基于CSS页面布局的网页设计
2017-04-10黄楚鹏
黄楚鹏

摘要:DIV+CSS技术是目前比较成熟的网页布局设计技术,由于其编写的代码可读性高、简洁,以及后续维护方便等优势,目前广泛应用于网页设计中。该文基于DIV+CSS的页面布局方式,以自建网页(音乐论坛)为样例,对CSS样式的框架布局、选择器类型、盒子模型,以及浮动模型进行阐述并加以运用,最终实现页面布局的设计效果。
关键词:CSS;DIV 网页设计;页面布局
中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2017)04-0045-01
在网页设计中,与传统布局方式相比, DIV+CSS技术是一项常见的技术,它能提升页面的实际设计效果[1]。因此,也受到很多设计人员的青睐。本文以自行设计的一个网页为例子,阐述网页设计过程中,DIV+CSS布局设计的使用。
1 传统布局方式
传统布局主要有框架布局、层布局和表格布局几种:框架布局支持滚动条,方便导航,但兼容性差,应用范围有限,适合小型网站;层布局方法简单,但是难以实现页面内容的精准定位,因此在页面布局中也不常用;表格布局是网页设计一个重要元素,使页面信息布局合理、简洁,但是设计复杂,修改更复杂,很难进行二次开发,因此也不常用[2]。
2 使用DIV+CSS进行页面布局
与传统的HTML页面设计语言相比,DIV+CSS布局方法可实现网页页面内容与网页的外观表现相分离。目前网站设计中多采用这种方式实现定位,以下就以使用DIV+CSS技术进行网页布局的过程及注意事项进行阐述。
1)页面布局总体设计
使用线框图等方式进行网页最初的总体设计,前期的良好规划将为后期设计奠定基础。只要位置确定下来,基本页面风格就确定下来了,接下来的工作就是通过DIV+CSS往页面中填充内容了。
2)内容区域用DIV包含,并设定格式
DIV在网页中表示一个块,如果不填充实际内容或者设定格式,那么它并无意义。我们可以把DIV看作是一个容器,它可以容纳内联元素和其他块。
一般的网页设计,结构上可以分为顶部信息(header)、导航(nav)、主要内容(main)和页脚信息(footer)四个部分。通过DIV将各个部分作为一个块建立起来,并用CSS语法进行初步的样式设计。
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。CSS样式表分为3种,分别是嵌入式样式表、外链样式表和内联样式表,它们的优先等级分别是(嵌入式>内联、外链)。为了方便后期的维护,设计人员一般会采用外链样式表进行设计。
选择器是CSS中用来指明网页要使用样式规则的元素,常见的选择器有4种,分别是ID选择器、Class选择器、标签选择器和伪类选择器,其中ID选择器权重最高,且一个页面中ID的样式是唯一的,只能使用一次。
3)CSS编辑每个DIV块的属性
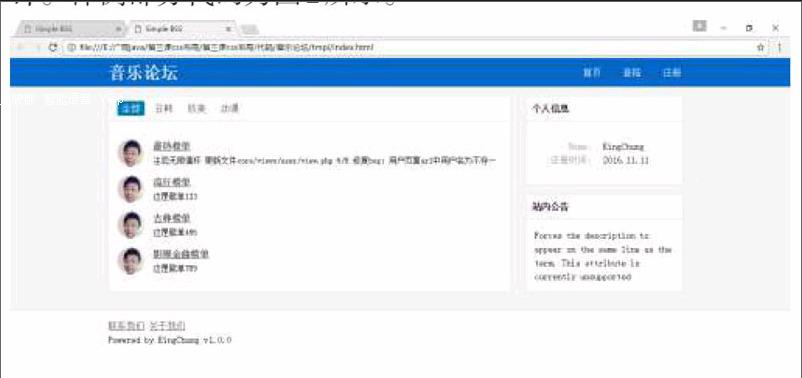
盒子模型是CSS设计中所使用的一种思维模型,要使用CSS对页面进行布局,就必然会使用到盒子模型。盒子模型一般有4个属性:内容(content)、填充(padding)、边框(border)和边界(margin)。使用盒子模型可以调整DIV在页面中的位置,达到设计人员要求的效果,但有一些DIV块需要层叠放置,此时则需要用到CSS布局的另一种功能,即布局样式或者布局模板。常见的布局样式有流动模型(Flow)、浮动模型(Float)和层叠型(Layer)。以样例图1为例,“音乐论坛”使用多个DIV作为容器,装载相关内容,并通过CSS的ID选择器、类选择器、标签选择器和伪类选择器,基于盒子模型进行设置DIV块的样式。为了布局的美观,使用浮动模型(Float)将DIV块进行并排设计。样例部分代码为图2所示。
3 结束语
为了将页面的结构划分为不同的小区域,装载到每一个DIV中,可以使用DIV+CSS布局,然后利用CSS对DIV块进行编辑加工处理,是页面达到我们想要的效果,实现结构、表现和行为的分离。这样做不仅可以提高页面的开发效率,而且在后期的维护上也能节省很多时间,提高效率。总体来说,利用CSS+DIV对网页进行布局是一项高效的网站开发方式,通过这门技术能够很好地实现开发要求。
参考文献:
[1] 支和才,叶宾,吴嵘.网页制作三合一项目教程[M].上海:上海科学普及出版社,2015.
[2]王国庆.探究基于DIV+CSS技术的网页设计优化方法[J].信息與电脑,2016(4): 140-141.
