XML数据岛结合AJAX实现Web的异步刷新
2012-07-13张国平
张 琳,张国平
(平顶山学院 软件学院,河南 平顶山 467000)
随着社会的不断发展,人们越来越依赖通过使用动态页面从Internet获取信息[1]。访问的动态页面信息需要对数据库进行更新或查询。传统的B/S模式的Web系统存在一定的不足:一是数据的显示内容与形式没有分离,信息处理效率低;二是采用同步交互过程,即客户端向服务器发出HTTP请求,服务器接收请求并进行处理,在处理过程中,用户一直处于等待状态,直到服务器返回一个HTML页面。当用户量不断增大时,用户在访问服务器时,浏览器就会等待刷新整个页面,当页面中包含的表单比较多时,会导致页面呈现“白屏”,用户的体验是不连贯。XML数据岛和AJAX技术的出现,能很好解决上述问题。
1 XML数据岛
XML数据岛(data islands)就是被HTML页面引用或者包含的XML数据,是从IE5开始引入的一项技术[2]。可以通过XML标签很轻松将数据岛插入到HTML文档中。通过XML的id访问XML数据岛中的数据。在页面中的数据岛和其它的XML数据一样,可以通过标准的dom方法来进行访问。
数据岛的优点是可以很容易的将XML中的数据和HTML元素进行绑定,免去了手工把数据填充到HTML中的麻烦。修改数据岛中的数据,页面上与之绑定的HTML元素的值也随之改变。
数据岛有两种定义方式:一种是直接将XML嵌入到HTML页面中;另一种是将XML数据保存在单独的XML文件中,通过
2 AJAX技术及原理
AJAX (Asynchronous JavaScript and XML), 即 : 异 步JavaScript与XML,是使用客户端脚本与Web服务器交换数据的Web应用开发方法。Web页面不用打断交互流程进行重新加裁,就可以动态地更新[3-4]。
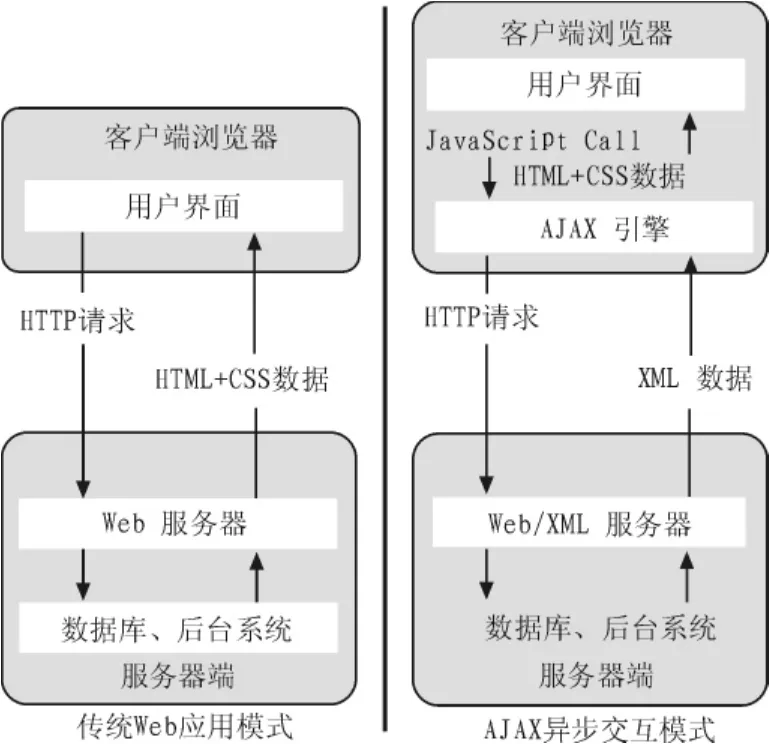
AJAX技术是一个Web开发模式,与传统的Web更新技术不同,它的原理主要是在客户端和服务器之间加了一个中间层——AJAX引擎,其基本原理可以如图1所示[5]。
当客户端浏览器发出HTTP请求时,用户请求交由AJAX来代理,只有确实需要从服务器读取新数据时,才由客户端通过JavaScript,调用AJAX引擎,向服务器端发出HTTP请求,无需等待请求的响应,用户可以继续浏览或交互。当服务端的数据以XML形式返回时,AJAX引擎接收数据,并指定JavaScript函数来完成相应的处理或页面的更新,而不是刷新整个页面,从而实现用户操作与服务器响应的异步化[6]。

图1 AJAX与传统Web应用模式Fig.1 The AJAX with traditional Web application mode
3 AJAX.NET框架技术
AJAX.NET组件是由Googlegroup发布的一个精简的AJAX For ASP.NET1.1/2.0的框架[7]。AJAX.NET封装了XMLHttp Request的具体实现方式,用户只需在服务器端的.NET方法上加上AJAX属性标记来创建AJAX.NET方法,就能像在服务器端调用方法一样在客户端JS脚本中调用服务器端方法。实际上,用户一旦给服务器端public方法加上AJAX属性标记,页面在第一次被加载的时候,AJAX就会给这个服务器端方法在客户端脚本中生成一个方法代理,用户便能通过这个代理调用服务器端方法并返回结果。AJAX.NET在一定程度上实现了编写脚本的自动化,使程序员告别繁重的AJAX开发,使程序开发者更能专注于业务逻辑。
4 XML数据岛结合AJAX.NET实现异步刷新
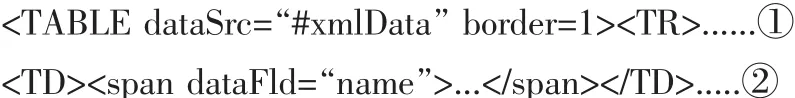
在Web工程项目中使用AJAX.NET框架,首先要从http://www.ajaxpro.info/官方网站下载该组件,并导入工程中。具体实现步骤如下:第1步:确定XML数据源,具体代码如下:

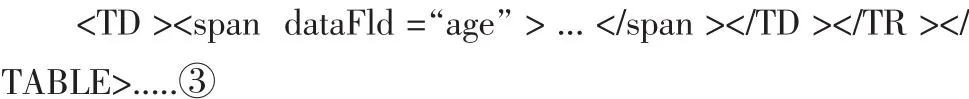
第2步:确定绑定容器,具体代码如下:


在上述代码①处表示XML数据源,即要绑定的数据,person结点相当于表名,name、age相当于列名,在②③处表示要绑定字段名。
第3步:配置AJAX,在Web.config文件中加入配置节:

第4步:编写返回数据集的代码:

第5步:注册包含服务器端函数的类

第6步:添加客户端绑定

//定义表格的表头,分别为姓名和年龄。

//设置或获取由 dataSrc属性指定的绑定到指定对象的给定数据源的字段

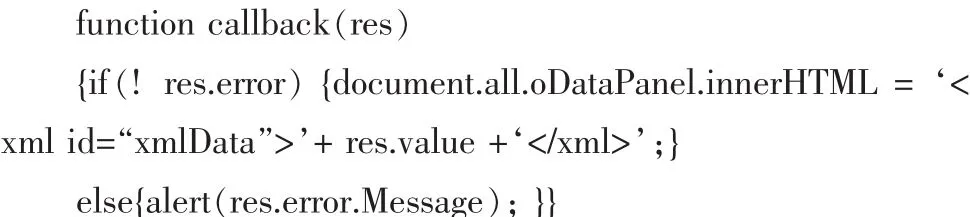
第7步:编定加载数据的JavaScript代码

5 结束语
Web应用是当前网络上使用极其广泛的应用开发技术,本文针对传统的B/S模式的Web系统存在的不足,将AJAX.NET与XML数据岛技术相结合,解决了数据的显示内容与形式分离,用户操作与服务器响应的异步化问题,由于Ajax作为一种新的应用程序技术,不用打断交互流程进行重新加裁,就可以动态地更新,因此可以降低网络负载,提高数据访问速度。
[1]吴波,王华军.XML数据绑定技术探析[J].软件导刊,2008(8):30-32.
WU Bo,WANG Hua-jun.XML data binding technology analysis[J].Software Guide,2008(8):30-32.
[2]朱奕辉,雷军程.基于AJAX和XML扩充静态生成网站技术研究[J].邵阳学院学报:自然科学版,2011(3):34-36.
ZHU Yi-hui,LEI Jun-cheng.AJAX and XML-based technology research fortheexpansion ofthestaticsite generation[J].Journal of Shaoyang University:Natural Science Edition,2011(3):34-36.
[3]杨振华,杨社堂.AJAX及其性能分析[J].电脑开发与应用,2009(3):59-61.
YANG Zheni-hua,YANG She-tang.AJAX and its performance analysis[J].Computer Development&Applications,2009(3):59-61.
[4]金莹,李超.基于AJAX的WEB开发研究[J].电脑知识与技术,2009(4):839-840.
JIN Ying,LI Chao.Research on web development based on AJAX[J].Computer Knowledge and Technology,2009(4):839-840.
[5]于超楠,姜宏达.AJAX在网页制作中的应用[J].信息技术,2012(2):169-172.
YU Chao-nan,JIANG Hong-da.Application of AJAX at webpage development[J].Information Technology,2012 (2):169-172.
[6]仰燕兰,金晓雪.ASP.NET AJAX框架研究及其在Web开发中的应用[J].计算机应用与软件,2011(6):195-198.
YANG Yan-lan,JIN Xiao-xue.ON ASP.NET AJAX framework and its application in web development[J].Computer Applications and Software,2011(6):195-198.
[7]李志秀,张军.JQuery Ajax异步处理JSON数据在项目管理系统中的应用[J].云南大学学报:自然科学版,2011(12):247-250.
LI Zhi-xiu,ZHANG Jun.Aasynchronous processing JSON data by JQuery Ajax technology in the application of project management system[J].Journal of Yunnan University:Natural Sciences Edition,2011(12):247-250.
[8]李刚.基于SOA的Web GIS系统框架设计分析 [J].陕西电力,2011(2):38-41.
LI Gang.Web GIS system frame design amalysis based on SOA[J].Shanxi Electric Power,2011(2):38-41.
