基于智能设备的实验室开放预约系统
2017-07-14刘芮东魏柳王佳媛马晓星
刘芮东+魏柳+王佳媛+马晓星



摘要:为了提高实验室的使用效率,我们设计了基于智能设备使用的实验室开放预约系统,最终达到教学资源得以充分利用的目标,可以改善以往手工管理效率低等缺点。学生通过智能设备使用开放预约系统预约实验室,比传统的通过电脑进行预约操作具有更高的自由度和方便性,是一款老师、学生都能便捷使用的,实现最大化地利用实验室教学资源,方便管理者管理实验室资源,完成更多教学任务的系统。
关键词:智能设备;实验室预约;响应式设计
实验室是培养学生创新精神与实践能力的重要基地。一般实验室开放预约是通过个人电脑登录实验室管理系统来进行,传统的实验室管理系统在系统的扩展性、灵活性和互操作性上都有较大的缺陷。这种方式对于现今的学习和管理需求来说过于落后。因此把移动网络开发技术引入到开放实验室管理系统的建设中。而且目前高校无线网络已非常普及,智能设备可以无线接人互联网,具有扩展性能强的优势,实验室开放管理系统的移动化成为必然,更加方便和人性化。
1实验室预约平台功能
本项目根据在校大学生对于方便查询实验室信息及预约实验室普遍的需求,运用智能设备的访问网页的响应式设计,设计了基于智能设备的实验室预约系统,通过与服务器进行通信,帮助管理部门实现实时查询实验室信息、预约实验室、审核预约等功能,为学校的实验室等资源管理提供了更为快捷有效的管理方案,以实现实验室的教学资源的最大利用,最终达到教学资源得以充分利用的目标,可以改善以往手工管理效率低等缺点。
该实验室开放预约平台实现了实验室管理功能以及预约实验室功能,是一款老师、学生都能便捷使用的,方便管理者管理实验室资源,完成更多教学任务的平台。基于智能设备响应式设计的程序架构,最终实现了用户登录、实验室查询、课表查询、预约实验室等多个功能模块功能模块如图1所示。
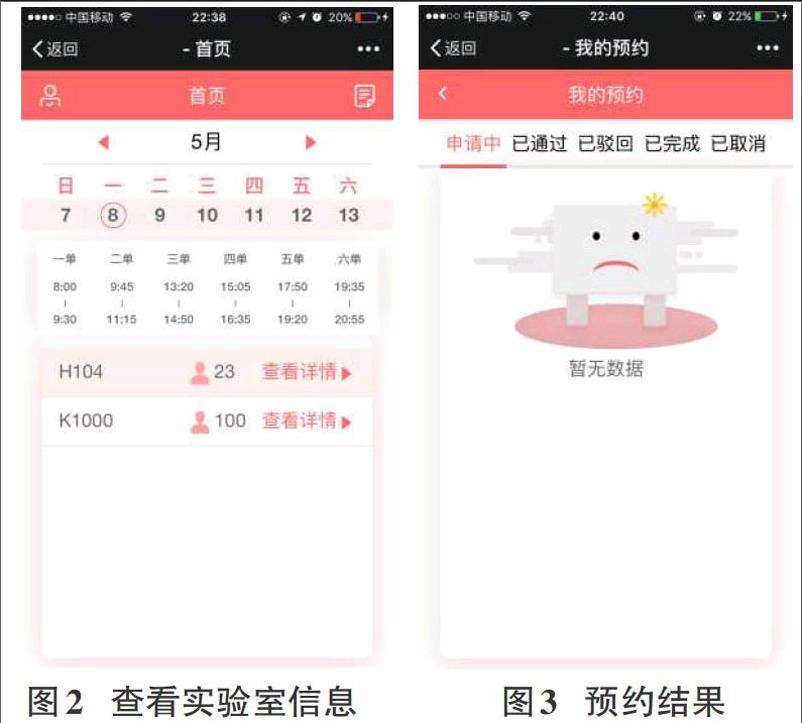
1)学生用户:①学生端帐号的注册与登录;②查看实验室信息:实验室信息包括实验室的开放实验设备、可进行的实验课程的设备、实验教师的个人资料、实验室开放时间、实验室预约情况,如图2所示;③预约实验室:按照实验要求确定实验室的名称和使用时间;④查看和修改预约结果:查看预约是否成功被审核,查看自己以往预约的历史记录,也可以修改预约内容或删除预约,如图3所示。
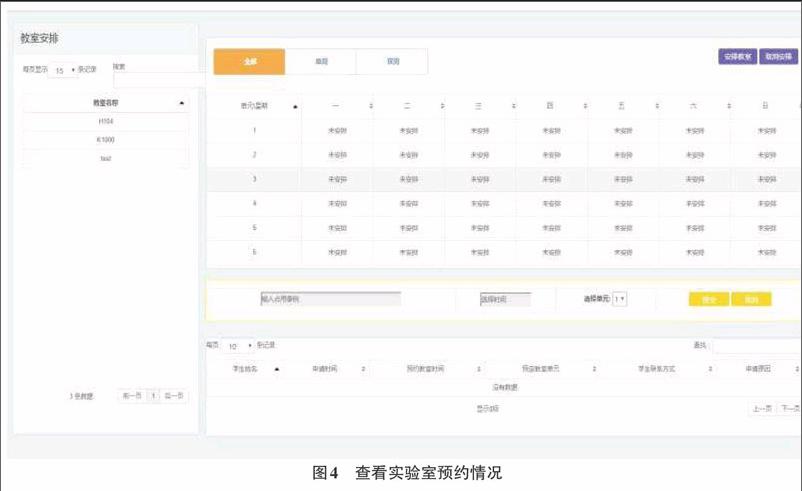
2)管理员用户:①管理员帐号的注册与登录;②查看实验室信息:了解实验室的预约情况,统计实验室使用频率以便更加合理的加以管理,如图4所示;③更新实验室信息。实验室的设备和实验课程会发生变化,因此系统应具有更新功能。④对学生的预约进行审核:实验室管理教师根据实际情况审核学生信息。
2设计重点
在进行系统设计和需求调研时,我们设计实验室开放预约系统应当具备这样的功能:
1)在校园网内任意的联网设备上,学生可以随时登录预约系统,教师也可以方便地登录系统进行管理,确保预约信息资料不被破坏,以及登录账户信息不被泄漏。
2)实验室管理功能:实验室管理老师能够添加、修改、删除实验室及相关信息,发布可以开放的实验室相关信息;能够对学生、老师的基本信息进行管理,实验室管理老师确认学生的用户资格以及对实验室预约进行处理。
3)预约实验室功能:
①对实验室状况列表、预约情况的查看;管理员确认预约结果实验室管理者通过审核制度批复,审核结果立即在平台中更新;系统可对实验室及实验设备的预约情况进行统计、汇总。
②学生使用学号进行注册,登录系统后根据自己的实验需要查询可用实验室和设备,而无需到实验室实地查看或者通过查找纸质课表,实名预订可用实验室的位置,在实验室开放时间内自行选择实验室进行预约,当预约人数超过实验室能提供的实验设备数量,系统进行提示;学生可以随时查询自己的预约结果。
为了便利使用,系统应在PC端、手机端皆可使用,学生和教师不用打开电脑,就可以用更为便捷的手机和平板电脑登陆预约系统,所以原来设定的使用APP的开发方式并不能满足多种方式的登录需求,最后项目组进行研究分析后决定,采用ThinkPHP架构,响应式网页设计的开发模式,将实验室开放预约系统部署在服务器上,学生和教师直接通过浏览器进行使用,这样PC端的功能操作可借助鼠标完成,手机、平板电脑端的操作就可以用手指在触摸屏上直接操作。
3解决方案
移动设备正成为人们获取资讯的主要方式,互联网的内容加速向移动端迁移,而移动设备种类繁多,网站设计需要面临如不同设备、不同屏幕分辨率、不同系统平台等兼容性问题,移动终端体验效果迥异,而为每种新设备及分辨率创建其独立的版本是不切实际的,这就需要网页开发设计具有更强的兼容性,一次开发,就可为所有类型的终端提供服务。响应式网页设计思想主要是根据用户行为及设备环境,进行页面设置,采取智能化的感应处理,根据用户系统、屏幕尺寸、屏幕定向等实现页面自动切换分辨率、图片尺寸及相关脚本功能等。
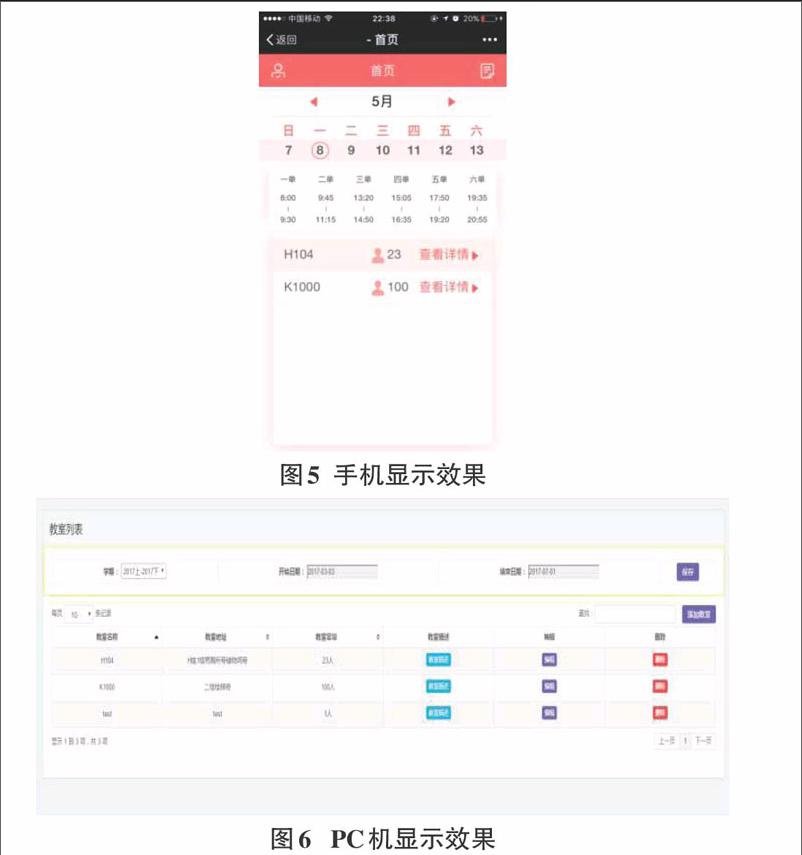
响应式网页设计让网页开发操作简便,相对于传统网页来说,能够为客户提供更加人性化的网络终端体验;图5为预约平台在手机终端上的显示效果,图6为PC机上显示的效果。由此看出无论用户切换设备的屏幕方向,还是从PC转到手机上浏览,页面展示都会弹性适应。比如将浏览器窗口不断调小时,文字部分始终会保持同比缩小,保证其完整可读;图片和表格的尺寸会自动调整,保证页面布局不会被破坏。一个响应式设计的网站,应该能够根据用户端调整显示页面,利于形成良好的客户体验。响应式网页设计的核心技术是媒体查询、弹性视觉媒体和流动布局。
1)媒体查询
媒体查询是基于CSS3的一种新特性,主要处理显示规则。用移动端上设计原则设计布局时,利用媒体查询调整屏幕大小,能保证网页为不同类型的客户展示最佳的显示效果,可以做到同时支持大部分智能手机和其他触摸屏幕的设备。
2)弹性视觉媒体
弹性视觉媒体的出现,是网页设计上的重大突破,开发者利用link标签和@media规则实现支持不同分辨率、屏幕尺寸、系统平台等设备的设计。可以根据各自不同类型的设备属性,完美展现响应式Web设计,实现PC电脑客户端、手机客户端、平板电脑等设备查看網页无障碍。
3)流动布局
传统的网页界面一般都是宽度固定的页面布局,响应式网页设计将图像和媒体显示比例限制在其父元素范围之内,手指滑动智能设备的屏幕浏览页面时,网页可以按比例缩放调整,以适应其设备的大小。
4结论
本系统是一个开放式系统,用户可以通过任一款联网智能设备登录实验室开放预约系统,随时随地进行实验室的预约和管理。学生的预约操作方便快捷,实验室管理教师的管理工作也更加方便,不再局限于某一地点,大大提高了实验室的利用效率。最终达到教学资源得以充分利用的目标,可以改善以往手工管理效率低等缺点。
目前,伴随着HTML 5、CSS3、等网页技术开发,响应式网页设计以其设计实用性和良好客户体验,已经大面积的取代传统的网页设计。响应式网页设计能够根据用户需要,自动适应客户的设备,让网页设计变得简便,更利于网站推广。响应式网页设计让分享者可以通过URL分享链接,创建更为扩展范围的网页服务。响应式网页设计亦大幅度减少网站建立的资金投入,节约开发成本,减少定期的网站维护。
通过响应式网页设计,更好地实现实验室开放管理功能以及预约实验室功能,该实验室开放预约系统是一款老师、学生都能便捷使用的,实现最大化地利用实验室教学资源,方便管理者管理实验室资源,完成更多教学任务的系统。
