基于JAVA的网上手机店铺的设计与实现
2015-03-27吉林工商学院信息工程学院刘正红
吉林工商学院信息工程学院 刘正红
随着网络在交易过程中的快速发展,人们通过网络购物的比重已超过了传统营销方式,引领着新一代购物方式;移动互联网的发展带动了一类电子产品的销售,在同类电子产品中,手机具有需求量大、有被普遍接受的产品标准。本设计采用JSP,JAVA,以及SQLSer ver完成了前台消费者实现了一个网上手机店铺的基本功能。
1 需求分析
本系统使用人员是:前台用户即消费者;后台系统管理员。
消费者需求包括:
(1)注册:注册过程完成客户信息的采集。包括姓名、性别、年龄、电话、邮箱、修改密码所需问题及答案等基本信息。
(2)登录:已注册的用户可以登录系统进行后续操作,如查看商品详情,购物车等。
(3)查看商品详情:后台管理员可以在自己的权限内添加商品详情,在添加之后消费者可以在前台页面查看到特定商品详情,如:款式、颜色、型号、价格。
(4)购物车:用户在浏览商品之后,可以将自己喜欢的商品存放在购物车中,在购物车中的商品可以付款,在付款之后可以形成订单,方便后台管理员管理订单并发货。
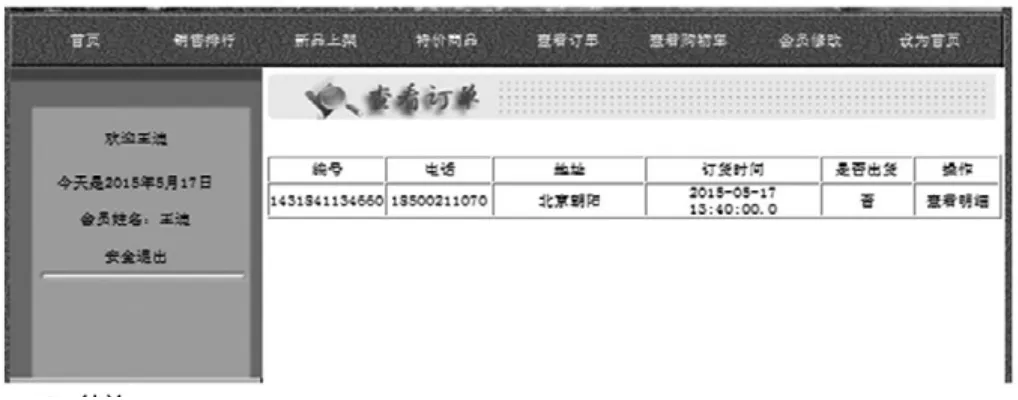
(5)订单查询:用户确认购买提交订单后,可以在自己的订单系统中查询到自己的订单记录,包括:商品详情、邮寄地址、收件人、收件人电话、是否出货。
(6)修改个人信息:消费者可以随时修改自己的各项信息。
后台管理员需求如下:
(1)管理商品详情:提供商品详情(商品名称、颜色、价格、型号等)的增删改查。
(2)会员管理:对已注册的用户的基本信息进行增删改查。
(3)公告管理:通过对公告信息的增删改查实现公告信息的管理。
(4)订单管理:实时根据订单的状态对订单信息进行更新。
2 设计部分
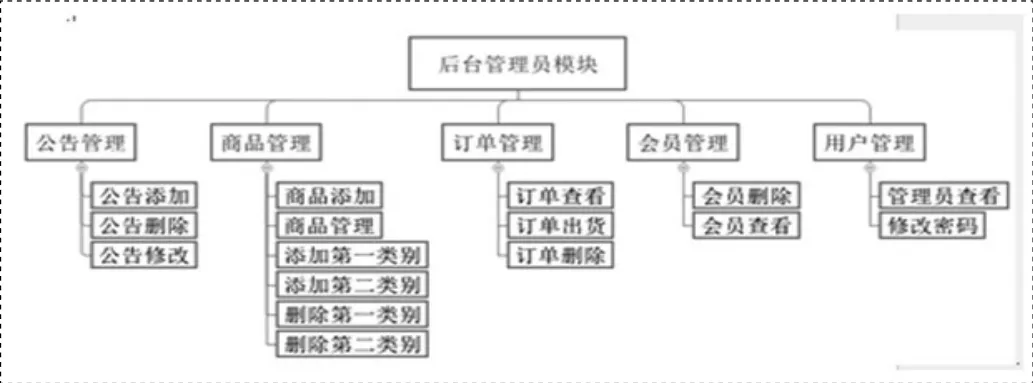
根据需求得到前台功能结构图1,后台功能结构图2。

图1 前台功能机构图

图2 后台功能结构图
根据数据库概要设计阶段的E-R图,为本设计得到数据表结构如下:
(1)用户信息表(User ID,User Name,Account,Passwor d,age,Occupat ion,Email,Tel,Quest ions,Answer,Addr ess)分别表示用户ID,姓名,账号,密码,年龄,职业,邮箱,电话,提示问题,答案,详细地址。
(2)管理员信息表(AdminID,AdminName,AdminPwd)分别表示管理员ID,管理员姓名,管理员密码。
(3)商品表(Tel ID,Tel Name,Tel Cl ass,Factor y,Pr ice,Pur chaseTimes,Descr ipt ion,Tel Pic)分别表示手机ID,手机名称,类别,厂家,价格,购买次数,描述,图片。
(4)订单信息表(Or der ID,Date,UseID,User Name,Account,Payment,Tel,st at us,memo)分别表示订单号,购买日期,用户ID,用户名,账号,付款方式,电话号码,订单状态,备注。

图3 系统前台界面
3 系统实现
3.1 前台系统
对于前台用户,在设计上尽可能的做到简洁、美观、操作简单。本设计前台页面主要包括导航首页、注册及登录、系统公告、新品上架、特价商品、购物车、订单查询、修改信息。就是用户登陆网站时看到的首页,如图3所示。
3.2 管理员后台
后台管理员界面,实现商品详情、会员、公告信息的管理,如图4所示。

图4 商家管理员后台界面
4 结论
该系统从实际需求出发,从前台消费者实现了用户注册,订单查询,购物车,会员修改,商品浏览的功能,后台管理员实现了商品管理、公告管理、订单管理、会员管理等功能。
