基于HTML5和JavaScript的消消乐游戏的设计和实现
2017-05-24武龙
武龙
(广东省机械高级技工学校,广州 510450)
基于HTML5和JavaScript的消消乐游戏的设计和实现
武龙
(广东省机械高级技工学校,广州 510450)
随着网页中Flash的没落和HTML5功能的日渐完善,网页中的功能效果将通过HTML5和JavaScript来实现,包括网页游戏也不例外。设计一个网页版的消消乐游戏,通过HTML5实现游戏的界面和动画效果,使用JavaScript控制游戏运作,完善游戏过程中的判断算法,实现游戏的主体功能。
HTML5;JavaScript;消消乐;游戏设计;算法
0 引言
近几年各种小型游戏兴起,成为上班途中、工作学习之余利用零散的时间放松身心的消遣活动,拥有广大的受众群体。随着近年来网页技术的不断发展和完善,使用HTML5和JavaScript制作游戏已成为一种主流,网页游戏拥有跨平台、免安装免更新的优点,使用手机、平板或电脑的网页浏览器便能实现操作。
本文以HTML5和JavaScript作为平台,实现消消乐游戏(三消游戏)的游戏主体设计,主要介绍游戏界面的实现、游戏方块相连的判定和消除、游戏过程中动画效果的实现。
1 游戏的主体设计思路
在网页载体中实现游戏效果,一般有下面几种方法:第一种通过Flash制作并加载到网页中,但现在各种浏览器已逐渐放弃对Flash的支持;第二种使用网页的
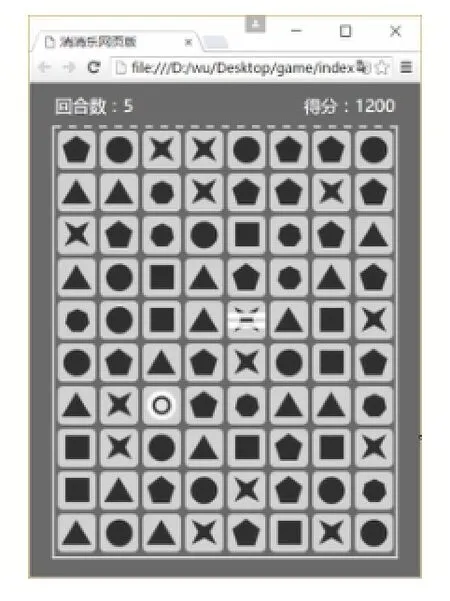
如下面的图1的游戏实际界面效果,消消乐是一款以纵横网格状排列的不同样式类型的方块,通过玩家操作调换上下或左右相邻方块的位置,实现3个或3个以上相同类型方块呈直线相连,并消除得分的游戏,以特殊方式连接消除的方块还会产生带有特殊能力的方块。(试玩网址http://wulong.96.lt)

图1 游戏效果图
如图2设计游戏的主要处理流程,在网页打开时将进行游戏的初始化处理,游戏的方块将按6或7种不同的颜色或样式随机生成,并按设定好的行列数网格状排列。但由于随机生成的方块会存在样式3个或3个以上相连的情况,默认情况下不应该存在。这时需要对全图的方块都进行相连的判断,如果存在上述情况,将这些方块直接清除,并补充新的方块,再一次进行全图的判断,循环这个判断、清除、补充的过程,直到不再存在3个方块相连,停止游戏初始化的处理,等待玩家的操作。
游戏初始化后,玩家便可进行操作,通过JS为每一个方块添加鼠标操作事件,玩家点击或拖拽实现相邻方块之间的互换,程序对这两个方块进行判断,是否存在相同样式相连的情况。存在相连则清除方块,让被清除方块的上方方块下落补充位置,并重新补充缺失的方块。之后与初始化的处理方式一样,重复判断、清除、补充的过程直到停止,让玩家进行下一轮的操作。如果判断交换的方块没有相连的情况,还原交换的方块,让玩家继续操作。游戏过程中会统计玩家操作的回合数和得分,由此设定游戏的输赢条件,如20回合内达到一定的分数判定为赢,并停止游戏的运行。

图2 游戏过程主要处理流程
2 游戏的界面与动画效果设计
游戏界面使用网页标签制作,先设置出水平排列的多列标签,再为每一列添加垂直排列的标签作为游戏的方块,并为方块标签设置不同的背景颜色或图片以区分不同类型的方块。由于网页标签按从上向下的方式排列,游戏过程中清除方块后,剩余的方块会从下方向上补充,不符合游戏的效果。可以为整个游戏区域设置CSS样式“transform:scaleY(-1);”,使游戏区域垂直反转变形,这样标签的垂直方向上的排列方式将会颠倒,可以使方块从上向下补充。另外垂直方向排列方块的个数应该为实际游戏界面中实际显示的2倍,将位于上方多出的1倍方块通过设置隐藏起来,为了在方块被清除后,可以从隐藏的区域向下滑落补充的方块,实现游戏过程的平滑衔接。
游戏过程中相邻方块的交换,方块的消除、下落的等过程,可以使用jQuery(JS的延伸框架)或CSS实现简单的动画效果。如通过jQuery控制被消除方块标签的高度,使高度逐渐变化为0,这样上方的方块就会因为下方方块逐渐变小而下落,产生动画效果。清除过程也可以付加上方块的旋转、放大、变得透明等效果,但部分变形效果jQuery无法实现,这时可以配合CSS的动画效果一起完成。
3 方块相连的判定算法
相同样式方块相连的判定是整个游戏中最主要的部分,程序中并不会对每个方块创建单独的对象,而是直接将方块的各种属性参数直接以属性的方式添加到方块的标签上面,jQuery可以方便的写入和读取这些数据。
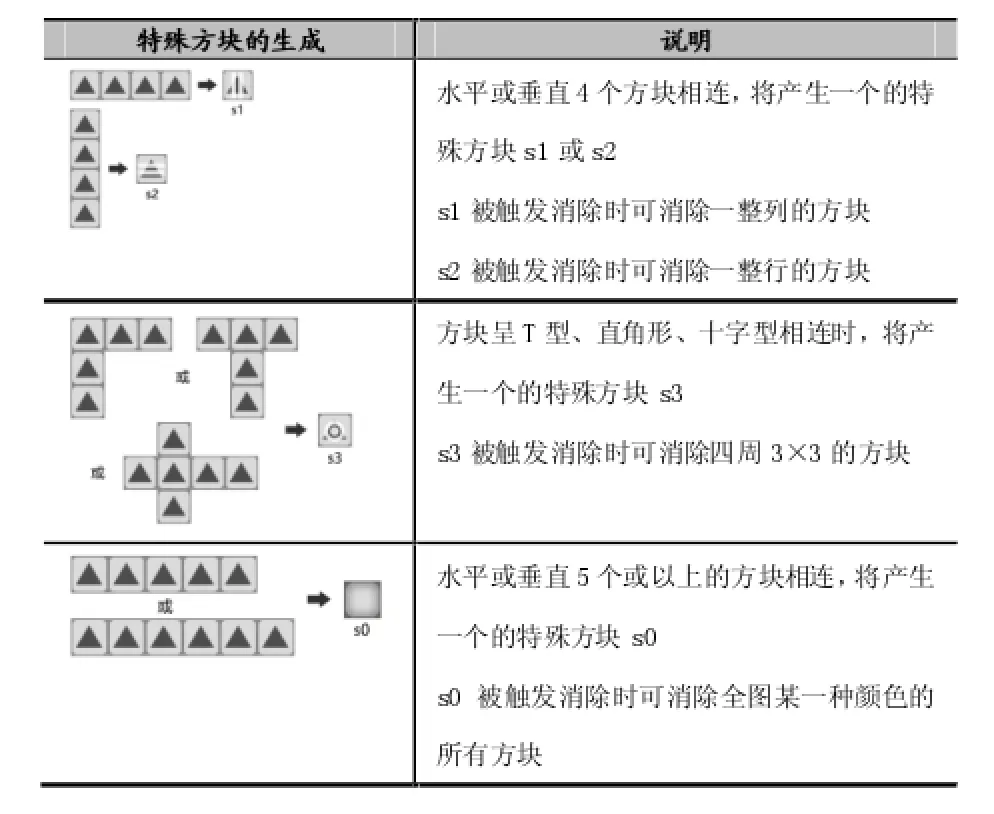
如果单纯的判定方块是否3个以上相连,只要读取每个方块标签的样式参数,循环的判断方块在垂直方向上相连的情况,再循环判断水平方向相连的情况,将符合条件的方块添加标记,之后再清除便可实现功能。但游戏中还有一种特殊的情况,在符合一定相连状态的方块,在消除的同时将会产生一个拥有特殊效果的方块,具体看下面表格1的说明。

表1 游戏中的特殊方块
在判断方块相连的同时,还要判断方块是否满足特殊方块生成的条件,将通过两个方法judge_line(t)(列判断)和judge_row(t)(行判断)交互完成处理,其中t为要进行判断的某个方块对象,程序将会对与t方块连接的所有同样式方块进行判断,找出能被消除的方块和符合条件生成特殊效果的方块。如图3所示,程序处理完成后所有关联方块都会被付加上2种属性,line用于记录方块在当前列相连的数量,row记录行方向的数量,通过这两种属性可判断出方块是否要被添加特殊方块,如果方块符合消除条件还会附加上mark属性,用于之后的清除操作。
图3中的1、2、3……是算法的处理顺序和步骤,具体如下:
步骤1:先对t方块使用judge_line()进行垂直方向判断,方块垂直方向的相连数为1,方块被写入line=1;
步骤2:使用judge_row()判断当前方块的水平方向,水平方向的相连数为3,3个方块都写入row=3,由于3个方块中还有两个方块未进行垂直判断,将继续步骤3、4的判断;
步骤3:垂直方向的相连数为1,方块被写入line=1;
步骤4:垂直方向的相连数为4,方块被写入line= 4,此时又有3个方块未进行水平方向的判断,将衍生出步骤5、7、8的判断,其中步骤5和8又会衍生出步骤6和9的垂直判断;
……

图3 判定算法的处理步骤
当无法继续衍生下去时程序完成处理,此时每一个相连的方块都会被添加上line、row属性,如步骤2和4中交集的方块,此时属性为“line=4 row=3”,满足T型相连的条件,将会被附加上特殊方块s3的样式。
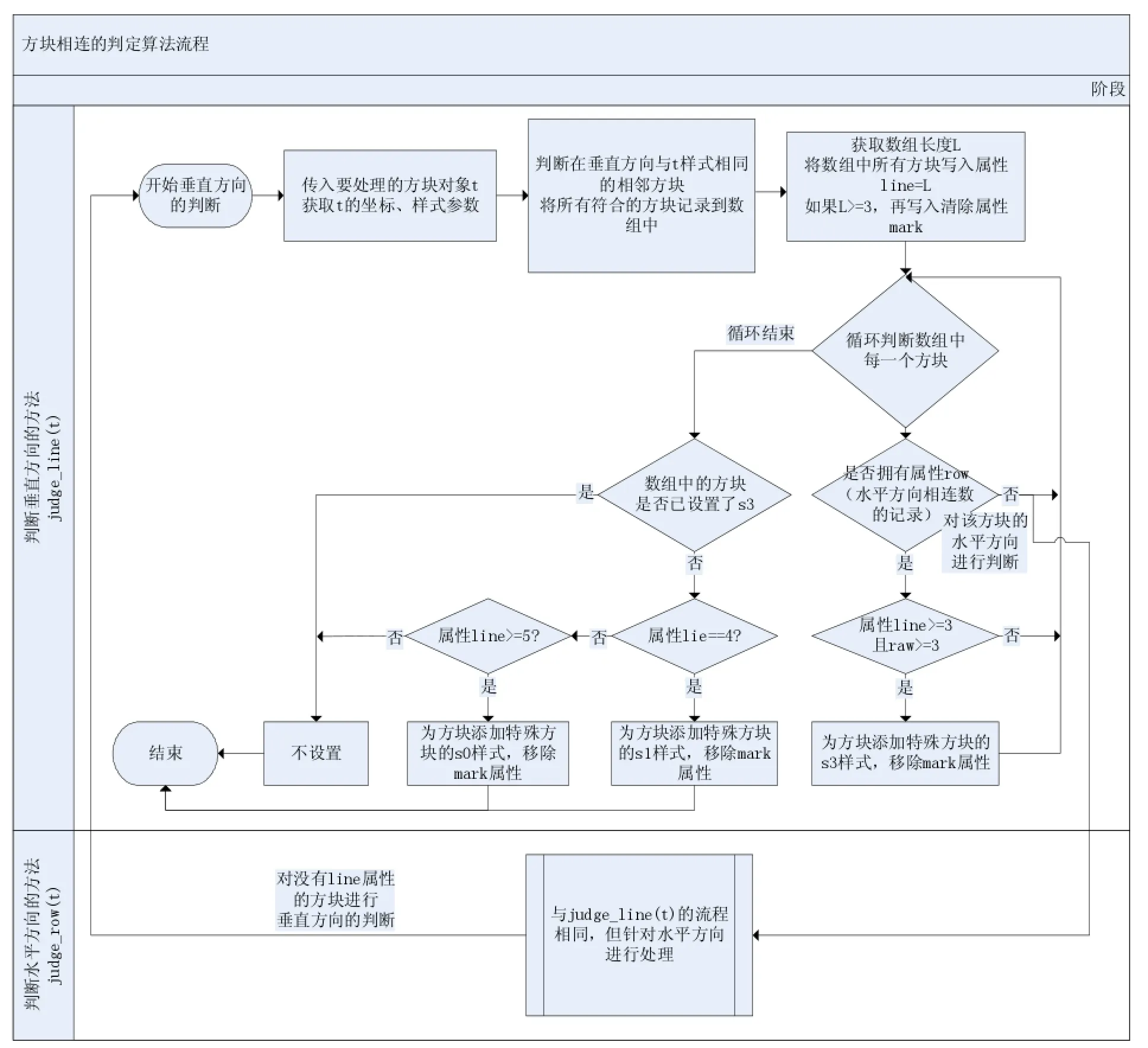
图4是方法judge_line(t)和judge_row(t)的处理流程,两个方法将会相互的调用,judge_line(t)判断某方块垂直方向的相连数,并判断该列方块是否有未进行水平方向判断的,有则通过judge_row(t)衍生出水平方向的判断,而水平方向的其它方块又会衍生出垂直方向的判断。如果某个方块两个方向都进行了判断,程序将判断它是否满足特殊方块s3的生成条件。如果当前列/行所有方块都循环处理完后,最后再根据当前列/行的长度,判断是否满足特殊方块s1/s2或s0的生成条件。设置了s的特殊方块的mark属性会被清除,以免之后消除方块的步骤中直接被消除掉。
该算法可同时满足对用户操作方块的判断和进行全图判断,用户操作时单独对交换位置的两个方块进行判断即可,全图判断时循环判断每一个方块,并跳过添加过line属性的方块,另外游戏初始化的全图判断不会产生特殊方块。当所有判断结束后要清除掉所有的line、row属性,以免影响到下一次的判断。

图4 方块相连的判定算法流程
4 方块的连锁消除
方块相连判定结束后,对添加了mark的标签执行消除操作,使用JQuery和CSS控制方块一边逐渐旋转一边变得透明,之后控制方块的高度逐渐变为0使上方的方块产生下落的动画效果,最后彻底将方块的标签移除。
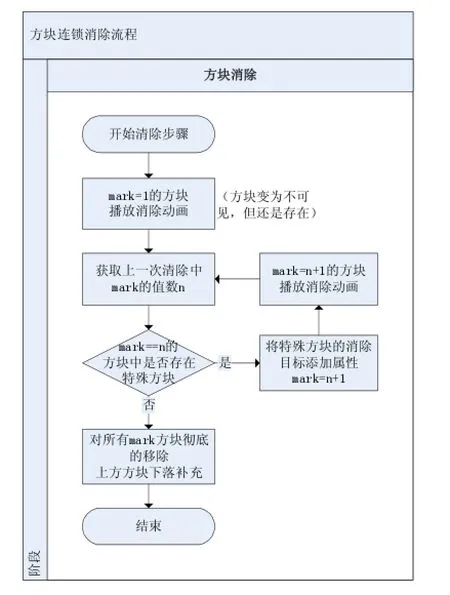
在方块消除的过程中可能会存在特殊方块,此时特殊方块的特殊消除效果会被触发,而该效果可能又会触发下一个特殊方块,产生连锁消除的效果。该过程参考图5的处理流程,通过相连判定的标签会付加上mark=1的默认数值,在第一轮清除动画执行后,会判断mark=1的方块中是否存在特殊方块。如果存在将计算出这些特殊方块的消除范围,将范围内的标签添加上mark=2的属性,之后对mark=2的方块执行第2轮消除。再次判断消除的对象中是否存在特殊方块,添加mark=3的属性……,如此重复下去产生连锁消除的效果,直到消除对象中不再存在特殊方块,最后彻底移除所有mark方块的标签,完成整个消除过程。

图5 方块连锁消除流程
5 结语
本文介绍了网页消消乐游戏制作的主体流程和关键部分的处理算法,整个游戏系统中还有方块的鼠标拖拽功能、特殊方块的碰撞功能、游戏计分关卡系统等相对次要的部分,也可结合HTML5和JavaScript的功能一一完成。
[1]hemin[OL].http://hemin.cn/jq/,2011.
Design and Im p lementation of HTML5 and JavaScript Based Tile-Matching Video Gam e
WU Long
(Guangdong Machinery Technician College,Guangzhou 510450)
With the decline of Flash in theWeb page and the gradual improvementof the function of HTML5,the function of the pagewill be real-ized by HTML5 and JavaScript,including the Web game is no exception.The design of a Web version of the consumer music game, through the HTML5 interface to achieve the game and animation effects,the use of JavaScript to control the operation of the game,im-prove the game in the process of the algorithm to achieve themain function of the game.
HTML5;JavaScript;Tile-Matching Video Game;Game Design;Algorithm
1007-1423(2017)12-0076-05
10.3969/j.issn.1007-1423.2017.12.020
武龙(1985-),男,广东广州人,本科,助理讲师,从事领域为
2017-02-09
2017-04-11
计算机及网页设计相关教学的一线课程
