高校图书馆自建WAP服务的流量控制方案
2014-07-18王力
王 力
(西安邮电大学 图书馆, 陕西 西安 710121)
高校图书馆自建WAP服务的流量控制方案
王 力
(西安邮电大学 图书馆, 陕西 西安 710121)
针对BS模式下的高校图书馆自建移动服务中用户访问产生的数据流量问题,提出一套数据流量控制方案。该方案在WAP站点开发及页面源代码编写过程中,进行了系统识别、页面简化、代码优化等操作。实际应用测试显示,WAP站点中多数页面相对于Web站点中的页面数据加载量有大幅的减少,减少了用户在使用移动浏览器访问图书馆网站时产生的流量费用。
移动图书馆;移动终端;数据流量;流量控制
国内移动图书馆业务发展迅速,各高校也纷纷开通移动图书馆服务。许多高校通过购买移动图书馆系统产品,向本校读者推出移动图书馆服务[1]。而另外一些高校图书馆由于成品的移动图书馆系统产品功能模块多,且封装程度高、相对固定、不能“量身定做”开发系统,或是由于自身资金条件、硬件条件、技术条件等限制,尚未通过购买方式开通移动图书馆服务[2]。同时,这些图书馆又希望提供给读者一些最基本同时符合自身特点的移动服务,来提升图书馆服务的全面性、高效性。基于此环境,本文利用原有数字图书馆Web系统,将其加以修改移植,从而自建简单的移动图书馆系统服务提供给读者。
1 自建移动系统的方式及要点
从用户体验角度以及开发技术要求角度分析,自建移动服务更加适合采用浏览器访问页面(即BS)方式。相对应PC终端的Web模式,移动终端的BS模式即WAP模式[3],移动图书馆WAP站点可利用数字图书馆Web站点页面,将其修改、移植,编写WML页面,再通过WAP服务器处理后形成二进制的WML数据流送往客户端[4]。
移动终端浏览器不同于PC浏览器。由于移动终端屏幕较PC屏幕更小,网络传输速率较低,更重要的是国内移动运营商提供的移动网络是按照数据流量计费的。因此,开发移动图书馆WAP页面时,在保证用户获取信息完整的基础上,页面数据流量要尽可能小,为读者节省流量资费。
2 改进方案
基于BS模式下的自建移动图书馆信息服务目前构建的基本内容主要包括:移动图书馆门户网站、移动OPAC查询以及简单的资源检索等几个功能模块。由于数据库资源平台不同,作为自建移动图书馆信息服务涉及其中较为复杂,在此仅讨论门户网站及移动OPAC查询服务中涉及到的问题。
2.1 移动门户网站的改进方案
2.1.1 操作系统判别
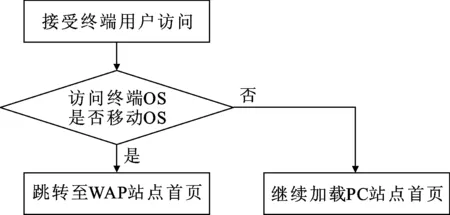
通常情况下,移动终端用户访问图书馆站点时,由于个人习惯或不了解该移动子站点,往往直接登录PC版图书馆门户网站地址,点击首页上的“手机版”链接,再进入移动页面。此时移动浏览器就已经加载一次图书馆PC版首页,而PC版页面数据量远大于移动页面,造成了巨大的流量浪费[5]。可在图书馆Web站点首页面最前端加一条判别及跳转语句,通过对来源客户端的操作系统进行判断,并进行选择性跳转,相关具体方式见如图1所示。

图1 终端判别及跳转流程
以ASP脚本语言为例,具体代码如下。
<%
os=Request.ServerVariables("HTTP_USER_AGENT")
if
Instr(os,"IOS")>0 or Instr(os,"Android")>0 or Instr(os,"Windows Phone")>0 or
Instr(os,"Mobile")>0 or Instr(os,"Symbian")>0 or Instr(os,"BlackBerry")>0
then
Response.Redirect ("http://m.lib.xxxx.edu.cn/")
else
end if
%>
在移动用户访问到PC版网站首页时,页面最前端的识别代码首先提取访问来源客户端操作系统字符串,其中包含Android、IOS、Symbian等系统标识时,页面自动跳转至移动站点首页,不再加载原来的Web首页其它代码,从而避免流量浪费。
2.1.2 站点首页优化
由于移动终端涉及屏幕尺寸、流量控制等问题,需将移动站点首页提供的服务模块链接进行筛选,只将使用频率较高,相对较为实用的功能模块链接呈现即可,如馆内最新公告、书刊检索、读者信息查询、服务项目查询等;而使用频率低、不支持移动终端使用的、或属于完善页面性质的功能等模块,如简介类、访问统计类、视频点播类等的功能模块链接,便可向后排列,甚至不予显示。同时设计首页语言要精炼,一、二级栏目都放在主页上,可以直接点击进入,减少数据流量。如果需要浏览更多信息时就点击“全部”或“更多”链接,如大量文字的阅览及大量资料的下载,都可以放在这里[6],最后在条件允许的情况下,首页设计为纯静态页面为宜。
2.1.3 页面元素优化
在将Web站点页面向WAP站点页面移植过程中,为了控制页面代码流量,不再使用原页面上的图片、Flash、音频、视频等媒体元素,而使用纯文本页面,从而减少页面加载的数据。如果必须使用图片,则降低图像的实际像素及质量,从而降低其源文件大小达到控制页面流量[6]。
2.1.4 页面排版简化
在PC版页面中常用到Css、Style样式、效果等样式代码,以及一些动态特效代码,如JavaScript、VBScript等,来增加单位面积区域的信息含量,同时增加页面美观性。
在建立移动站点WAP页面时,由于只需将原Web页面中有效的模块代码、参数代码、URL利用并加以移植,同时,排版时只用空格符、标点符、换行符等可识别字符进行分割排列。对于移动浏览器不支持,但又在客户端加载的样式、特效代码不再使用,避免造成页面混乱以及页面字符流量的浪费。
2.2 移动OPAC系统
移动OPAC服务是移动图书馆功能系统中为读者服务快捷性、便利性提高最为显著的功能模块。据笔者随机调查结果显示,80%以上的读者使用移动终端访问图书馆所使用最频繁的就是OPAC服务。
高校图书馆提供OPAC服务的方式大多是利用图书自动化管理系统所带的OPAC功能模块,如汇文、ILAS、MELINETS等,都提供了Web模式下的OPAC模块。自建的BS模式下的移动OPAC服务,就可以从Web版的OPAC模块移植过来,通过调用Web版OPAC系统的参数及接口,建立WAP版的OPAC系统。
OPAC服务大多是检索、查询服务,站点页面中包含了很多的数据库连接、调用代码以及判断语句、循环语句、排列语句等大量功能性执行代码,因此,在OPAC移植或建立过程中更加要注意页面代码流量控制。
2.2.1 编程语言选择
在选择代码编程脚本语言时,尽量选择服务器端编译的脚本语言,笔者在开发时使用ASP创建WML页面。在代码进行编译时,如数据库连接、调用代码以及判断语句、循环语句、排列语句等大量功能性执行代码,全部由服务器执行编译,而终端用户浏览器中加载的只是最终编译执行完成后的静态页面代码,从而将移动终端用户的代码流量降低。
2.2.2 分页机制优化
在移动终端使用信息检索、数据库查询等需要在页面陈列多条条目的子功能时,将单页显示条数进行优化[7]。如果设置其为固定值,就将其设置为一个较小的数值,例如pagesize= “5”;如果要考虑到读者习惯,需要有自定义单页显示条数的选项,则将默认值设置为一个最小的数值,例如
<%pagesize=int(request("pagesize"))%>
……
5
10
……
。
同时,将页面结果排序方式设置为按照相关度排序。这样,使用户尽可能的从最前面几条或较为靠前的页数中找到符合要求的查询结果,同时减少翻页次数,从而达到节省流量的目的,同时也可以照顾的移动终端屏幕较小的特点。
2.2.3 检索结果信息筛选
对于 WAP 网站来说,一方面手机屏幕的大小有限,另一方面还需考虑到流量等问题,因此不能将检索结果页面直接显示出来。实际上,在检索结果页面中,只需关注检索到的书目信息而不必考虑与页面格式等无关信息。
解决的方法是对检索结果页面进行源代码分析,筛选出所需的书目信息,包括书名、作者、索书号、出版日期、馆藏地和书刊状态等,最后将这些信息再按照一定的格式组合起来。例如,通过分析发现检索结果页面中书目信息都包含在
代码块中,利用正则表达式
(?
就可以将此信息筛选出来。关键代码[8]如下。
// 获取检索结果页面的源代码
WebRequest request = WebRequest.Create(openlinkurl);
WebResponse response = request.GetResponse();
StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.GetEncoding("UTF-8"));
string source = reader.ReadToEnd();
// 利用正则表达式从代码中提取所需的信息
string pattern = "
MatchCollection mc = Regex.Matches(strOfread, pattern, RegexOptions.IgnoreCase);
// 信息按指定格式进行组织
foreach(Match m in mc)
{
code +=Server.HtmlDecode(m.Groups["Text"].Value) + "
";
}
……
2.2.4 缓存的合理利用
在使用PC终端时,浏览器缓存(Browser Caching)文件常被人当作“系统垃圾”而被频繁的清理掉。但是,在网络传输速率较低或传输流量受到限制的移动终端,这些“系统垃圾”也可以发挥其作用。
在简介类、政策类等更新频率较低的静态页面中,可在页面头标签中将Cache-Control设置为一个较大值,例如
"max-age=3153600"/>,
在一年时间内,除非用户手动刷新或清除缓存,浏览器在访问此页面时,都将显示该页面缓存内容,不加载服务器段数据。
而在查询类、信息类等更新频率较高的动态页面中,则将Cache-Control值设置为一个与网站信息更新平均周期相近的值,例如
"max-age=86400"/>,
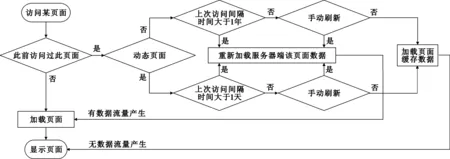
这样,在同一天的24小时内,多次浏览同一页面时,均使用第一次加载的缓存信息;同时,在页面显著位置设置“手动刷新”按键,提示读者该信息为24小时内的信息,如有需求可手动刷新。具体缓存加载使用方式如图2所示。

图2 终端加载WAP页面数据方式
经过缓存文件的选择性利用,在不影响用户获取信息有效、及时的前提下,减少重复加载同一页面次数,节省了用户流量。
3 系统测试结果
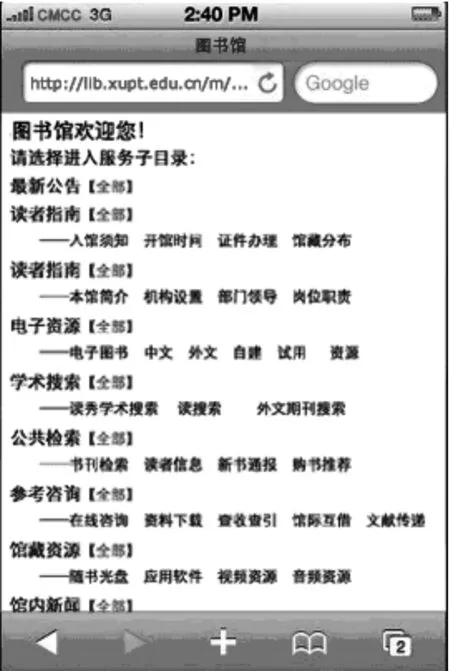
以某高校图书馆作为开发模型,分别统计了多个Web页面及其相对应的WAP页面所产生的代码流量,以门户站点首页为例(图3,图4)。

图3 PC版门户站点首页截图
图3为该馆PC版数字图书馆门户网站首页截图,该页面源代码以全部加载项总文件大小约为360 kb。
而图4为该馆移动图书馆门户首页面,经优化后该页面全部代码总大小仅为3.6 kb左右,只有原PC版页面大小的百分之一。

图4 移动门户站点首页截图
结果显示移动WAP站点大多页面的源代码相对于PC版Web站点页面代码均有大幅的减少,有效的节省了用户流量。
4 结束语
在PC版数字图书馆移植、建设移动图书馆站点过程中,通过利用一系列代码控制的改进方案,使移动站点页面源代码尽可能的优化、简略,在达到为读者传递基本完整的信息基础上,有效的控制了用户使用移动运营商网络访问图书馆时页面代码产生的流量,最大限度为读者节省了流量资费。不足之处是该方案仅是针对移动终端在使用运用商提供的收费网络环境下,仅限于通过浏览器访问移动站点WAP页面方式,在实际使用中,特定情况限制下可能需要更加全面的开发方案。
[1] 王胜利.基于3G技术的移动数字图书馆业务创新[J].西安邮电大学学报,2013,18(4):117-120.
[2] 夏桢.以应用为导向的高校移动图书馆建设与研究:以湖南大学图书馆为例[J].高校图书馆工作,2013,33(154):13-16.
[3] 谷明坡,刘志镜,张小平,等.WAP网络系统组成与实现方法[J].计算机应用,2001,21(9):64-66.
[4] 曾莉.大学图书馆移动服务系统的设计和实现[J].图书情报工作,2011,55(5):72-74.
[5] Chenshijun010.关于用WebView或手机浏览器打开连接问题[EB/OL].(2011-12-06)[2011-12-06].http://blog.csdn.net/chenshijun0101/article/details/ 7045145.
[6] 罗涛,朱莹.基于WAP的移动图书馆的研究与实现:以东南大学图书馆为例[J].图书馆杂志,2013,32(8):66-71.
[7] 王忠民,史育兰,张荣,宋辉.一种移动智能搜索个性化客户端[J].西安邮电大学学报,2013,18(3):71-75.
[8] 曾瑞,赵跃龙.基于WAP技术的移动图书馆研究与设计[J].图书情报工作,2009,53(21):106-109.
[责任编辑:祝剑]
Data traffic control programs of self-built WAP
services of university library
WANG Li
(Library, Xi’an University of Posts and Telecommunications, Xi’an 710121, China)
A data traffic control program is proposed for data traffic problem generated in the process of users access the self-built mobile services site in university library. This program carries out operations such as system identification, simplified page, code optimization, etc in the process of WAP site designing and coding. Test results in actual application show that there is a great reduce in the amount of data of the most WAP page and in the mobile traffic cost when browsing the site with a mobile browser.
mobile library, mobile terminal, data traffic, flow control
10.13682/j.issn.2095-6533.2014.01.020
2013-10-24
陕西省教育厅科学研究专项基金资助项目(11JK1037)
王力(1981-),男,工程师,从事计算机应用研究。E-mail:wl@xupt.edu.cn
TP393.2
A
2095-6533(2014)01-0090-05
