红色块表示两车处于易追尾的危险状态,同时显示红绿灯信息。见图4-1d。
5 研究展望
本文只针对红绿灯控制交叉口条件下三种需求进行了研究,实际交通情况其实更为复杂。随着车路协同技术的发展,车与车之间,车与基础设施之间,车与其他交通参与者之间会发生更多的信息交换,司机也将面临更加繁杂的信息,HUD作为司机获取信息的重要载体,如何更好地对其进行交互设计,从而方便司机快速、准确的获取和判断信息值得进一步深入研究。
参考文献
[1]郑润玉,符锌砂.道路平面交叉口交通事故主成因分析研究[J].公路与汽运,2012,(6):53-57.
作者简介
王亚娜(1990.04-),女,汉族,河南郑州人,硕士研究生,助教,研究方向:智能产品、交互设计、服务设计等。
