多引擎地图服务组件的开发
2012-09-12张麟华
张麟华
(太原工业学院计算机工程系,山西太原 030008)
多引擎地图服务组件的开发
张麟华
(太原工业学院计算机工程系,山西太原 030008)
文章着重介绍了多引擎地图服务组件的整体设计,详细描述了面对不同后台代码、不同数据库、不同地图服务时,数据如何转换和存储。并以谷歌地图和51地图为例展示了地图服务API的调用方法,体现了谷歌地图在卫星图片实景地图方面的优势以及51地图在公交导航方面的特色。具体设计中涉及了JavaScript、API引用、HTML等技术,尤其是对JavaScript中构造对象、设置属性、添加监听器、事件服务等方面做了详细的描述。
多引擎;地图服务;JavaScript API
随着谷歌对其地理信息服务的开放,国内的搜狗地图、百度地图、51地图等地图服务商也相继开放了应用程序编程接口(以下简称API)[1],地图服务已成为WEB开发中的常见部分[2-3]。不同的网站、用户会根据自己的需求选择不同的地图服务,但是单一的地图服务总有一些缺点,本文介绍了一种多引擎地图服务组件的开发,力图在一个组件中集成多种地图服务。
1 软件整体架构
由于目前地图服务均提供了主流的JavaScript API,故地图控制的前台脚本使用JavaScript,而数据库可能采用Sql Server、Oracle等,后台代码可能采用JAVA、.NET、PHP等技术,所以后台技术如何通过统一的形式将数据提供给前台脚本成为了需要首先解决的问题。
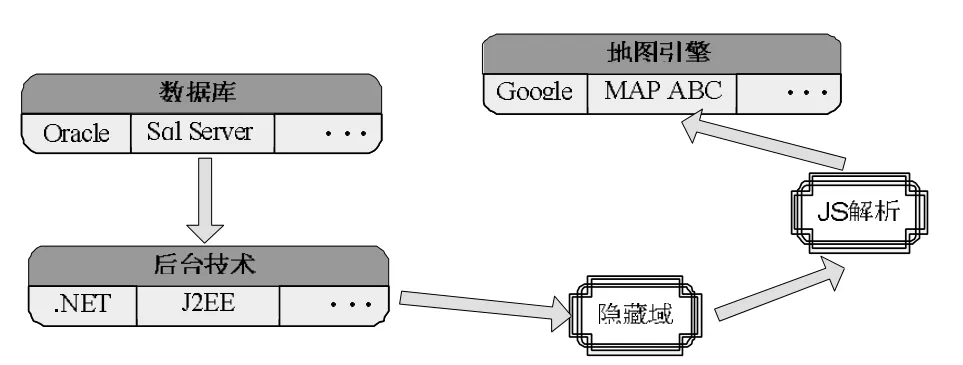
对比各种技术后,软件采用了隐藏域作为数据中转的方式。首先后台程序将所需数据按照约定格式组装后存入隐藏域中,而后JavaScript脚本从隐藏域中取得数据后按照约定格式进行解析[4-5]。数据按照“数据名:数据值”的形式独立成组,各组数据间用“|”分隔。如需提供一组经纬度数据,经度为116.41667,纬度为39.9116,打包后的数据为“longitude:116.41667|latitude:39.9116”,将该字符串存入隐藏域后,JS脚本首先按照“|”进行分割,可得到两个字符串“longitude:116.41667”和“latitude:39.9116”,再分别按照“:”进行分割后可得,longitude值为16.41667,latitude值为39.9116。软件整体运行如图1所示。

图1 软件整体运行图
地图引擎的切换,利用下拉列表和相关脚本即可解决。由于相关地图功能较多,如标注、路线、测距等,下文中以谷歌地图的显示、标记和51地图的路线查询为例,其他如搜狗地图、百度地图的功能实现,这里不再赘述。
2 集成谷歌地图
Google Maps API是Google为开发者提供的地图编程API,是一项免费的服务,任何非盈利性网站均可使用。它允许开发者在不必建立自己的地图服务器的情况下,将Google Maps地图数据嵌入到网站之中,从而实现嵌入Google Maps的地图服务应用,并借助Google Maps的地图数据为用户提供位置服务。
以下介绍调用Google Maps API来显示地图以及添加标记的基本方法[6]。
2.1 显示地图基本方法
(1)载入Google Maps API。代码为〈script type=" text/javascript"src="http://maps.google.com/maps/api/ js?sensor=set_to_true_or_false"〉 〈/script〉
该引用将载入使用第3版Google Maps API所需的全部符号和定义。
(2)添加地图DOM元素。要在网页上显示地图,必须为其留出一个位置。通常的做法是创建一个层,然后在浏览器的文档对象模型中获取此元素的引用。

这里的id非常重要,需和JS脚本相对应。
(3)设置地图。首先需要创建一个包含地图初始化变量的Map options对象。由于要将地图的中心设定为某一特定的点,因此还需要创建一个latlng值,以保存此位置信息并将其传递到地图的选项中。代码如下。
function initialize(){
var latlng=new google.maps.LatLng(37.95732,112.536574);//存储地图中心经纬度

(4)载入地图。利用〈body onload="initialize()"〉,调用定义好的函数initialize()。这时打开网页,便会显示出相应的地图。
2.2 添加标记基本方法
标记用于标识地图上的位置。默认情况下,标记使用的是标准图标,但也可以在标记的构造函数中设置一个自定义图标。google.maps.Marker构造函数采用的是用于指定标记初始属性的一个Marker options对象常量。
var myLatlng=new google.maps.LatLng(37.95733,112.537674); varmarker=new google.maps.Marker({

运行后,可以在地图对应位置找到该标记。
3 集成51地图
51地图是北京灵图软件技术有限公司所开发的,该地图开放的API中,除了提供基本的地图显示、标注等功能外,还提供了谷歌地图未提供的公交查询功能,本节便详细介绍如何利用51地图实现公交换乘的查询[7-8]。
(1)构造DOM元素。需要构造map_canvas作为地图显示的层,sInput和eInput两个文本框用来存放起点和终点的信息,rList作为存放公交换乘方案文字信息的列表框。
(2)初始化地图。

(3)查询换乘方案。调用getRoutesByPoint(sPoint,ePoint)方法,通过起点sPoint和终点ePoint的坐标进行查询,返回LTBusRoutesResult类型的结果,其中包括换乘方案结果集,而换乘方案中又包括换乘线路信息、步行距离等信息。
(4)由于添加了监听器,当绑定公交换乘方案信息加载后,自动调用routesLoaded函数,依据查询出的换乘方案集合中的数据,将换乘信息以文本显示在列表框中。


//此处遍历公交换乘方案,具体代码省略
}
initSelect();
//初始默认select选择第一个方案
}
else{//若方案集合为空
//显示提示信息,具体代码省略}
}
(5)用户在列表框中选择换乘方案后,在地图上显示此换乘方案的对应路线。效果如图2所示。function onSelectChange(select)
{ //select参数为用户操作的列表框
if(select.selected Index〈0||$(select).val()==='-1'){return;}
//若选择为空,结束
//根据用户选择,构造换乘方案对象,具体代码省略
bus.getRouteDetail(route); //通过换乘方案对象获取此换乘方案的详细信息,这将触发地图绘制过程
}

图2 51地图公交换乘图形显示
4 结论
文章着重介绍了多引擎地图服务组件的整体设计,并以谷歌地图和51地图为例展示了地图服务API的调用方法,体现了谷歌地图在卫星图片实景地图方面的优势以及51地图在公交导航方面的特色。实践证明,多引擎地图服务组件能够集成多种地图服务,使用户可以根据功能需求进行不同的选择,效果良好。
[1]李艳.基于地图API的Web地图服务及应用研究[J].地理信息世界,2010(2):54-57.
[2]张大鹏.开源WebGIS软件应用开发技术和方法研究[J].测绘科学,2011(5):193-196.
[3]张振涛.关于WebGIS关键技术与发展趋势的探讨[J].科技信息,2011(14):228-229.
[4]弗拉纳根.Javascript权威指南[M].北京:机械工业出版社,2007.
[5]内格里诺.JavaScript基础教程[M].北京:人民邮电出版社,2009.
[6]谷歌公司.Maps API系列-Google代码[EB/OL].(2010-07-03)[2011-01-05].http://code.google.com/intl/zh-CN/apis/maps/index.htm l.
[7]北京灵图软件技术有限公司.51地图API介绍[EB/OL].(2010-10-13)[2011-05-06].http://api.51ditu.com/special/index.htm l.
[8]北京灵图软件技术有限公司.51地图公交换乘方案查询范例[EB/OL].(2009-10-30)[2010-09-20].http://api.51ditu.com/docs/ bus/examples/LTRouteLine/GetRouteLine.htm l.
The Development of Multi-engine Map Service Components
ZHANG Lin-hua
(Departmentof Computer Engineering,Taiyuan Institute of Technology,Taiyuan Shanxi,030008)
This a rticle focusesmainly on overall design ofmulti-enginemap services components,describes detailed data conversion and storage facing different background code,different databases and differentmap services.Taking Google Maps and 51 Maps for example,shows how to call APIand advantages of Google Maps in satellite real-image and 51map in bus navigation.Specific design involves JavaScript,API reference,HTML and other technologies,especially describes construction objects in JavaScript,setting attributes,adding listener,event services.
m ulti-engine;m ap s ervice;JavaScript API〔责任编辑 高海〕
TP319
A
1674-0874(2012)02-0003-03
2011-02-28
张麟华(1982-),男,山西太原人,硕士,讲师,研究方向:计算机应用软件。
