B/S模式下三维可视化医学影像系统的设计
2019-08-20万兵汪利琴刘沛武
万兵,汪利琴,刘沛武
1. 荆州市中心医院 长江大学第二临床医学院 放射科,湖北 荆州 434020;2. 长江大学 工程技术学院,湖北 荆州 434020
引言
现代医疗信息化、智能化和数字化发展,促进了医院信息系统(Hospital Information System,HIS)、图像存档与传输系统(Image Archiving and Transmission System,PACS)与放射学信息系统(Radiological Information System,RIS)等的产生[1]。医学影像学是临床诊断体系的重要组成部分,包括超声、X 线、CT 和MRI 等设备,成像过程中产生了大量图像,而数字化储存较好地实现了病人资料简单永久保存。构建医学影像存储、传输与管理系统,除了能较大的降低医院固有成本,提高运行效率,更能方便影像图像共享,提高临床信息资源处理能力[2]。
目前,大多数医学影像可视化系统采用C/S(Client/Serve,客户端/服务器)架构,须在客户端运行相应软件调取图像和进行图像处理,具有扩展性差,需要专人部署和设备维护困难等缺点[3]。同时,近年来远程医疗会诊和移动医疗快速发展,基于C/S 架构的医学影像可视化系统已不能满足现代医疗发展。
本系统在充分研究B/S(Browser/Server,浏览器/服务器模式)架构基础上,使用国际通行的DICOM 3.0 标准[4],采用HTML5/JavaScript/CSS3 技术[5],设计和实现了基于B/S 的三维可视化医学影像系统。该系统可以运行在不同终端的浏览器上,在满足医生诊断要求外,提供了一个分布式、跨平台、高移植的影像图像共享平台,起到了促进数字化医疗发展的作用[6-7]。
1 系统总体设计
1.1 系统总体架构
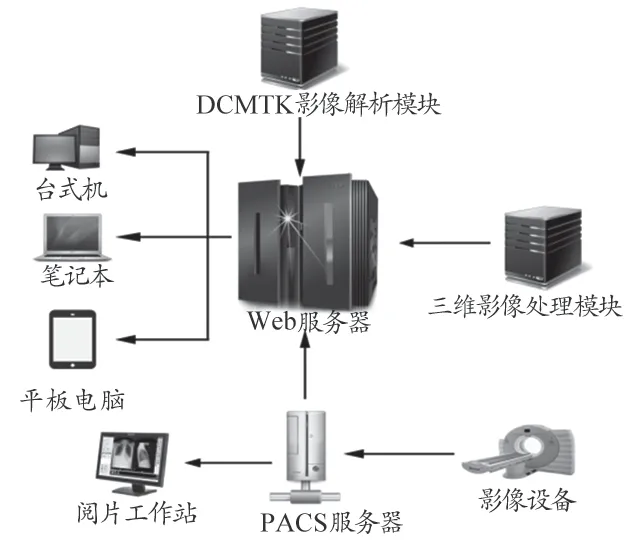
本系统包括PACS 服务器、DCMTK 影像解析模块和三维影像处理模块,与WEB 服务器连接,通过HTTP 浏览器进行病人信息查询和图像处理。PACS 系统归档存储病人资料,DCMTK 影像解析模块解析DICOM 数据。三维影像处理模块利用WebGL 提供图像渲染服务,包括多平面重建(Multiplanar Reconstruction,MPR)和容积成像(Volume Rendering,VR)等。WEB 服务器端通过CSS 设计整个用户交互界面,使用HTML5 和JavaScript 编写WEB 页面功能模块,其总体架构如图1 所示。

图1 系统总结架构图
1.2 医学影像信息查询与传输系统
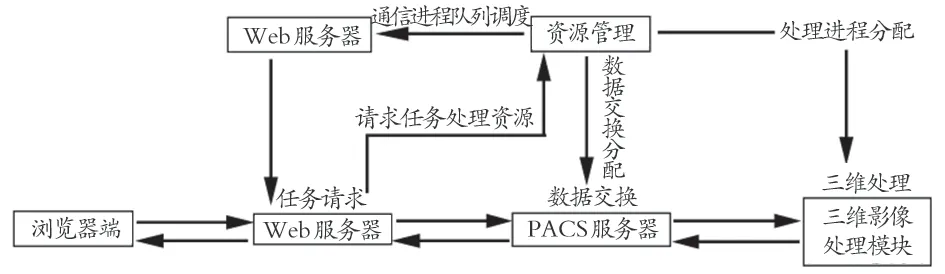
医学影像信息查询与传输系统是本系统的基础和关键功能,它直接影响后续信息匹配和影像图像的显示。新的DICOM 3.0 标准加入并采用http/https 的WADO(Web Access to DICOM Persistent Object)协议,实现了多点之间的通信传输,使浏览器模式下的影像可视化系统成为可能。本系统采用WADO 的影像传输模式[8]。当B/S 模式下的浏览器端发出请求时,WEB 服务器响应请求,通过DCMTK影像解析模块解析请求,并查询PACS 服务器中数据对象唯一UID(User Identification,用户身份证明)标识,最后返回相应的患者信息和图像信息给浏览器端。查询与传输框架如图2 所示。

图2 查询与传输框架图
查询模式下,按照DICOM 文件中存储文件的格式,检索文件头和数据集中的图像信息和非图像信息。每一个子集里面有很多不同的层级,包含不同的信息,用户可以自行选择关键词进行不同层面的搜索,检索到的数据通过DICOM 文件返回给后台,解析模块最终将解析的信息和图像数据显示在浏览器上。
1.3 二维及三维可视化图像
二维图像指通过各种影像设备获得的断面图像,医生只能单幅图像观察,而三维可视化图像可以从二维图像重建出三维的结构信息,为医生提供一个更立体的三维结构,并能通过各种定量分析工具辅助诊断,更有利于提高诊断的准确性和诊断效率。
由于图像二维和三维可视化运算量差异很大,本系统采用二种不同的方法进行设计。二维可视化运算量不大,占用资源较少,基于响应速度和并发处理的需要,采用前端实时处理用户的交互,前端实时显示图像的设计。三维可视化显示需要重建二维数据,要经过大量的运算并占用大量资源,采用二维处理模式无法满足要求。因此本部分采用前端实时响应,先绘制减少数据量后的模糊结果,再通过专门的三维处理服务器模块进行精确绘制,达到前后端结果的异步显示,提升用户体验度。
1.3.1 二维可视化图像
在前端即浏览器端,用户发出交互请求后,PACS 服务器返回查询到的DICOM 图像。前端接收到影像图像后,利用HTML5 的canvas 绘图,直接在浏览器上绘制二维影像图像[9]。由于前端javascript 是单线程运行,对于高并发情况的处理能力不够,可以使用HTML5 的Web Workers[10]帮助处理。用户交互界面主要参考一些公司设计的客户端软件,利用一些快捷工具栏和导航区实现常用的二维图像处理功能,主要包括窗宽窗位的调整,图像放大、缩小、平移和旋转,测量工具,以及图像伪彩。
(1)窗宽窗位的调整。观察某一组织和病变时,需要调整窗宽窗位以更好的显示正常解剖结构和分辨病变组织。本系统通过鼠标动作响应来调节窗宽窗位。通过HTML5中的canvas 创建DICOM 文件中PixelData 行列值,窗宽窗位的大小映射为0~255,根据相应值的结果复制为图像灰度值。
(2) 图像放大、缩小、平移和旋转。进行图像放大、缩小、平移和旋转时,渲染后图像的Canvas 坐标和图像的坐标通过变换矩阵进行转换,保证了图像操作过程中,图像和图元的相对位置保持不变。
(3)测量工具。用户可以对长度、角度、面积和CT值进行测量。长度测量需要计算线条本身与真实人体相对应的对比值,得到最终长度值。面积测量可以选择不同的形状,包括圆形、椭圆形、方形以及自定义形状。CT 值测量计算感兴趣区灰质值,并与正常参照物进行比值。
(4)图像伪彩。图像伪彩处理能丰富图像层次,使人眼更容易分辨不同结构组织。本系统采用灰度值-彩色转换法,设计不同的彩色转换表,定义了多种不同的伪彩色显示方式。
1.3.2 三维可视化图像
三维可视化总体框架,见图3。目前应用较多的三维可视化重建算法主要有体绘制和面绘制,面绘制常用的是Marching cube 算法,而体绘制则是光线投射法。Marching cube 算法的实质是通过处理三维的数据场中的立方体,抽取出与等值面相交的立方体,原理相对比较简单,也比较容易实现,但分割方法会丢失许多三维数据信息,引起最后结果的失真。体绘制利用光学原理,可以将原始的三维离散数据直接转换为最终的立体图像,而不需要对三维数据作太多的处理,与面绘制相比,能更多呈现影像的细微结构,图像保真大大提高。本系统采用体绘制算法中最先进的光投射法进行三维可视化处理,由于客户端和各种移动终端系统配置水平不一,三维可视化渲染通过专门的三维影像处理服务器,前端只呈现最终的图像[11-13]。
具体实现时先对DICOM 格式的原始影像数据进行预处理,将不同影像设备中的图像信息转换为相应的灰度值,不同体素还需要增加不同的透明度以增加三维影像的真实感。利用三线性插值计算三维影像各点的透明度和灰质值,完成所有体数据的重采样后,再混合各种采样数据,最后重建出具有立体感、真实度高的三维影像。PACS 系统的DICOM 影像数据会加载到三维影像处理服务器进行预处理,PACS 服务器最终会保留病人的二维和三维数据。用户在浏览器客户端发出交互请求后,Web 服务器接收请求后,使用多线程模式进行网络通信的监听和消息分发,利用命令通道和数据通道与三维影像处理服务器通信。三维影像处理服务器接收到请求后将预先处理好的数据加载到内存中运行,并返回到Web 服务器,最终显示在浏览器客户端[14-16]。

图3 三维可视化总体框架
(1)MPR 重建。医学上最常用的三维重建方法,可以利用原始二维图像重建出横断面、冠状面、矢状面以及任意切面的图像,对全方位观察病灶以及与周围组织结构关系帮助很大。MPR 的交互功能主要包括平移和旋转,主要是通过对十字线的操作来实现。
(2)VR 重建。VR 是目前最高形式的三维重建技术,具有更丰富的三维表现能力和临床应用空间。VR 的交互操作包据缩放、旋转和切换阈值,采用代表三维物体的立方体进行二维空间数据和三维的转换。
2 原型测试
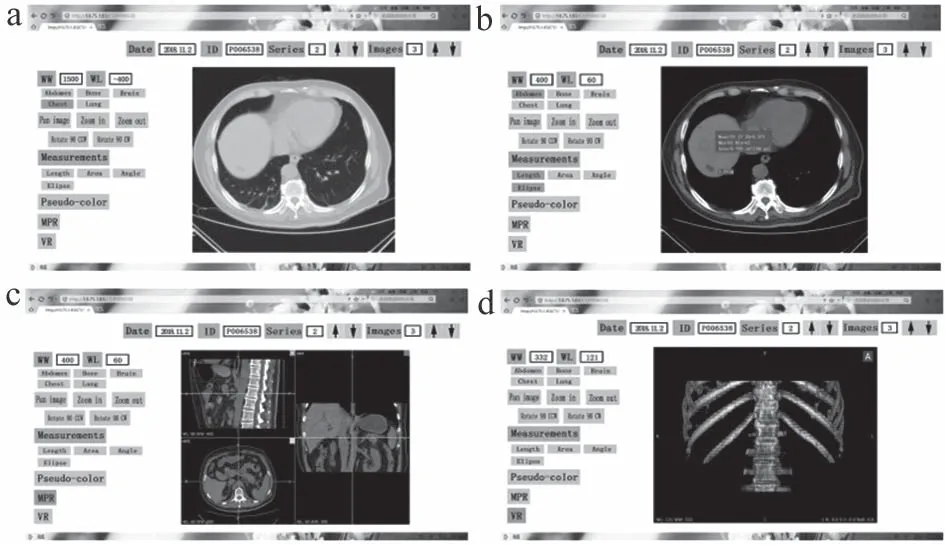
测试机型为笔记本电脑,配置为CPU:酷睿i5-6200U 处理器,内存:8 GB DDR3 低电压,显卡:NVIDA Geforce 940 M 独立显示芯片。使用WIN10 系统的搜狗浏览器和系统自带Explore 浏览器进行测试。运行结果表明两种浏览器都能很好地显示图像和进行相应的交互操作,系统运行速度也能满足实际需要。具体运行结果以搜狗浏览器为例说明。
图4 浏览器左侧提供一系列的交互按钮,右侧显示图像。图4a 是原始的肺组织影像显示;图4b 进行窗宽窗位的调整,显示肝脏组织结构,并进行了肝脏病灶大小测量以及肝组织CT 值测量;图4c 是运行MPR 重建的图像,可以从横断面、矢状面和冠状面等多方位观察病灶,并通过移动十字线定位感兴趣点;图4d 是运行VR 后处理的图像,能清晰显示肋骨及部分胸腰椎结构。整体交互处理均比较流畅,二维和三维图像显示清晰。

图4 Web浏览器交互界面
3 结论
本系统针对目前C/S 架构医学影像可视化系统的不足,设计了浏览器端的二维图像显示、处理以及三维可视化医学影像系统。测试结果表明,不同浏览器端可很好实现二维医学影像图像同步显示,并能完成基本图像处理功能,同时三维处理运行速度、图像清晰度及准确性均能满足诊断需求,设计方案达到预期目的,其在远程会诊、区域医疗一体化以及降低医院运行成本方面具有很高的实用价值。
