下蜀农业信息网的研究与设计
2019-03-07张金凤



摘要:发展现代农业,将农业融入互联网技术中,可以开拓农业发展的新领域。本文从网站的功能分析、数据库设计及关键功能的实现技术详细介绍了下蜀农业信息网设计的全过程。
关键词:下蜀;农业信息网;MVC;数据库;Ajax
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2019)35-0003-03
1 概述
在中国这个文明古国,农业是主要产业之一,当农业与互联网产生交集,农业将被带入一个新的时代,焕发新的生机。随着社会的进步和互联网产业的高速发展,传统产业一农业也有了长足的发展,为了满足地区农业的发展需要,农业地区的大量信息迫切需要引起社会投资者的广泛关注,这些信息需要一个发布平台,使得地区可以走出去展开来吸引更多的外来机遇,所以,需要开发一个适合地区农业信息发展的农业信息网,特别是方便易用的后台管理要能满足信息化普及程序不高的农村用户。在开发之前,积极与下蜀相关部门负责人联系,了解下蜀地区的概况、发展现状和需求,从而进行详细的信息网需求分析,以明确该网站所要实现的各项功能。
2 网站功能及可行性分析
下蜀农业信息网的功能主要集中在信息展示及信息检索方面,同时在用户模块方面有评论管理的功能,还有用户的信息管理模块。而在后台有各类信息的管理模块,地区介绍的管理模块,产品管理模块,区域特色管理模块,还有在线评论的管理模块。这些功能管理模块都是支撑网站的核心
前台的各类信息展示要是用来分块展示各类信息模块,如:农业新闻、农业资讯、区域展示、农产品展示等;信息检索模块主要是实现用户根据老百姓检索需要的各类信息;用户登录后可对各类信息发表自己的意见或见解等,它们有多级的关联查询,还有基于JavaScript语言的逻辑业务代码,具有复杂的业务逻辑,是信息类网站的核心业务代码模块,可行性高,功能实现后的进一步修改不大便可扩充其他功能,主要就是加固代码,以代码稳定性为前提。
后台的业务代码主要就是繁杂的业务添加代码和查询代码,是可行性中级的业务模块,后台的信息添加关乎前台页面的展示,后台的功能是實现对全部前台展示信息的类型,具体信息的管理(增加、删除、修改、查询),如果后台业务出现问题的话,前台的网站,将是一个空架子,也就失去了设计之初追寻的设计原则,简洁并且高效,数据插入将只能依靠数据库的手动插入,失去了灵活性,同时变得异常低效。因此,后台的代码模块更关键的在于完整和稳定性,它是支撑网站运行的有力保障。
3 数据库设计
设计数据库表的时候,需要对应下蜀农业信息网的功能需求设计出相应的实体,然后再对实体进一步细化,充分考虑表与表之间的关系,设计出相应的数据表及每个表的字段,且简明不能有冗余字段。结合下蜀农业信息网的业务流可设计出该信息网的数据操作流程图如图1所示,主要需要七张数据表来记录相关数据,下面简要介绍几个关键表的逻辑结构。
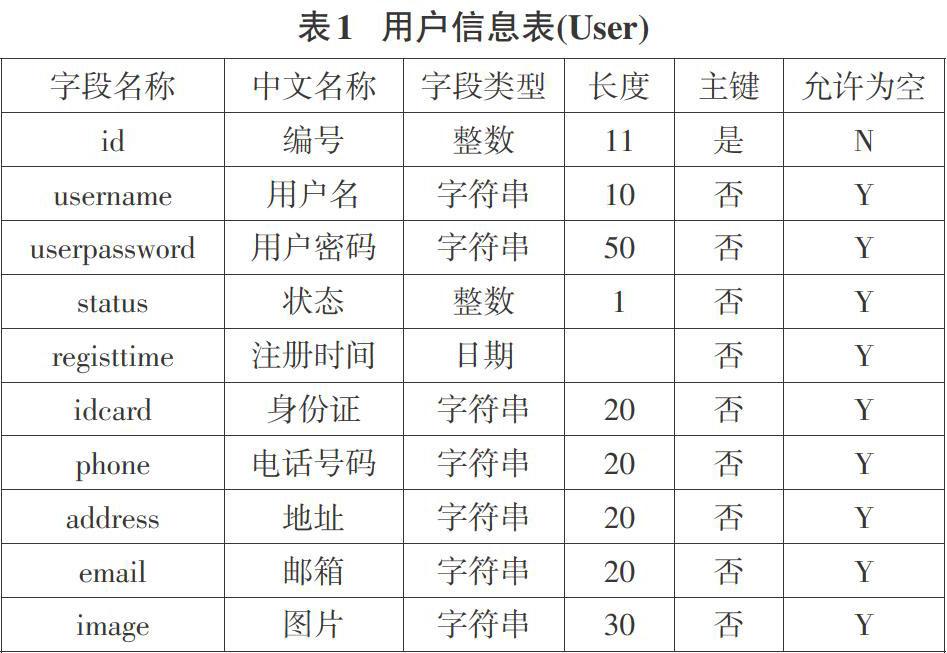
3.1用户信息表(User)
该表是用来存储用户基本信息的表,包括用户名、用户密码、状态、注册时间等多个关于用户信息的字段,如表1所示。
3.2文章表(News)
该表是用来存储网站内所有文章信息的表,包括文章的标题、文章正文、文章的类型编号(该字段有对应类型表)、相关的图片、发表的时间等多个关于文章信息的字段,如表2所示。
3.3文章评论表(Review)
该表是用来存储用户对当前网站内所有文章的评论信息的表,包括评论时间、评论内容、被评论文章编号、评论用户ID等多个关于文章评论信息的字段,如表3所示。
3.4区域介绍表(lntroduce)
该表是用来存储下蜀地区有信息发布需求的区域信息表,包括区域名称、区域介绍、代表图片等多个区域信息的字段,如表4所示。
3.5区域特色表(Feature)
该表是用来存储地区内相关特色信息的表,包括地区编号、特色名称、特色介绍、相关图片等多个关于区域特色信息的字段,如表5所示。
以上是下蜀农业信息网用到的几个关键数据表,没有过多的冗余字段并且遵从了数据库设计的三大范式,表与表之间通过主键、外键进行关联,有效地提升了本信息网的数据存储与使用效率。
4 关键功能及代码分析
4.1异步刷新
在网页设计中有一种很重要的效果是异步刷新。当网页中有很多信息,但并不需要在某一时刻全部加载,而且一次性全部加载的时候就会造成网页非常的卡;或者在页面中有局部需要更新数据。为了解决这些问题,异步响应就应运而生了。每次就只加载一部分,加载完后再加载其他部分,这样网页就不会一直在空白页面旋转,而是会先加载出一部分,展示给用户看。实现这种效果就需要使用Ajax语言来实现,这种语言是专门实现异步和同步的效果,下面就是网站注册用户的用户名是否有效的校验代码:
$.post("${pageContext. request.contextPath}/ajax/validateUser-name",{"userName":username},
function(message){
$("#usernameMessage").text(message);
$("#usernameMessage").css({"color":"red","font-size":"15px","font-weight":"hold"}););
});
4.2分页查询和关联查询
下蜀农业信息网的查询功能中,由于有很多的文章信息,为了不过度占用系统资源,提高页面加载效率,就不能一次性的将新闻全查出来,而是每次只查当前显示需要的几条数据。这样在设计查询语句时就要充分考虑到每页记录条数的查询条件及当前页数,关键实现代码如下:
selectfrom news n left join news-type nt on n.news-type-id=nt.id where 1=1and nt.id=#{newsTypeId}and n.createtime like CONCAT('%',$(year},'%')and n.createtime like'%${newsTime}%'and nt.name like'%${keyWord}%&aposor nt.detail like'%${keyWord}%'or n.content like'%$(keyWord}%'or n.newstitle like'%$(keyWord}%'limit#{startNum},#{pageSize}
4.3图片上传
无论是文章信息还地区或区域特色介绍都离不开图片的展示,因此,图片上传是下蜀农业信息网后台管理的必须且重要的功能。在页面中form表单提交的方式必须是post,请求和传输的方式必须是enctype="multipart/form—data"类型的参数,否则会报文件类型异常,在controller中对传过来的文件做处理,首先通过getOriginalFilename()方法获得文件的路径,然后和上传的文件所存路径拼接起来,就能将文件保存指定的文件夹中,关键实现代码如下:
@RequestMapping("/addNews2")
public String addNews2(News news,Integer newsTypeId,@Re-questParam("imagefile")CommonsMultipanFile file,HttpSessionsession)throws Exception{
ServletContext application=session.getServletContext();
System.out.println("路径:"+application.getRealPath("up-load"));
System.out.println(fle.getOriginalFilename());
System.out.println();
if("".equals(file.getOriginalFilename())){
news.setImage("");
}else{
String uploadDir=application.getRealPath("upload");
file.transferTo(new File(uploadDir,file.getOriginalFilename()));
news.setlmage("upload/"+file.getOriginalFilename());
}
newsService.addNews(news,newsTypeld);
return"redirect:/news/findNews"; }
5 結论
综上所述,本文详细阐述了基于Java语言、Tomcat服务器,以MyEclipse为开发工具、MySQL为数据存储库结合SpringM-vc技术如何来开发下蜀农业信息网。该信息网介绍了下蜀地区的风土人情、农产品信息、特色经济、农业资讯及农村区域特色,为外界认识下蜀、了解下蜀提供了实时、准确的官方窗口,同时也为下蜀地区的农业信息化和社会主义新农村建设提供重要信息支撑平台。
参考文献:
[1]Java设计模式深入研究,刘德山,金百东编著[M].北京:人民邮电出版社,2014.7
[2]SQL Server 2005从入门到精通(应用技术基础)/微软技术丛书Solid Quality Learning著[M].王为译出版社:清华大学出版社
[3]刘卫权.江苏盐城农业信息化建设研究[D].湖南农业大学,2017.
[4]孙少宁,尹宝全,孙芳.农业信息化教育网站平台的建设与研究[J].农业网络信息,2015(09):53-56.
【通联编辑:王力】
收稿日期:2019-09-10
作者简介:张金凤(1978-),女,江苏泰兴人,讲师,硕士,主要从事计算机应用方向研究。
