基于HTML5与CSS3的工业物联网工程中心网站开发
2017-03-30邢增智郭龙杜豪刘顺林彭永凤段兴
邢增智+郭龙+杜豪+刘顺林+彭永凤+段兴悦



摘 要:随着Web技术的快速发展,前端框架已被广泛使用,如JQuery、Grunt、React.js、HTML5、CSS3等。因开源框架较多,框架本身也逐步完善和优化,HTML5和CSS3成为当下最适用的两种新技术。HTML5增加了许多标签,拥有良好的语音化标签,搭配最新的CSS3可以展示无与伦比的显示效果。其中,CSS3主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等,使网页开发变得不再单调,在内容、布局、显示方面变得更多样化,更美观、简洁。
关键词:HTML5;CSS3;jQuery;响应式设计;Java Web
中图分类号:TP311 文献标识码:A 文章编号:2095-1302(2017)03-00-02
0 引 言
传统Web页面的交互性较差,后来更新的HTML5与CSS3为网页增加了诸多新功能,页面的交互效果得到明显提升,但因为兼容性问题,HTML5和CSS3并没有大规模普及,但得到了市场上主流浏览器的支持,这为网页发展奠定了良好的基础。随着科技不断进步,技术一直在更新,智能手机、平板电脑、智能家电等新设备层出不穷,这为网页设计带来了新的挑战,在面对形形色色的终端设备、千差万别的屏幕分辨率以及良莠不齐的网络链接质量时,网页设计受到了前所未有的挑战。2015年5月25日,伊桑·马科特发表在A List Apart上的一篇文章为我们打开了思路。在这篇名为《Responsive Web Design》的文章中,伊桑·马科特将三种已有技术整合在一起,提出了响应式网页设计的概念,用以解决我们当前遇到的设计难题。响应式网页设计概念一经提出就大受欢迎(当然也有争议),很多设计师和开发者纷纷实践并完善这种理念。在两年多的时间里,涌现出越来越多的响应式网站,针对响应式设计的工具和资源也日渐丰富。截止2016年底,响应式设计是使用一套代码为各类设备提供良好设计效果和使用体验的最佳设计方法。
虽然响应式设计模式的出现改变了人们对网页的看法,但这远远不够,就像人永远不能满足现状一般。随着jQuery、BootStrap等优秀前端框架的诞生,网页设计与开发模式发生了翻天覆地的变化。不仅网页的开发速度变快,其整体性能也得到大幅提升,交互性也随之变强,这些改变都得益于jQuery这个基于JS框架的使用,它大大减轻了前端人员开发的工作压力,让网页大放光彩。
1 设计思路
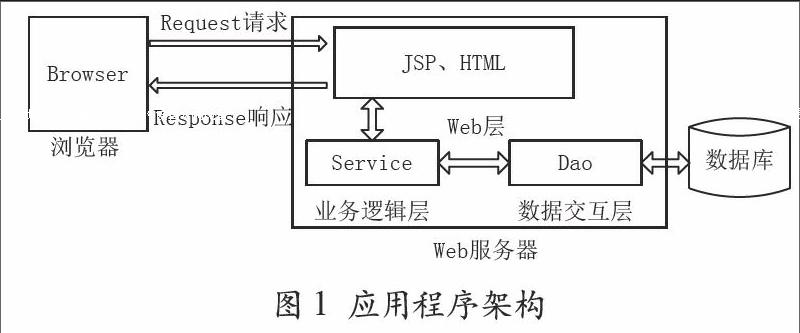
本次程序设计采用基于Java Web的MVC软件架构模式,把软件系统分为三个基本部分,即模型(Model)、视图(View)和控制器(Controller)。控制器控制请求的处理逻辑,对请求进行处理,负责请求转发,视图是用户看到并与之交互的界面,而模型代表着一种规范。应用程序架构图如图1所示。
Browser为浏览器,因为请求和响应都在浏览器产生,所以程序都从浏览器端发起。JSP将请求装入JavaBean、Servlet等程序中进行业务逻辑处理和数据处理,若需要和数据库交互,则会调用Dao层的程序对数据库进行操作。
2 开发环境搭建
开发工具:Eclipse、Navicat、Redis;
操作系统:Microsoft Windows 10 Ultimate;
服务器:Apache Tomcat;
数据库:MySQL;
开发语言:Java。
3 核心技术和关键代码分析
3.1 HTML5技术
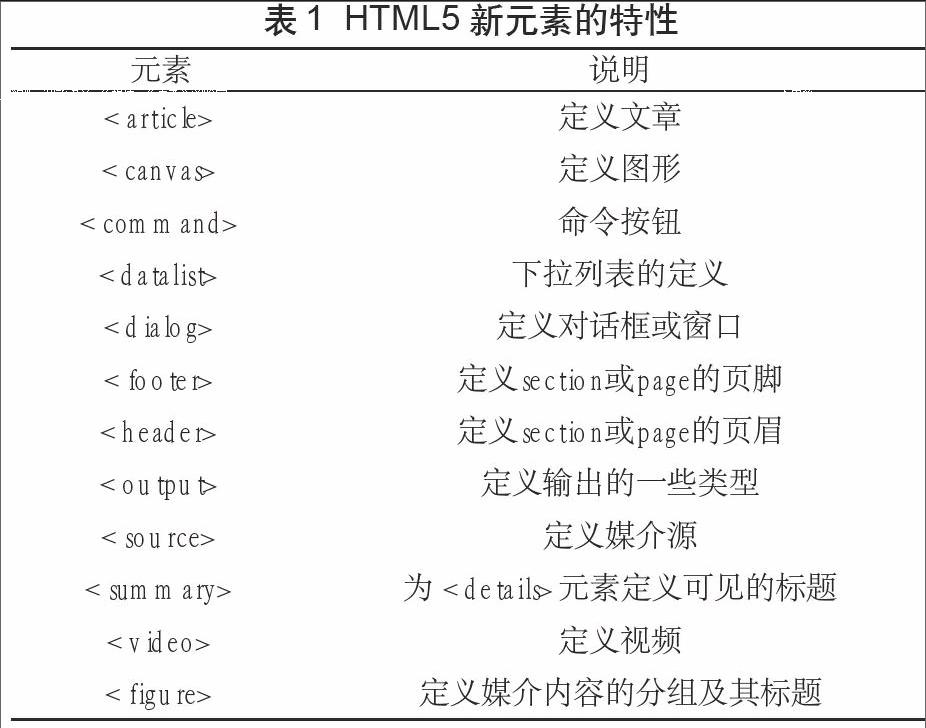
HTML5是基于HTML 4.01和XHTML 1.0标准的最新HTML版本,由WHATWG于2004年提出,并于2007年被W3C组织接纳。作为新一代HTML语言,HTML5继承了HTML的标签并在这之上重新开发了许多标签,增强了页面标签的功能。标签体让开发者能更容易的创建元素区域,并极大地兼容移动端的页面设计。Canvas绘图模块通过与JS结合,使得PC端或移动端在制图方面的技术得到增强,并逐渐被各大浏览器厂商兼容。HTML5新元素的特性见表1所列。
3.2 jQuery、JavaScript技术
jQuery是网页设计最常用的动画设计框架,它基于JavaScript开发,jQuery里封装了许多事件,如鼠标的事件mouseout、mouseover等,因为基于JavaScript开发,所以jQuery在未来可以进行功能扩充和完善。在网页中使用jQuery很方便,只需把jQuery的源文件通过标签引入页面即可,再另建一个JS文件进行功能上的自定义。相对于JavaScript而言,jQuery不仅减少了代码量,还能让网页元素的动作执行更加完美和稳定,兼容性更强。
为了能让页面有效执行响应式的页面开发,需要在页面的head标签内部加入一些标签,并引入所需的jQuery库。
标签定义如下:
引入函数库:
简单网页的基本组成:
表头
网页內容
表尾
