浏览器兼容问题的初步解决方法
2012-03-27郑清赵迪孙淑霞
郑清 赵迪 孙淑霞
(成都理工大学计算机科学与技术学院,四川成都610059)
1.引言
网页设计遇到最大的麻烦之一莫过于不同浏览器的兼容性问题了。所谓浏览器兼容问题,是指不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在一般情况下,我们的需求是,无论用户用什么浏览器来查看我们的页面或是登陆我们的系统,都应该是统一的效果。用什么方法可以有效解决浏览器兼容问题呢?可能很多人会认为可以使用CSSHack技巧,运用这种技巧后,在定义一个class时就会根据不同的浏览器,对同一种属性做多次定义。通过这种做法能够满足不同浏览器的需求,但是在代码上看起来就比较繁琐。遇到用普通的CSS样式解决不了的问题时,我比较喜欢用js函数来解决,这样既可以不让代码看上起那么繁琐,也可以锻炼自己的编程能力。
2.浏览器兼容问题分析与实现
2.1 兼容问题的产生分析
在做页面调试时,有的时候在IE中显示正常,但是放在火狐浏览器中就不能换正常显示。遇到这种问题我们大多数人的第一反应就是CSS样式的问题,我们就会针对CSS样式来做修改,很多时候这会耗费大量的时间,可能最后得到的效果并不是十分的满意或是根本没有解决问题。在工作中,曾遇到这样一个问题,表格中显示的文本是非汉字的文本,在火狐浏览器中文本换行就出现问题,当遇到一个单词的长度超过所定义的列宽时,就会将整个表格撑开。下面就对这样问题做一下详细的表述。
页面中使用的是JSF<h:dataTable>表格标签,该标签下的<h:coloum>标签创建一列,可以使用多个<h:coloum>标签。为了使表格显示的效果比较好看,我们可以用CSS样式来设置相应的属性,一般会设置表格的宽度。因为页面的本身宽度是有限的,在做页面的时候希望所做的页面在排版上比较规范,若遇到某一列的内容的宽度超出了所定义的列宽度,就需要换行了。列当中的内容是汉字还是数字或是字符,这一点也会影响到页面的显示。
对于汉字的换行来说比非汉字的换行在实现方面要简单。此处以列内容为非汉字的表格做说明。在IE浏览器中,我们需要在<h:dataTable>标签中加入一些属性,style=”table-layout:fixed;”,然后在相应的列中,添加以下属性word-break:break-all;word-wrap:break-word;将word-break属性设为break-all是允许文本行的任意字内断开,word-w rap属性break-word文本内容将在边界内换行,如果需要,词内换行也会发生。设置好这些属性后,发现这些属性只会在当文本行内有空格,且当前的宽度已超出了这列的宽度时才会换行,如果当前文本行的宽度已超出所定义的宽度,但是没有遇到空格符,这种情况下是不会换行的,这样就会将表格撑宽。
2.2 初步解决办法
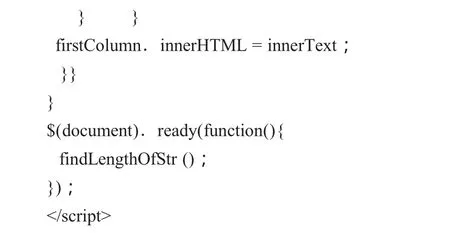
在CSS样式解决不了的情况下,就想到用js来实现,假设表格的第一列的宽度可能会超出所定义的宽度,js实现代码如下:


用js代码实现部分,就是做了一个截取字符串的操作,如果字符串的长度大于所限定的宽度(假设此处的最大长度为20),就按照一定的长度来截取字符串,并在每一段截取的字符串的后面加上一个空格,这样就能够保证自动换行。在做截取之前,先判断所用浏览器的是否是IE浏览器,如果是的话就不需要做这些操作,IE浏览器对于这些属性是支持的。
2.3 浏览器兼容问题最终解决办法
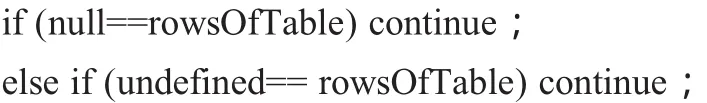
在上述代码中,有一个问题需要注意。rowsOfTable可能是null,也可能是undefined,在这种情况下,若在ready中,findStrLength()函数后还有要执行的函数或语句,那么在火狐浏览器中,在findStrLength()后的函数或语句是不会被执行的。因为我们在获取表格内容的时候没有去判断是否存在内容,当遇到表格内容为空或是undefined的时候,执行该函数时就会有错,系统会自动终止后函数的执行。即使该函数后一个简单的输出语句也不会被执行的。为了在火狐浏览器中能够顺利执行,需要加入一些判断,在for循环语句的循环体中加入以下判断语句(定义innerText变量之前):

continue的作用是结束本次循环,也就是说循环体中在该语句后面的内容就不会被执行。加入上述代码之后,在火狐下就可以顺利运行。这样当所获得的表格内容为空时,就会跳出循环,转去执行循环后面的语句。
以上是对于一个表格问题的解决方案。其实关于表格还有很多其它方面的问题,要使得整个页面布局看起来比较舒服,就需要加上一些必要的CSS样式。我们不能确保这些样式在不同的浏览器之间是否都可以正常显示,但是可以在出现问题时,寻求各种方式来解决。
3.结束语
现在所有的主流浏览器供应商重新表示支持W 3C(World WideWeb Consortium)标准,而且,这些厂商表示要将标准进行到底;正在制定中的W 3C标准比以前更严格,Web创作工具产生的代码也会比以前规范。或许会人认为有了这些标准和规范,浏览器兼容问题就不会那么令人头痛了,答案是否定的。部分原因在于不同的浏览器提供商对同一标准有不同的认识和解释,或者浏览器设计时原本就没有严格地符合新标准;另外,标准和规范本身也有不完善的地方,有些规范或者含糊不清或者对某些功能根本就没有加以明确;最后一个原因是,标准发布得太慢,以至于浏览器供应商在标准之外进行“创新”。所以说解决浏览器兼容问题并不是一朝一夕的,在浏览器显示出现问题时,修改CSS样式达不到我们所需的要求,那我们就得另辟蹊径了。
[1] 赵莎莎,李敏.CSS样式表与不同的浏览器[J].软件导刊.2007(05):67-68.
[2] 黎亚红,罗藤.CSS在不同浏览器中的兼容性问题浅析[J].岳阳职业技术学院学报.2008(03):84-86.
[3] 孙桂杰.使用CSS制作网页的几点经验[J].中国现代教育装备.2008(05):55-57.
[4] 李显萍.CSS样式继承性的应用[J].吉林省经济管理干部学院学报.2009(04):84-86.
[5] 巩恩伟.CSS在浏览器中的兼容性及使用技巧[J].电脑知识与技术.2009(06):1413-1414.
