基于AJAX的富客户端数字报系统
2013-09-11柳宏川卢红星
柳宏川,卢红星
(郑州大学 信息工程学院,河南 郑州450001)
0 引 言
数字报[1]是报纸将纸质内容通过网络进行传播的有效手段。数字报[2]可以突破原有纸质报纸出版周期的限制,实现24小时滚动播报,从而及时向受众提供信息,达到提高时效性和互动性的目标。目前流行的数字报的体系结构模式采用了基于 Web的请求响应机制[3][4]。该机制分为请求、等待、响应三个阶段,由客户端负责触发HTTP请求,服务器接受请求并做逻辑处理,最终返回给客户端一个HTML页面。这种响应机制结构清晰,易于实现。但是存在如下缺点:服务器处于客户端请求处理状态时,客户端处于等待状态;即使只要求从服务器获取一个几十个字节的数据,也需要返回整个HTML页;客户端浏览器需要重新解析整个HTML页面。这些缺点会大大降低数字报的阅读效率。因此,本文提出并实现了基于AJAX[5]的富客户端[6][7]数字报系统。使用AJAX技术开发的数字报网站,不需要刷新页面就能更新新闻内容,使数字报网站具备了良好的即时响应的能力。实际应用表明,采用基于AJAX富客户端技术的数字报网站,可以大大提高对用户的响应速度,降低目前Web模式下的等待时间,实现了接近桌面程序 (client application)的用户体验。
1 背 景
1.1 富客户端技术
网络应用程序的发展历经了 “胖客户端——瘦客户端——富客户端”三个里程碑。胖客户端 (Fat Client)一般指传统的Client/Server结构的桌面应用程序,需要Client具有执行任务的能力,但可以减轻服务器压力,降低对服务器的性能需求。瘦客户端 (Thin Client)一般指传统的Browser/Server结构的Web应用程序,浏览器中只负责解析标准HTML页面,服务器负责业务逻辑。富客户端(Rich Client)[8][9]集成了桌面应用的交互能力和传统 Web应用的部署灵活性,可以为用户提供全方位的良好的网络体验。富因特网应用程序[10](Rich Internet Applications,RIA)利用富客户端技术来为提供单一而全面的网络体验。
RIA提供一个运行环境 (Runtime Environment),使用异步Client/Server结构。RIA是一种安全的、易扩展的、适应性全面的面向服务的程序模型。RIA开发的3个基本要素包括:富客户端技术、服务器技术和开发平台。富客户端技术基于本地机器来处理数据,而不是把所有数据都发送给服务器处理;服务器技术负责提供与富客户端的连接桥梁,任务包括快捷的脚本语言环境,数据库开发、双向数据流、实时数据流等;AJAX是广泛使用的一种RIA实现协同平台。富客户端将浏览器界面分解成一系列小单元模块。这些模块担负用户直接交互和与服务器通信的双重任务。这种设计技术将网络应用程序从以相对独立的页面为中心,转换为以组件为中心。这可以将客户端设计提升到一个更加灵活的新层次。对用户而言,其感觉就好像程序无需与服务器通信一样。
1.2 AJAX原理
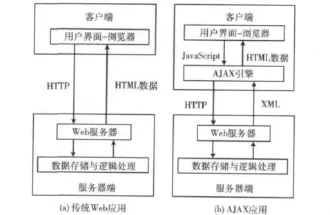
作为富客户端技术的实现手段之一,AJAX提供了一种客户端与服务器端的异步交互和按需获取数据的模式。AJAX的主要原理是,服务器端采用SOAP协议,客户端采用JavaScript脚本语言,通过AJAX引擎完成请求发送和响应数据处理。传统Web应用与AJAX应用的对比见图1。AJAX应用中,在客户端增加了AJAX引擎,执行HTML页面中内嵌的JavaScript脚本,向Web服务器发送异步的数据请求,服务器处理请求并返回XML格式的响应数据。同时,仍由客户端的JavaScript脚本语言负责对该响应数据解析,并按解析数据的内容生成用户界面。这样,可以实现无刷新的即时更新页面。AJAX技术的主要特点是:客户端动态更新,无需等待服务器重新发送整个页面;极大地减少了下载数据量,从而大幅提升了客户端性能;每次用户进行输入时,不必再进行页面刷新,加快了客户端处理速度。

图1 传统的Web服务模式与基于AJAX技术的Web服务模式
1.3 AJAX的主流框架
目前广泛采用的AJAX的主流框架包括EXT框架[11]和 DWR (Direct Web Remoting)[12]框架。EXT框架是一个基于Ajax表现层开发的JavaScript类库,采用XML语言作为交换格式,提供了可重用的部件和丰富的GUI组件,大大减轻了服务端的负荷。EXT的组件库包括基本元素组件、工具组件和表单组件等。基本元素组件包括按钮、树(Tree)、表格 (Grid)、数据显示视图、日期面板等;工具组件包括对齐填充和文本项等;表单组件包括Form、下拉列表框、输入框等。例如,通过对Tree控件的配置可实现导航树。而且可以动态添加、编辑、删除和拖动Tree中的单元实现典型的视图层框架结构;通过Grid控件来实现表格排序、拖动、隐藏和列汇总等功能。DWR框架是一个服务器端的开源AJAX框架,主要用来实现服务器端的Java语言代码到客户端的JavaScript语言代码的映射,以便浏览器里的JavaScript代码调用服务器端的Java对象。DWR框架为Java语言代码与JavaScript语言代码提供了数据传送和方法调用的直接通道。通过对通道配置,客户端可以像调用本地代码一样调用服务器端Java对象。
2 基于AJAX的富客户端数字报系统
2.1 业务流程
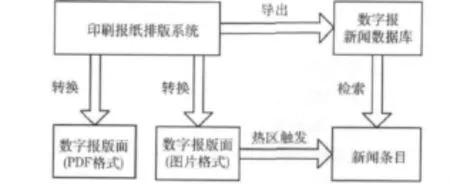
对大多数报纸出版者而言,纸质报纸的排版和出版是成熟而稳定的技术。因此,数字报的编辑和出版基于已有的纸质报纸版面内容。数字报编辑的业务流程可见图2。从图中可以看出,该功能的实现包括印刷报纸排版系统、数字报新闻数据库、PDF格式数字报版面处理、图片格式数字报版面处理、新闻条目显示和版面图片热区定义等多个环节。该业务流程中可划分为两类功能:一是印刷报纸排版系统的接口功能,从已完成的印刷新闻库中导出数字报使用的新闻数据库,将已完成的印刷版面转换为PDF格式数字报版面和图片格式数字报版面。二是新闻条目的热区触发,这要求对新闻条目的即时响应和显示,采用AJAX技术的主要目的就是能够无需刷新页面就能更新新闻内容,提高数字报的的即时响应能力。

图2 数字报图文排版业务流程
2.2 系统结构设计
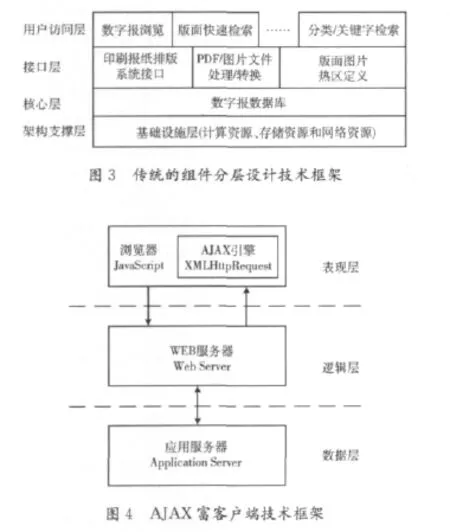
数字报系统属于复杂性软件系统,系统结构设计需要兼顾两方面特性。一是报纸的数据量随报纸发行日期成线性增长;二是浏览器客户端界面交互性要求高、响应时间要求尽量缩短。系统设计结合了传统的组件分层设计技术框架 (见图3)和AJAX富客户端技术框架 (见图4)。

按传统的组件分层设计技术框架,可以将数字报系统分解为四层:架构支撑层、核心层、接口层和用户访问层。架构支撑层是系统的基础设施层,包含了系统的底层设施,如计算资源、存储资源和网络资源等。核心层是数字报数据库所在,存放了新闻、图片、文章等报纸信息。接口层兼顾纸质报纸需求和数字报纸需求,提供了印刷报纸排版系统接口、PDF/图片文件处理/转换功能和版面图片热区定义功能。用户访问层针对浏览器终端用户,提供了数字报浏览、版面快速检索和分类/关键字检索等功能。
按AJAX富客户端技术,可以将数字报系统分解为三个层次:数据层运行于应用服务器,存放报纸数据库;逻辑层运行于Web服务器,负责处理用户业务逻辑,如报纸阅读,关键字检索等;表现层基于浏览器,通过AJAX引擎 (XMLHttpRequest)快速处理客户端请求。
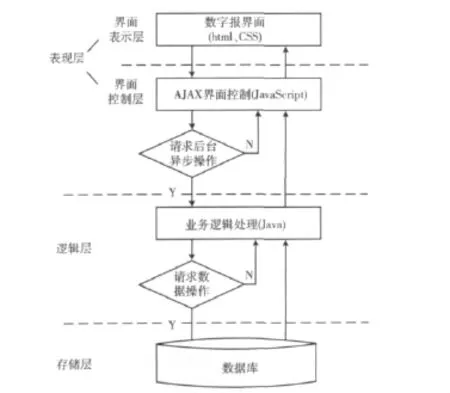
在设计出以上两类系统框架后,对其进行有机结合,最终给出了数字报系统的框架设计 (见图5)。最终的三层结构包括:表现层 (界面表示层和界面控制层)、逻辑层、存储层。表现层运行于浏览器客户端,其中的界面表示层负责处理人机交互接口,产生各类请求和响应事件、显示信息;其中的界面控制层用于业务请求的执行,处理逻辑层的回馈数据;逻辑层运行于Web服务器,进行业务知识判断和处理,如有必要则向存储层请求数据,返回给界面控制层;存储层运行于数据库服务器,存放报纸数据库。与传统Web模式相比,本系统架构的优点包括:界面显示层只需对HTML+CSS代码进行图文展示;界面控制层封装了AJAX引擎,该层是连接表现层和逻辑层的通道,在用户阅读数字报时若需要更新部分数据,AJAX引擎会通过XMLHttpRequest对象异步请求逻辑层进行业务逻辑处理,并异步取得所需数据,然后对数据进行加工,形成HTML+CSS代码,在界面表示层进行展示。比如在用户逐条浏览某期数字报新闻时,会反复地请求后台更新具体新闻条目的内容。由于采用基于AJAX的富客户端技术进行界面控制,系统不会重复刷新整个页面,这可以有效地减轻服务器负载,给用户提供了良好的阅读体验,从而可以提高用户的阅读兴趣。

图5 数字报系统框架设计
3 系统实现
3.1 系统模块功能
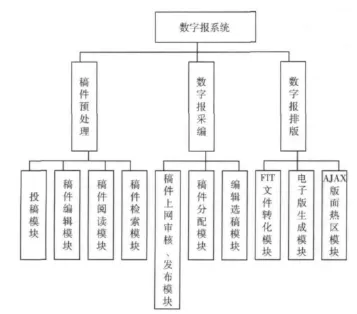
数字报系统实现采用的平台环境包括:数据库软件SQL SERVER2000;印刷报纸排版方正软件:飞腾专业版pdf生成软件:飞腾pdf打印插件ultrapdf;pdf转jpg软件ghostscript。后台Web服务器端采用Java语言开发,前台浏览器端采用JavaScript语言实现AJAX技术。系统模块见图6。各模块功能如下:
(1)投稿模块:登录账户,进入投稿界面,按要求录入稿件信息;
(2)稿件编辑模块:实现在线编辑,编辑如FH6格式的文档;
(3)稿件阅读模块:调出数据库稿件,进行阅读;

图6 数字报系统模块功能
(4)稿件检索模块:输入关键字进行标题索引、全文索引;
(5)稿件上网审核、发布模块:网站编辑对上网稿件进行审核及发布,稿件来自稿件库或者由网站编辑提供。同时提供在线编辑功能;
(6)稿件分配模块:将稿件分配至各版编辑;
(7)编辑选稿模块:各版版面编辑对分配的本版面稿件进行版面稿件选择;
(8)FIT文件转化为模块:将纸质版内容转换为数字报内容,对电子报FIT文件进行转换 (PDF格式或JPG格式)、上载;
(9)电子版生成模块:完成电子报转换,形成电子版,按要求实现版面信息与文字信息匹配,将转换的图片嵌入网站,形成标题,并链接到稿件正文文本;
(10)AJAX版面热区模块:定义版面热区,响应用户点击热区事件,检索新闻库,显示新闻详细内容。
3.2 AJAX版面热区模块
AJAX版面热区模块主要负责响应用户的新闻阅读操作。提供用户相关的版面热区并响应用户点击热区事件。例如,根据用户要求检索新闻库来显示新闻详细内容。采用AJAX技术能够无需刷新页面就能更新新闻内容,提高即时响应能力,满足用户的体验要求。该模块的主要函数如下:


4 结束语
传统纸质报纸模式转型为数字化报纸模式是大势所趋。目前的数字报体系结构采用了基于Web的请求响应机制,分为请求、等待、响应三个阶段。这种响应机制结构清晰,易于实现。但其存在着客户端经常需要处于等待状态、需要返回整个HTML页面和浏览器需要重新解析整个HTML页面等缺点,从而降低了阅读效率。因此,本文提出并实现了基于AJAX的富客户端技术的数字报系统。使用AJAX技术开发的数字报网站,不需要刷新页面就能更新内容,提高了即时响应能力。实际应用表明,基于AJAX富客户端技术的数字报网站,可以大大提高对用户的响应速度,降低了目前Web模式下的等待时间。
[1]WANG Zhaoyang.Digital content industry content value-added way exploration [J].TV Time,2012 (2):28-31 (in Chinese).[王朝阳.数字内容产业的内容增值途径探索——以数字报业内容增值为例 [J].媒体时代,2012 (2):28-31.]
[2]WANG Xuan.The combined network:New digital newspaper profit mode [J].News World.2012 (5):151-153 (in Chinese).[王璇.报业联合网:数字报纸盈利模式新探 [J].新闻世界,2012 (5):151-153.]
[3]LI Chaoyan,ZHOU Jianliang.Design and implementation of the E-paper based on the web [J].Journal of Ningbo Polytechnic,2011 (5):32-34 (in Chinese). [李超燕,周建良.基于Web电子报刊系统的设计与实现 [J].宁波职业技术学院学报,2011 (5):32-34.]
[4]ZHU Hui.Newspaper reading based on web 3.0 [J].News Editing,2009 (3):44-45 (in Chinese).[朱慧.基于 Web3.0环境下的报纸阅读 [J].新闻采编,2009 (3):44-45.]
[5]Serrano N,Aroztegi J P.Ajax frameworks in interactive web apps [J].IEEE Software,2007,24 (5):12-14.
[6]MeliS,Gómez J,Pérez S,et al.Architectural and technological variability in rich internet applications [J].IEEE Internet Computing,2010,14 (3):24-32.
[7]Lawton G.New ways to build rich internet applications [J].Computer,2008,41 (8):10-12.
[8]CHEN Bifeng.Technology and application of rich client based on AJAX [J].Computer Science,2011,38 (B10):419-420(in Chinese).[陈必峰.基于AJAX的富客户端技术及应用[J].计算机科学,2011,38 (B10):419-420.]
[9]ZHOU Chuanhong,KANG Shaobo,WANG Huaihu,et al.The compliance research of RoHS based on XUL in Java RCP and native XML database [J].Manufacturing Automation,2012,34 (8):13-15 (in Chinese).[周传宏,康少博,王怀虎,等.基于Java富客户端及XUL界面的RoHS符合性物料系统的实现 [J].制造业自动化,2012,34 (8):13-15.]
[10]LU Xiaoliang,BIAN Yijie.E-commerce system design based on Ajax rich clients [J].Journal of Wuhan University of Technology(Information & Management Engineering),2011,33 (1):90-93 (in Chinese).[陆小亮,卞艺杰.基于Ajax的富客户端电子商务系统设计 [J].武汉理工大学学报:信息与管理工程版,2011,33 (1):90-93.]
[11]DENG Weicheng,FAN Yixiang,XIA Xiang,et al.Discussion of grid components for ExtJs [J].Journal of Computer Applications,2012,32 (A01):80-82 (in Chinese).[邓伟成,范轶翔,夏翔,等.ExtJs框架下Grid组件的扩展及应用 [J].计算机应用,2012,32 (A01):80-82.]
[12]ZHAI Ruisheng,LI li.The research of DWZ rich client technology based on AJAX [J].Management & Technology of SME,2011 (28):232-232 (in Chinese).[翟瑞生,李丽.基于Ajax的DWZ富客户端技术的应用研究 [J].中小企业管理与科技,2011 (28):232-232.]
