进度指示器的用户交互体验:理论模型、影响因素及展望
2019-05-24刘春妤姬鸣高颖
刘春妤,姬鸣,高颖
(1.陕西师范大学心理学院,西安 710062;2.陕西省行为与认知科学重点实验室 西安710062;3.陕西师范大学 心理学院,西安 710062)
1 前言
进度指示器(Progress Indicators)在现代人机交互(Human -computer Interaction)界面中十分常见,能够可视化程序响应进程的状态。用户通过进度指示器获知已经完成的工作量,并以此来预估剩余任务的所需时间。除此之外,进度指示器能给予用户大量的反馈,这些信息使用户感知到的等待时间变得合理[1]。实证研究证明较短的时距感知会使用户更加满意,对于一个简单指令来说,等待时间超过2 s 用户就会变得烦躁。超过2 s 信息就会被加工进入短时记忆,因此对于所有的人机交互设计师来说,2 s 都是一个公认的黄金准则,而0.1 ~1 s 之间的间隔则不需要提供反馈[2],当进程在10 s 之内,用户的注意集中在对话框,更长的等待时间则促使用户切换任务而不是继续等待。对人机交互体验来说,更加重要的是用户感知到的等待时间,因此进度指示器需提供给用户反馈及缩短感知到的时间,缓解用户等待焦虑,减少用户认知负荷,提高系统响应度评价,增加用户粘性,为网站或应用程序留住用户。
以往对时距感知的研究聚焦于速度,反馈类型,时距长度,新异刺激,几何错觉,颜色,多感官参与等。尽管时距知觉是关键的进度指示器用户体验影响因素,但伴随用户为中心设计理念的推广,进度指示器的设计不能仅限于缩短用户的时距感知,还应兼顾用户的满意和喜好。由此来看,最优的进度指示器是既考虑了用户偏好又关注到时距知觉合理性的。
2 设计进度指示器的理论依据及范式
进度指示器的设计以时距知觉理论为基础,是时距知觉研究的完美应用,关于时距知觉研究的理论甚多,在这里介绍几个主流的模型。
2.1 注意分配模型
注意分配模型(Attentional Allocation Models)认为人类信息加工系统中存在认知计时器,负责加工和编码时间信息,还存在刺激加工器,负责加工和编码刺激。时距估计是基于认知计时设备的输出,但注意会分配计时器和加工器。当一个人在从事一项需要很多注意资源的任务时,分配给时间计时器的注意就少,时距知觉比较短,反之则反。根据此理论指导进度指示器设计,使用趣味视频动画争夺更多的注意资源,既提高用户等待的兴致又缩短感知时间。然而此理论的应用性受到质疑,黄希庭等人[3]指出该模型最初是用于解释100 毫秒以内的时距认知,如今其扩大到秒级以上的时距认知将会面临众多挑战。
2.2 神经编码效能假说
时距知觉的神经编码效能假设(the coding efficiency)将时距知觉与神经对刺激的编码两者相联系,认为表征刺激所需要的神经能量与主观的时距知觉存在着对应关系,新异刺激效应的产生是由于表征重复刺激时神经编码的效能提高,神经活动减弱,产生较短的时距知觉,表征新刺激时神经活动较强,知觉到的时距也随着变长。该假设可以用来解释受新异刺激影响而发生时间知觉扭曲的现象,将其理解为神经编码重复刺激受到抑制的结果[4]。这说明尽管丰富的变化能带给人更多新鲜感,但在较短时间内,设计繁杂反而给人造成时间更长的感受,设计元素数量的控制也极其关键。
2.3 记忆模型理论
该类模型认为时距的估计是基于记忆中所储存的信息容量,时距估计的长短受任务的复杂度,非时间信息加工的负荷量,背景变化数量或者高优先度事件的影响。
2.3.1 储存容量模型
储存容量模型(Sorage Size Model)认为时距依赖于记忆存储的时距信息的量,对于同样长短的目标时距,所储存起来的信息越多,对时距的估计越长。这是一种很直观的时间知觉模型,记忆在这其中扮演着重要角色,因此在间隔中出现的事件更多或者更复杂,那么时距被认为更长。
2.3.2 背景变化模型
背景变化模型(Context Change Model)认为背景变化数量影响时距估计,对背景变化的编码越多,时距知觉越长。该模型假设个体在单位时间内对同一任务中的背景变化编码策略存在差异,随着时间流逝,编码频率随之降低。例如,储雅芳等人[5]的研究表明对时距的估计存在长度效应,即任务开始时个体编码频繁,随着时间流逝编码频率降低,因此相比短时距,长时距倾向于低估。这与期待对时距估计的影响类似,人们若对事件结束存在预先的判断,那么当事件比预期结束得晚时,则容易高估,反之造成低估。
2.3.3 变化/分割模型
变化/分割模型(Change Model of Duration Judgment or the Change/Segmentation Approach)指出对时间的认知是以心理变化为依据的,时间知觉就是知觉变化,时间估计是把经历的变化分割为可记忆的片段,然后再根据这些片段的数量来判断时距的长短。事件的离散性,以及事件的难忘程度,变化的数量都会影响时距估计,变化小的时距知觉更短,变化大的时距知觉更长。
2.4 注意闸门理论
注意闸门理论(Attentional Gate Model)认为人的大脑中存在两个机制,起搏器(Pacemaker)和计数器(Counter)。起搏器接收外部刺激并按特定频率产生脉冲,一个脉冲表征一个最小的内部时间单位,脉冲的频率受到觉醒水平的影响,当个体更多地被唤醒时,起搏器产生脉冲的频率越快。闸门的开放状态受到注意资源的调节,当注意到与时间相关的刺激信息时,开关打开,与时间相关的脉冲通过闸门进入计数器,当开关关闭,计数器开始对进入到这一阶段的脉冲进行积累,并将之转化为内部时间表征随后转移到工作记忆。该理论是对早期内部时钟模型,信息加工模型和注意模型的综合,考虑到时间信息加工过程中“注意”的参与,并增加闸门将注意引入时间信息加工模型,其认为起搏器产生的脉冲数量越多,时间知觉越长。因此若基于注意闸门模型来设计指示响应时间的进度标识,缩短用户感知时长就需降低唤醒水平或者抑制其对时间信息的注意,即提供更多任务进度的反馈。
2.5 研究范式
时距研究的范式常采用预期式和回溯式研究,在时距估计任务中使用的范式不同,参与的认知过程不同。Zakay[6]指出在预期式范式中,人们主动对时间信息进行提取、编码和储存,时距估计与过程中处理的信息负荷负向相关,这符合注意分配模型的观点。在回溯式范式中,要求人们回忆过程中与时间相关的记忆信息,其范式得到的结论可以用记忆模型来解释。回溯式的时距估计受事件离散水平的影响,更多变化的事件导致更长的时距估计。因此预期式范式更贴近生活,用户通过互联网与世界取得联系的过程中,已经熟悉了登录等待,跳转等待,随着移动互联网的浪潮,“等待”变得越来越短,用户不自觉会计较漫长等待,与预期范式相同,会主动“计算”等待时长。
3 影响进度指示器用户体验的因素
采用进度指示器目的在于通过向用户反馈当前的响应进程和合理的时间消耗让用户在等待过程中放松下来,而不应该让用户猜测程序是否正在处理。正是在这样的情境下,进度指示器刚好能搭建起连接用户和系统间的一条友好桥梁。优秀的交互设计能通过视觉反馈向用户传达系统当前的进程,产生的结果以及未来的状态。为了优化进度指示器的用户体验,笔者从以下几个方面来回顾进度指示器体验效果的影响因素。
3.1 进度指示器的呈现方式与满意度,偏好及合理性的关系
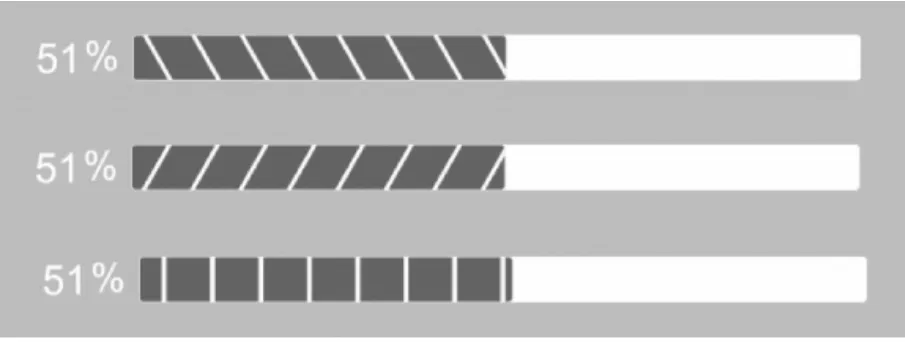
常见的进度指示器从反馈呈现方式上可划分为逐渐灌输式和非逐渐灌输式(如图1),用矩形进度条来说明。逐渐灌输式从左往右填充,直到任务完成并且矩形全部填满。此种进度指示器能告知用户当前的完成情况,用户能据此估计任务完成所需时间,从视觉上直观获取有效信息,矩形进度条还时常伴随着完成率(百分比)的提示。非逐渐灌输式是整个填充矩形方向的线程上存在带有颜色的一段填充物,填充物从左移动到右,再回到左边重新开始向右移动,如此往复直到任务状态显示完成。用户据此无法了解任务的实时进展,也无法预估未来的持续时间。这种设计通常使用在等待时间较长,并且不确定某程序将运行多久的情况。还有的设计混合了以上两种方式,从左往右填充完毕后呈现不断往返移动的状态,这种进度指示器使用较少,就好比跟用户开了一个玩笑,让其原本的预期突然失效,带来不好的体验感。
Meyer 等人[7]的研究结果显示简单闪烁字提示(非逐渐灌输式)相比进度条(逐渐灌输式)产生了更长的时距估计,并且对于闪烁字的偏好评价随其明暗交替速度的增加而降低,这是因为用户认为闪烁字提示没有反馈任务的进程信息进而好感度降低。Branaghan 和Sanchez[8]的研究也证实了逐渐灌输式比非逐渐灌输式在用户体验方面更优,表现在匀速进度条(Fixed -rate Progress Bar)比顺序点(Sequential Dots)的合理性评分高,类似的结果同样体现在满意度和偏好评分上。逐渐灌输式比非逐渐灌输式偏好更高的原因是非逐渐灌输式不能提供任何有关指令响应的信息。此结果符合注意闸门理论的观点,即具有更多离散特性的事件会得到用户较少的喜欢。
3.2 进度指示器的物理特征与用户满意度和偏好的关系
Harrison 等人[1]的研究发现进度指示器的填充速度也会影响用户的时距知觉与体验感受,其发现以迅速加速这种方式填充的进度指示器得到最高的用户偏好,加速状态下用户的时距知觉最短。到2010 年,Harrison 等人[9]的研究再次验证过去的结论,并且研究带有棱纹的进度条(Ribbed Progress Bar)的棱纹运动方向和速度,发现用户对棱纹运动方向与进度条填充方向相反并且加速的进度指示器偏好程度最高。杨林霖等人[10]的研究证实加速确实比匀速条件下知觉到的时距更短,并且时距越长加速产生的优势效应越明显。但储雅芳等人[5]的研究指出速度效应只出现在较长的时距估计任务中(18 s 和24 s)。这些结果与时间知觉的记忆模型理论观点相矛盾,即较大的变化反而得到了更多的喜欢以及更短的时距估计。根据对进度指示器填充速度的研究结果,既然相比较静止的反馈,用户更加偏好动态反馈,那么运动视觉增强(Visual Augmentations)会影响用户使用进度指示器时的感受,刘瑞光和黄希庭[11]发现运动视觉中的物体大小是知觉时间变化的线索。而且,Harrison 等人[9]发现带有棱纹的进度条比标准进度条偏好程度高(如图2),并且用心理物理学的方法证明,对于持续时间的感受,5.61 s 的棱纹进度条(Ribbed Progress Bar)等同于5 s 的标准进度条(Pulsating Progress Bar)的时距估计,而15 s 时的标准进度条与16.75 s 时的棱纹进度条在时间感知上是相等的,说明视觉运动暗示能让用户知觉到更短的时间。

图2 带有棱纹的进度指示器示例(Mac OSX 进度条简化图)
附加的文本提示帮助消除用户的一些猜疑从而优化用户体验。刘伟超[12]发现进度条附加文字虽然不能显著地从用户的心理上缩短其感知到的等待时间,但却能明显提高用户的满意度。另有研究发现线索提示也是一个重要的影响因素,无规则提示和多文件提示可以有效地降低被试的时距知觉[10],该结论与此前关于速度研究的结论相同,用户对于变化的事物更加偏好,采用注意闸门理论来解释,对文本信息的注意使用户关注到更多的非时间信息,对时间信息的关注则大大减少。
此外,在人机交互中,人首先会对界面有一个直观的感受,然后才开始使用并评估其可操作性。色彩在视觉传达中起着非常重要的作用,给观看者带来不同的心理感受进而影响用户的情绪。相较于红色,蓝色环境带给人轻松的感觉,轻松感使人对时间流逝知觉更快[13]。与此结论不同的是,Mehta 和Zhu[14]发现红色能激发趋近动机(Approach Motivation),蓝色则引起回避动机(Avoidance Motivation)。红色相比于蓝色能引起更高水平的唤醒,对红色的观看占据更多注意资源,产生更短的时距知觉。由于对色彩影响时距感知的结论存在争议,那么在设计进度指示器时,依据特定的应用场景、设计风格和目的采用恰当的颜色就显得十分重要。
3.3 用户主观因素与时距感知的关系
用户主观的感受也会影响其对进度指示器的体验。刘伟超[12]通过让参与者在等待时不停敲击空格键来获得操作感,结果表明在强操作性条件下,参与者的时距知觉明显缩短。相比于无声音刺激条件,有声刺激条件下用户知觉到的等待时间更短[15]。以上研究表明触、听觉等跨通道感官通过分散视觉的注意来改善用户体验,这顺应了语音交互(VUI)的趋势,智能家居系统布局智慧家庭生活,在未来将出现除视觉之外更多的交互方式,听觉等待此前只限于打电话情境中,在未来可能用声音操纵电脑、家居电器,听觉条件下人机交互的等待情况将更加值得期待;当然,对于触觉感受来说,成为主流交互方式的机会也相当得大。
除此之外,动机与时距感知的关系是显而易见的,愉快的体验总使人感叹时光飞逝。Gable和Poole[16]排除觉醒水平对感知时距的干扰,发现趋近动机降低时距估计。因此进度指示器担任的是桥梁的工作,尽管这一阶段我们需要尽可能让用户留下来,但起关键用户留存作用的环节在于等待后的内容,内容的吸引性是用户愿意等待的强动机。
3.4 不可控因素与时距感知的关系
上述讨论的都是可人为操控的设计因素,但实际任务执行的响应时间可能受多种因素(带宽,CPU 等)影响,因此时距也是影响进度指示器用户体验的关键因素。时距对时距知觉的影响存在Vierordt 定律,总体来说人们倾向于高估短时距而低估长时距,并对于短时距的估计更加准确。
众多实证研究表明时距长短对时距感知存在影响,那么对于用户来说多长的时距才是合适的呢?Nah[17]指出用户愿意等待的时间范围限于2 s,Zhao 等人[2]的研究结果显示满意度评分的转折点出现在2 s,超过2 s 就会被加工进入短时记忆,增加用户的认知负荷。而0.1 ~1 s 之间的间隔则不需要提供反馈,当进程在10 s 之内,用户的注意集中在对话框。因此对于超过2 s 持续时间的等待就应该给用户展示任务完成的情况,在人为可干预的范围内,给予用户最好的体验感受。
4 对目前研究理论及设计应用的评价
4.1 关于时距知觉理论模型的争议
尽管经典的理论模型能够回答部分大脑如何加工时距信息的问题,但它们之间存在的主要争论在于是否承认大脑中存在专门加工时距信息的共享“时钟”。Ivry 和Schlerf[18]认为时间知觉有两种普遍的模型结构,专享模型(Dedicated Models)和固有模型(Intrinsic Models),专享模型是一种专门表征事件间关系的机制,它的核心是模块化,而“内部时钟”便是其模块化的体现。该类理论认为大脑中存在通用时钟,时钟元素集中或分散在不同脑区。但是事实上个体面临的感觉性质、时距信息的范围,以及加工方式不同,其加工机制也会存在差异,因此专享模型不适用于解释各种时距知觉。例如,专享模型直接编码1~2 s 内的短时距,更长的时距则需要注意和工作记忆的参与。固有模型认为大脑对时距的表征是普遍存在的,可能限于神经区域,源于非通用的神经机制的本质动力。这些模型没有专门的大脑系统表征时间信息,断定知觉时间是神经动力系统本身的能力。其重要特征是对时距信息的编码受背景信息影响,注意对固有模型有约束作用。专享模型存在的缺陷并不意味着固有模型观点的正确,固有模型适用于短时距(几百毫秒),专享模型适用于长时距,由此观点,进度指示器设计的理论依据则需参考专享模型。
为了更好的了解大脑如何加工时间信息,黄希庭[3]提出研究时间记忆机制应该采取分段综合探讨的理论构想。时间认知分段综合模型(Range-synthetic Model of Temporal Cognition)认为时距长短、顺序、时点以及个体认知因素和人格特征等决定了人们的时距知觉。该模型考虑到众多因素的参与,将人对时间的认知按照时间的长度(微秒、毫秒、秒、分等)划分为不同的阶段,每个阶段的信息加工机制因其特性而异,其实则是众多理论的集合,先将时间知觉的研究充分细化到每个加工阶段,再把它们融合成一体化的研究思想。由此衍生出时间知觉双加工模型,以及为解释时序知觉重复启动效应,提出的双加工表征匹配调节模型。针对不同阶段的不同问题寻找不同的解决方案。
另外,与以上模型相类似的是多“时钟”假设。多“时钟”假设(Multiple‘Clocks)与单一时钟模型的划分又是基于时间判断的神经机制在大脑中是普遍的、集中的,还是具体的和分布的争论问题。Ayhan 等人[19]的研究发现存在一个分布在视觉系统区域之外的局部组件,参与了对视觉事件持续时间的感知。该假设认为在大脑中分散着许多“时钟”但相互联系,这些时钟分别作用于时距信息加工的不同阶段,并且每个时钟只对自己负责的部分进行加工,但同一信息又可以被不同的时钟先后加工。那么该假设既坚持了时间知觉分段性的观点,又汲取了专享模型与固有模型的特点,对长时距采取内部“时钟”来加工,短时距则依赖于神经活动的能量,由此看来该假设是目前最完整的时间知觉理论,然而对此假设的验证大多数局限于亚秒级时距,其推广将面临的挑战目前尚未知晓。
4.2 跨领域理论带来的设计新视角
Harrison 等人[9]对带有棱纹(白色的垂直光栅)的进度条的研究中,发现棱纹的运动方向对时距感知有影响,此结果受诱导运动效应(Induced Motion Effect)的支持,表明运动知觉不是绝对的,而是相对于视觉背景信息的。当棱纹朝着进度条填充方向反向运动时,创造了一个进度条加速的视错觉,“加速”了人们对事件响应完成情况的预期。这其中也渗透着相对运动的物理学原理。诱导运动指一个相对静止的客体,受到周围其他物体运动的诱导时而被知觉为运动的假象。运动知觉领域以及物理学的理论为进度指示器的设计带来了新的思路,也使进度指示器能在不断的迭代中优化使用感受,改善用户体验。
心理学与美学渊源颇深密不可分,感官上带来的心理感受使审美体验得以诞生,提升进度指示器的美学体验刻不容缓。在视觉传达领域,静态影像产生对静止对象的表征,促进图形识别和对其视觉属性的判断;动态影像形成对运动对象的表征,有助于人们去模拟、想象信息的转换,旋转和重组[20]。因此人们内化的运动过程能够帮助其察觉具有动态属性的静态对象中的运动线索[21]。艺术研究中认为照片中传递未来信息的“冻结动作”可以使人产生对物体运动的表征[22],这种动态感引导视线向某一方向转移,是一种具有强烈吸引力的表达形式,带来生动的画面感,而倾斜的线条具有强烈的动势和动态特征,产生一种既趋向垂直又趋于水平的特定方向上的动力。因此斜向比起水平和垂直更具有视觉诉求力(如图3),不稳定的状态暗示其方向性和速度,若将其作为棱纹设计元素考虑进来或许能有意外的发现。

图3 进度指示器的棱纹设计类型
即便早已形成知觉恒常性,人们也常常对生活中大大小小的形状产生错误的感知,若把几何错觉应用到进度指示器的设计中,或许会碰撞出新的视觉享受。大小错觉影响实际的消费行为,人们会认为两个相同容量但形状不同的容器中较高的那一个“更大”,但对“更小”的商品,人们的消费满意度则更高[23]。另外大小对比产生的视错觉影响对时距的估计,Ono 和Kawahara[24]通过操纵艾宾浩斯错觉(Ebbinghaus Illusion)来诱导参与者产生视错觉,结果表明参与者对主观大圆的呈现时间知觉更长。曾晓[25]使用相同的方式诱发主观大小差异,也得到类似的结论,但其指出主观大小影响时距感知是受到经验调节的,尽管参与者对熟悉物体(硬币)产生大小视错觉,时距估计却不存在差异。以上研究说明对持续事件的时间感知受到了视觉处理中更高级系统的影响。借助错觉理论,我们或许能为常见的立体进度指示器设计提供新思路,为拟物化设计的优化提供参考。例如,为什么圆球状的进度指示器比饮料瓶或者试管状的应用更多?其中原因不仅是为了匹配其应用风格,可能是圆球状进度条使人觉得时距更短,带来的体验更佳,这需要实证的研究去证实,但此拓宽了时距知觉研究的应用性。
5 未来的研究展望
5.1 丰富进度指示器用户体验研究的指标
随着以用户为中心设计理念的提倡,未来对进度指示器的研究不能只限于如何降低用户的时距感知,还要综合考虑用户在使用进度指示器时的满意度,偏好以及情绪体验,可结合眼动、生理采集等技术来帮助进度指示器的用户体验。皮肤电反应(GSR)常用于人机交互领域,用于研究心理负荷和情绪状态。GSR 可以反映用户的情绪唤起水平和认知努力程度,与用户界面友好度呈负相关,并且与可用性问题呈正相关;心率(HR)可以反映情绪和认知活动,在消极情绪下显著加速[26]。高水平的GSR 和更快的HR 可能反映了消极情绪体验的产生[27]。研究者通过测量皮肤电和心率来评估网页加载响应时间造成的紧张程度,发现两个指标均随着时间延长而显著增加[28]。
进度指示器如何有效地帮助用户这才是我们所要关心的,好的进度指示器不仅能降低用户在等待期间的烦躁情绪,并且还能提升用户对等待后呈现的网站或应用程序的期待,无形中帮助目标产品留住了用户,增加了用户的粘性。
5.2 拓展进度指示器的特征研究
对于进度指示器用户体验影响因素的研究至今还未涉及到形状,而形状自身具有丰富的信息(例如距离,大小,伸长率),因此研究形状对用户体验的影响是必要的。直观视觉传达的信息最容易被捕捉,人们对形状也存在偏好,反过来形状作为环境线索又影响行为。王海忠,范孝雯,欧阳建颖[29]从自我构念的角度出发,发现相依型的自我构念者偏爱圆润形状的品牌标识。并且在市场营销领域,形状已经被证实与消费者选择、满意度、商品使用时间有关[22][29]。钟科,王海忠[30]发现消费者对矩形标识产品的时间属性评估更长,这有力地验证了品牌研究中存在形状长度—时间隐喻认知结构。
由此可知,人们对形状的偏好会影响其选择,未来需系统探索进度指示器形状对用户时距知觉、满意度、偏好的影响。这对进度指示器设计具有指导性意义,设计师可以为网站留住新用户而设计目标人群偏好形状的启动页等待指示器来博得好感。
5.3 探索新理论对进度指示器设计的指导作用
运动知觉、美学和错觉理论都为进度指示器的研究开拓了新视角,接下来便是去探索其间关系,启发进度指示器的设计。根据诱导运动效应,在设计中添加反向运动的棱纹元素能“加速”进度条填充进程。斜线具有的运动势态增添了美学享受,其是否还影响时距感知呢?这等待学者继续去求证,并在后续的研究中考虑上斜线和下斜线的特点,上斜线具有飞跃、向上或前进的感觉,带来乐观感受和积极美感,下斜线则给人下坠感,象征衰退、危险等悲观情绪。未来的研究还可以去证实几何错觉与用户时距知觉之间的关系,并且将发现应用去指导设计进度指示器,为规范进度指示器的设计共享新的理论视角。
