李慕+赵彤洲+周萍



摘要: Bootstrap框架采用CSS栅格系统对不同显示设备具有自动适配能力。为使不同尺度、不同分辨率以及不同放置方向的显示设备均能正常显示网页内容,需要设置合理的视口宽度断点。通过对响应式网页设计中断点阈值设置方案、断点图绘制方法进行研究,提出了针对不同设备的断点设定方案。实验表明,该方案能适应主流显示设备,在保持页面内容不变的同时,实现多类型显示设备的一致性显示,进而大大缩减研发人员工作量。关键词:响应式网页设计;Bootstrap;媒体查询;移动互联网DOI:10.11907/rjdk.162795中图分类号:TP306文献标识码:A 文章编号:16727800(2017)004002503
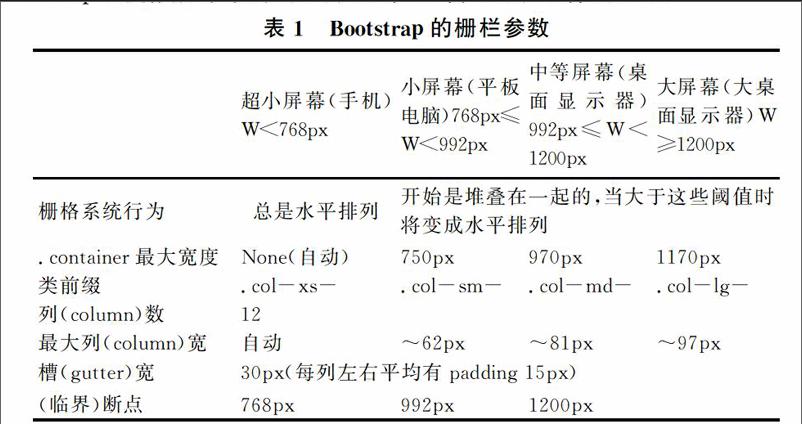
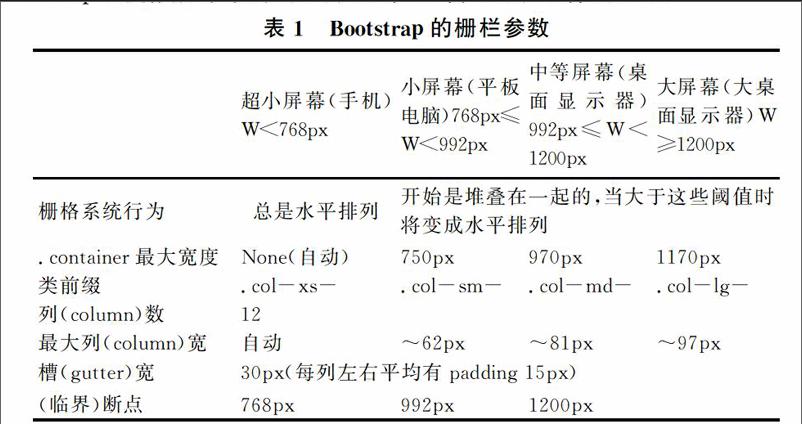
0引言 随着移动互联网的飞速发展,移动终端设备纷纷面市,这对网络应用端的设计提出了新的要求。若要针对每一种终端各做一套页面,会增加运营成本和后期维护成本。因此,一种能满足各种设备分辨率,在不同屏幕、不同系统平台环境下保持网页布局的一致性,满足用户一致体验的网页已成为网页设计的发展方向。响应式网页设计能让同一个页面根据不同显示设备的屏幕尺寸自动调整网页布局,保证页面呈现最佳显示效果[1]。其中,网页布局调整的阈值就是断点,设置合适的断点是开发高性能响应式网页的重要节点。Bootstrap框架是目前较流行的响应式设计框架之一,本系统对Bootstrap框架下的断点设置进行了研究,提出了能适应绝大多数设备的断点设置方案。1响应式网页设计1.1响应式网页设计基本概念 “响应式网页设计”是指该设计模式能根据显示器尺寸、分辨率以及放置方向,自动调整页面,使之能以最佳显示模式呈现给用户[2]。页面设计应该遵循模块化设计原则,使其能“可扩展、无浸染”,能适配任何型号的移动终端显示器,无需另外开发“子网站”。简言之,就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。无论用户正在使用笔记本电脑、iPad 还是智能手机,所要浏览的页面能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备,即页面能自动响应用户的设备环境。〖JP〗1.2Bootstrap框架 Bootstrap框架是响应式网页设计中运用比较广泛的框架[3]。Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(Viewport)尺寸的增加,可以自动适配不同尺寸的显示器[4]。表1 显示了Bootstrap 的栅格系统在多种屏幕设备上的工作原理。栅格系统行为:栅格的排列方式;.container最大宽度:表示整个页面的宽度;类前缀:代表不同尺寸屏幕设备,如.col-xs-就表示超小屏幕;列数:随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列;最大列(cloumn)宽:一般情况下不会改变列数,最大列宽取决于整个页面的宽度;槽(gutter)宽:表示列与列之间的间距;(临界)断点:栅格系统行为发生变化的临界点。 Bootstrap 栅格系统的工作原理如下[5]: (1)数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
(2)在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。如:
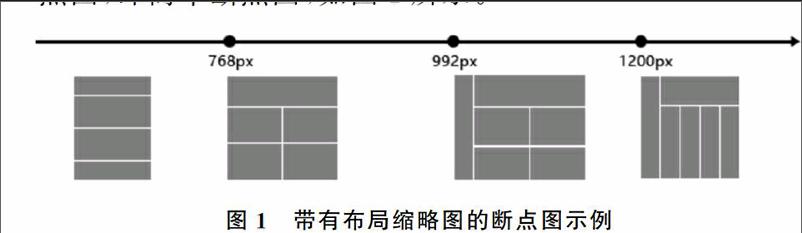
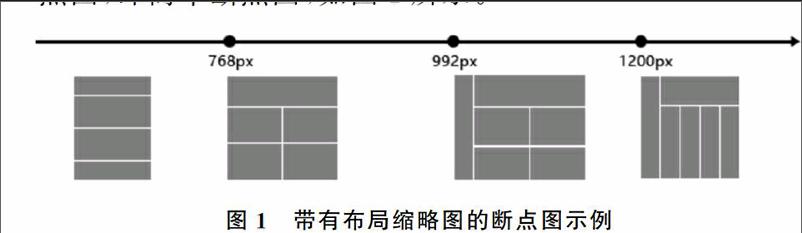
(3)具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。 (4)通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。 通过表1可以看出,Bootstrap中根据视口宽度设置了3个默认断点,分别是768px、992px、1200px。这3个断点包含4种情况:①超小屏幕(视口宽度小于768px),如手机;②小屏幕(视口宽度大于等于768px 且小于992px),如平板;③中等屏幕(视口宽度大于等于992px且小于1 200px),如桌面显示器;④大屏幕(视口宽度大于等于1 200px),如大桌面显示器。对于一个全尺寸显示方案而言,断点阈值的选择成为响应式网页设计的关键因素。2断点在响应式网页中的应用 断点就是临界点[6]。在临界点上网页的布局、功能、内容都可以根据当前显示终端的尺寸、分辨率进行自适应匹配。断点的设置与站点的内容、用户设备的分辨率、用户规模和成本计算都息息相关。2.1断点阈值设置 在栅格系统中可以在Less文件中使用媒体查询(media query)来设置断点的阈值[7]。下面以Bootstrap中默认断点阈值设置为例。 (1)超小屏幕(手机,小于 768px)。没有任何媒体查询相关代码,在Bootstrap中是默认的,因为Bootstrap是移动设备优先。 (2)小屏幕(平板,大于等于 768px)。 @media (min-width:768px) { ...} (3)中等屏幕(桌面显示器,大于等于 992px)。 @media (min-width:992px) { ...} (4)大屏幕(大桌面显示器,大于等于 1200px)。 @media (min-width:1200px) { ...} 其中,min-width是定义输出设备中的页面最小可见区域宽度。Bootstrap采用的是移动优先,其特点是先考虑设计移动的样式,再设置断点,一步步向大尺寸增加样式,因而采用min-width。除了Bootstrap中默认的断点外,也可以使用媒体查询设置其它需要的断点。媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,媒体查询中可用于检测的媒体特性有width、height和color等。在响应式的页面使用媒体查询可以针对不同的屏幕尺寸设置不同的样式,在重置浏览器大小的过程中,页面会根据瀏览器的宽度和高度重新渲染页面。2.2网页设计中断点选取 页面设计要综合考虑各类设备,通常包含面向PC端、面向PC+平板电脑端、面向平板电脑+手机端、仅有手机端以及全兼容这5种情况。 一般内容较简单的站点如小公司网站及个人博客可以采用全兼容响应,因为制作成本相对较低,如imweb就是同一内容兼容所有平台;而一些内容非常多、站点比较复杂的则可以采用两种方案:pc+平板设计方案、手机设计方案,如携程网就是这种模式。全兼容模式一般以内容体为流式,可以采用Bootstrap设置关键断点,再额外增加一些局部断点美化页面以提升体验;而PC端+平板电脑可以通过设置窄屏、宽屏、超大屏3个断点来实现;最后对于只在手机端的显示则可以不设置断点,但得保证在各种分辨率下都访问正常,这就要求对整行容器或者里面的部分内容进行流式布局,在一些特定的情况下也需要额外补充断点。当前市场上,显示设备呈多元化发展趋势。常见的办法是获取主流显示设备的分辨率,然后划分出各类显示设备的分辨率断点,由此进行网页布局设计就能满足设备兼容的需要。2.3断点图绘制 断点图是将渐进增强模式可视化的一种图形化方法[8]。所谓的渐进增强模式就是针对低版本浏览器进行页面构建,保证最基本的功能,再针对高级浏览器进行效果、交互等改进并追加功能达到更好的用户体验。这种方法能实现小屏幕布局到大屏幕布局并流畅展示出来,绘制断点图能够更好地帮助实现网页布局。绘制断点图首先要确定断点,然后在对应的断点下方绘制网页布局缩略图,表示当视口大小达到该值时,将显示该布局的效果。断点图又分3种类型,分别是带有布局缩略图的断点图、带有次断点的断点图和展示CSS 文件作用范围的断点图。〖JP〗 (1)带有布局缩略图的断点图。带有布局缩略图的断点图,即简单断点图,如图1所示。 本例中断点为768px 、992px和12 00px,含义是:视口小于768px,使用单列布局;视口大于等于768px 且小于992px 使用双列布局;视口大于等于992px小于1 200px使用三列布局;视口大于1 200px使用五列布局。 (2)带有次断点的断点图。带有次断点的断点图是在简单断点图的基础上,把某一区域变化也表现出来。次断点就是这个变化的区域,如图2所示。 在本例中,次断点用绿色区分其它区域,当视口大于等于768px 且小于850px 时,该区块的布局效果与第一区块呈两列布局;其它情况下,该区块和第一区块呈两行布局。 (3)展示CSS 文件作用范围的断点图。在响应式网页设计中,网页根据视口尺寸呈现不同布局,为每一种布局创建单独CSS 文件是有效管理样式代码的方法。可以把各个样式文件的作用范围添加到断点图中,让设计人员更直观地了解各CSS 文件的作用范围,方便接下来编码工作的规范开展,如图3 所示。 在本例中,base.css 文件应用所有屏幕尺寸;minimum.css应用于小于768px的超小屏幕;small.css应用于大于等于768px 且小于992px 的小屏幕尺寸;medium.css 应用于大于等于992px 且小于1 200px 的中等屏幕尺寸;large.css 应用于大于等于1 200px 的大屏幕尺寸。2.4断点在响应式网页中的应用效果 Bootstrap框架通过设备页面容器查询进行自适应页面匹配,它根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式。当页面宽度调整时页面会根据检查到的断点及其相应作用范围的CSS文件而作出相应改变。下面以一个用Bootstrap框架写的响应式网页为例进行说明,该页面中设置了3个断点,其阈值分别为768px、992px、1 200px。 页面视口大于1 200px时,页面布局如图4所示。在该页面中主要以红色方框标注的5个区域变化来说明断点在响应式网页中的重要应用。如图5所示,1区域位于页面最左边,2、3、4、5区域呈现一行四列布局。 当页面视口宽度逐渐减小至1 200px、992px、768px时,页面布局都会根据CSS文件而作出相应改变。以视口宽度为768px为例,当页面适口宽度逐渐缩小至768px时,图4页面布局发生了变化,图4对应的1区域隐藏,2、3、4、5变为四行一列布局,其效果如图5所示。3结语 断点设置在响应式网页设计中有着重要作用,根据移动设备和用户需求合理地设置断点极其重要。在进行响应式网页布局设计时,一般设置3~5个断点。由于主流的显示设备一般有小屏幕、中屏幕、大屏幕3 类,因此一般情况下需要给每类设备设计对应断点布局才能保证兼容性。在网页实现过程中,CSS 的媒体查询功能可完成各断点布局的样式书写,同时结合CSS 的过渡属性一起使用,能让布局在变化时有过渡效果,更有表现力。因此,采用Bootstrap框架能实现不同尺寸屏幕的页面自适应,提高开发效率。参考文献:[1]王愉,潘明明.响应式网页设计初探[J].北京印刷学院学报,2014(3):1318.[2]陈员义,李艺志.基于Bootstrap响应式Web前端研究[J].福建电脑,2015(12):7275.[3]舒后,熊一帆,葛雪娇.基于Bootstrap框架的响应式网页设计与实现[J].北京印刷学院学报,2016,24(2):4752.[4]贾英霞.浅谈Bootstrap制作响应式网站布局[J].福建电脑,2015(8):122125.[5]成林.Bootstrap实战[M].北京:机械工业出版社,2013.[6]陈益全,吴多智.断点在响应式网页设计中的应用研究[J].微型电脑应用,2016,32(5):4144.[7]谢郁.CSS高效开发实战:CSS3、LESS、SASS、BOOTSTRAP、FOUNDATION[M].北京:电子工业出版社,2014.[8]帕克.渐进增强的Web设计[M].北京:人民邮电出版社,2014.(责任编辑:孙娟)