Ajax 技术在任务驱动的VFP 网络教学系统中的应用
2010-07-25高伟郭瑾刘德山徐本强
高伟,郭瑾,刘德山,徐本强
0 引言
随着计算机和互联网的不断完善和发展,网络教学也得到了迅速的普及。为了提高教学质量,网络教学平台已经越来越为高校所需求。针对大学目前的非计算机专业的Visual FoxPro程序设计公共课,由于教学时间有限,教师少、学生多等实际问题,使得教师有限的教学辅导和答疑时间远远不能满足学生的要求。另外,课程要求很强的动手操作能力。基于此,可以借助网络教学系统解决这些问题。学生可以充分利用网络的交互功能与老师和同学进行在线交流学习,通过在线考试系统进行测试。
由于Web应用程序能访问Internet上丰富的资源,使得Web应用程序得到了广泛的应用。但是,传统的Web应用程序强制用户进入提交、等待、重新显示的模式。即当用户发出一个请求后,等待服务器响应,等待屏幕刷新、等待请求返回和生成新的页面。用户在服务器处理数据的时候,只能处于等待的状态,每一步操作都需要等待,使得 Web用户界面在响应灵活性方面大打折扣。Ajax技术的出现解决了这个问题,它是于2005年由Jesse James Garrett 最先提出的[1]。
而Ajax带给用户完全不同的浏览感受。用户看到的只是一个静态页面,不需要在提交页面后等待或者主动刷新页面。动态程序反馈的结果被直接无刷新地显示在这个页面上。Ajax改变了B/S系统提交请求、等待服务器响应、响应信息到达后刷新页面的工作方式,通过异步传输方式来更新系统客户端数据,大大提高了B/S系统的客户端表现。
1 Ajax技术简介
Ajax(Asynchronous JavaScript and XML)是由对JavaScript、XHTML和 CSS、DOM、XML和 XSTL、XMLHttpRequest等多种技术的结合,同时它还是一种开发模式,一种技术思想。Ajax包含:
1) 基于XHTML和CSS标准的表示;
2) 使用DOM(Document Object Model 文档对象模型)进行动态显示和交互[2];
3) 使用 XMLHttpRequest 与服务器进行异步通信,进行异步数据查询、检索;
4) 使用JavaScript绑定一切。
Ajax提供与服务器异步通信的能力,从而使用户从请求/响应的循环中解脱出来[3]。借助于 Ajax,可以在用户单击按钮时,使用JavaScript 和DHTML立即更新UI,并向服务器发出异步请求,以执行更新或查询数据库。当请求返回时,就可以使用JavaScript和CSS来相应地更新UI,而不是刷新整个页面,这个过程使 Web站点看起来就像桌面应用程序一样是即时相应的。
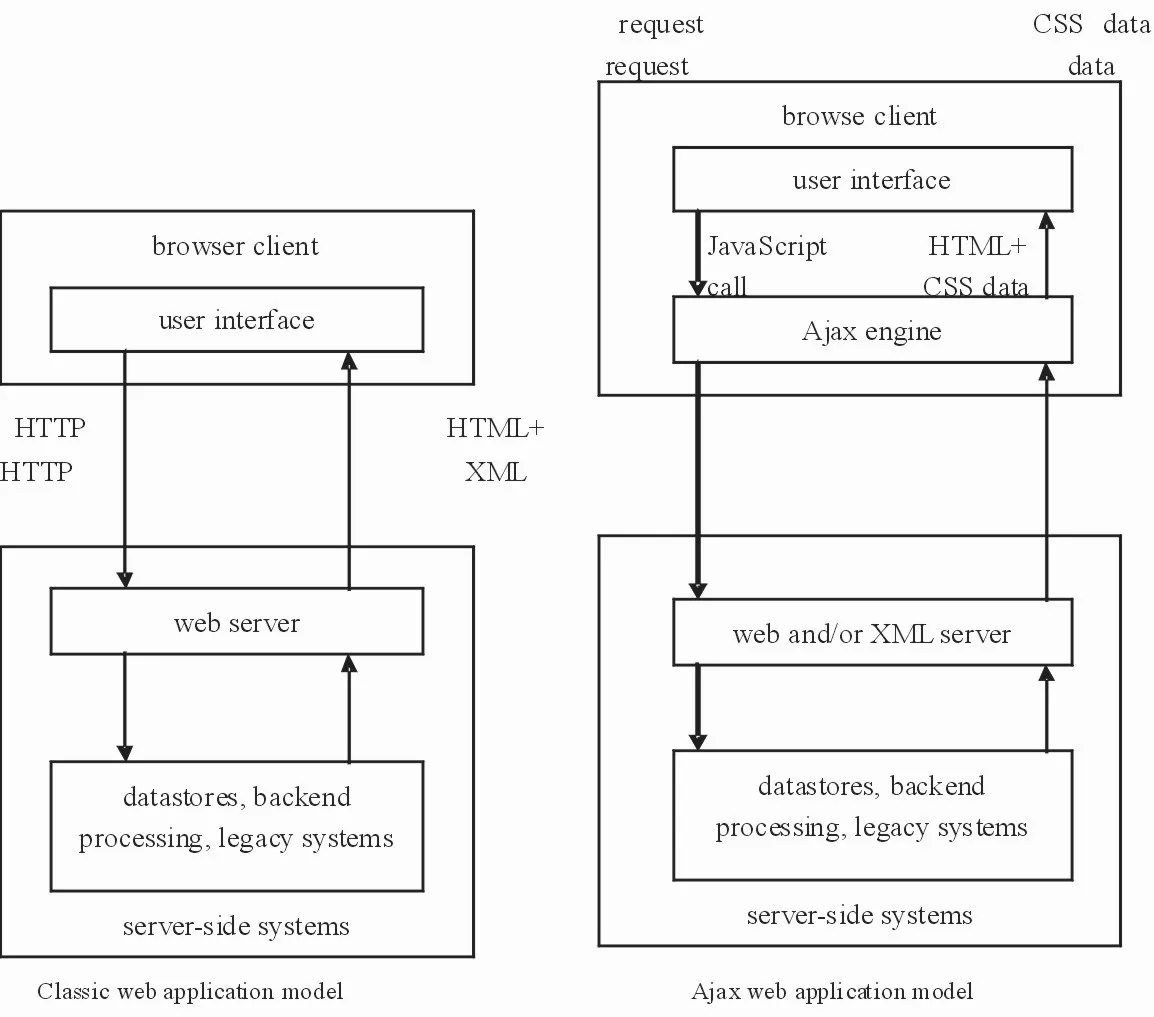
Ajax的出现,揭开了Web开发中无刷新更新页面的序幕,是Web开发技术中进步的一个里程碑。与传统的Web开发技术相比,Ajax具有异步交互、XML数据封装和重视JavaScript脚本等特点。Web应用模式与Ajax模式的对比如图1所示。

图1 传统Web应用模式与Ajax模式的对比
由图1可以看出,与传统Web应用采用同步交互不同,Ajax在用户和服务器之间引入了一个中间媒介,从而消除了网络交互过程中的处理:等待、处理、等待的缺点。用户浏览器在执行任务时即装载了Ajax引擎,当用户打开一个Web页面时,就载入了Ajax引擎。Ajax引擎用JavaScript脚本语言编写,通常在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。Ajax引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器件的交流。所以,就算当请求和响应在引擎和服务器之间被来回传送,用户还是能与应用程序交互,从而可以用 JavaScript调用Ajax引擎来代替产生一个HTTP的用户动作。同时,引擎本身能够立即处理不需要请求服务器的动作,就像在内存中编辑数据、验证数据等桌面应用程序处理一样便捷快速。
Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据。这一特点主要得益于 XMLHTTP组件中的XMLHttpRequest对象。当用户的页面行为(点击按钮、输入文字等)激发 Ajax引擎时,Ajax引擎调用JavaScript创建 XMLHttpRequest对象,设置 XMLHttpRequest对象onreadystatechange属性、请求的资源和请求的方法,随后通过send方法发送请求。当open方法设置成异步方式(true)时,XMLHttpRequest对象的send方法发送请求后,并不立即返回,而是等到服务器响应之后才返回。send方法返回后改变 XMLHttpRequest对象状态。XMLHttpRequest对象状态改变后,onreadystatechange属性指定的函数开始执行,在这个函数内部就可以对服务器的响应进行处理。
2 Ajax在任务驱动的VFP网络教学系统中的应用
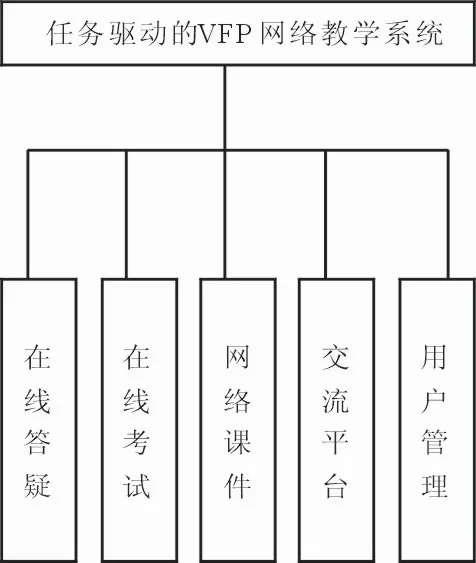
任务驱动的VFP网络教学系统的总体结构如图2所示。

图2 任务驱动的VFP网络教学系统结构图
2.1 在线答疑
教师和学生进行在线交流,对学生提出的问题进行解答。在教师与学生的实时交流通讯中,信息数据的变化是十分迅速的,答疑页面加载以后,通过Ajax引擎在后台进行定时的轮询,向服务器发送请求,查看是否有最新的消息。如果有则将新的数据下载并且在页面上进行动态的更新,避免用户不断刷新页面的不变,防止重复刷新页面造成的资源浪费。
2.2 在线考试
在线考试系统的主要功能包括:考生登陆、试题抽取、在线答题、试卷评分以及后台数据库的管理等功能[4]。其中核心的内容主要是试题呈现、答题情况的实时保存和考试时间的准确控制。运用Ajax引擎根据考试进程抽取试题,实现了页面无刷新的试题呈现;在考试过程中,当出现交卷失败、网络中断、二次登陆等意外情况时,会造成数据的丢失。为了保存考试进度,保证考试数据的安全性和完整性,利用Ajax引擎对考试过程进行监督和管理,随时发布通知和提示,实时保存考生答题情况,而不影响考生的答题界面;为了准确控制考试时间,利用Ajax引擎通过服务器定时发送无刷新的修改客户端的剩余考试时间,而不是频繁的刷新客户端页面来显示服务器的时间。
2.3 网络课件
网络课件由于按照章节划分的自身原因,因此课件制作中广泛的使用分类树。应用Ajax可以改进分类树的实现机制,在初始化页面时,只获取第一级子分类的数据并显示;当用户点开一级分类的第一个节点时,页面会通过Ajax向服务器请求当前分类所属的二级分类的所有数据;如果再请求已经呈现的二级分类的某一个节点时,再次向服务器请求当前分类所属的三级子分类的所有数据,以此类推。页面会根据用户的操作请求服务器它所需要的数据,这样就减少了数据的下载总量,不会产生数据冗余。同时,更新页面时不需要重载所有内容,只需更新当前请求更新的内容即可,相对以前后台处理并且重载的方式,大大缩短了用户的等待时间。
2.4 交流平台
具备网上论坛、网络会议的功能,用户之间可以实时交流。使用Ajax技术,可以由XMLHttpRequest对象发出验证请求,而不是提交整个页面,根据返回的HTTP响应判读验证是否成功,整个过程快速而又不加重服务器负担。同时,用户还能继续填写下面的信息,用户甚至没有意识到页面已经与服务器进行了交互。
2.5 用户管理
主要包括用户基本信息管理、用户在线状况管理。用户按照角色分为教师、学生和管理员三类。用户管理应用过滤器,所有操作交给JavaScript来处理而不是向服务器来提交一系列的请求。在查找信息或常见问题解答时,Ajax使页面视图的改变大大加速。
3 Ajax技术在网络教学系统中的应用示例
在任务驱动的VFP网络教学系统中,Ajax主要用于页面交互和显示。下面就以无刷新页面显示为例介绍Ajax在网络教学系统中的具体应用。
Ajax遵循“请求/响应”模式,形成一个发送和接收XMLHttpRequest请求的Ajax程序框架。通过在用户和服务器之间增加Ajax引擎中间层来处理信息的发送和提取。框架的基本流程为:对象初始化→发送请求→服务器接收→服务器返回→客户端接收→修改客户端页面内容。但其效果却大大不同,客户端的页面被无刷新的直接更新显示。
在具体的处理过程中,由客户端创建XMLHttpRequest实例,将目标URL设置到XMLHttpRequest 对象上,指定回调函数,将客户的指令使用HTTP方法(GET或POST)向服务器端发送异步请求,并等待服务器响应;应用服务器解析到达的 HTTP请求参数后,Servlet执行必须的应用逻辑,将响应序列化到 XML中,并将它写回 HTTP Servlet Response。数据发送回客户端后,指定在 XMLHttpRequest上的回调函数被调用处理由服务器返回的XML文档。最后,更新用户界面来响应服务器传输过来的数据,使用JavaScript来操纵页面的HTML DOM。
下面是客户端部分代码:


4 结束语
本文以任务驱动的VFP网络教学系统为例介绍了Ajax的原理和工作过程,利用Ajax技术不但提高了B/S应用的访问效率,并且从结构上进一步优化了B/S的应用架构,提高了软件的可维护性。Ajax利用异步交互实现无刷新的浏览界面给用户带来了良好的视觉感受,而且减少了不必要的网络数据传输,加快了页面的显示速度。
近年来,Ajax应用领域已经越来越广泛。小到简单、功能单一的Google Suggest,大到错综复杂的Google Maps,都已经采用这项技术[5]。目前虽然 Ajax应用还面临着一些亟待解决的问题,但是随着Ajax技术研究的进一步深入,Ajax将具有良好的应用前景。
[1]Jesse James Garrett .Ajax: A new approach to web applications .http://www.adaptivepath.com .
[2]Hendrickson B,Leland R.An improved spectral graph partitioning algorithm for mapping parallel computations[J]. SIAM Journal on Scientific Computing, 1995,16(2):452-469 .
[3]Puder,Arno.A code migration framework for Ajax applications.http://www.puder.org/publications/dais2006.p df.
[4]徐红勤.Ajax在网络考试系统中的应用[J].计算机应用.2007,27(6):349-350.
[5]严丽平,袁可风,宋凯.基于Ajax技术的Web应用开发研究[J].华东交通大学学报. 2007,24(4):97-100.
