用Flash模拟制作LED滚动字幕
2010-02-04王红祥
☆ 王红祥
(镇江新区大港中学,江苏镇江 212132)
用Flash模拟制作LED滚动字幕
☆ 王红祥
(镇江新区大港中学,江苏镇江 212132)
随着科技的不断发展,LED滚动屏幕越来越多地出现在诸如车站、地铁、银行、商店等处,随时向我们传递着各种各样的信息。看着屏幕上滚过的一排排文字,我们禁不住想用Flash动画制作软件来模拟这种滚动字幕效果。下面我们就通过一个例子来揭示这一效果的实现原理。
步骤1:新建影片文档
运行Flash动画制作软件,执行“文件”|“新建”命令,新建一个影片文档。设置舞台尺寸“1024×60”像素,背景色颜色为“#000000”,如图1和2所示。

图1

图2
步骤2:制作字幕背板元件
字幕背板元件是用来衬托字幕的,它主要由两个矩形和两条线段组成的。
单击图层1的第一帧,选择该帧上的所有图形和线段,单击菜单命令【修改】|【转换为元件】将前面绘制的两个矩形和两条线段组合成一个图形元件(如图4所示)。

图3

图4
步骤3:制作LED灯矩阵元件
LED灯矩阵主要采用图形切割法实现的。

图5
为避免干扰,在图层2的“显示/隐藏图层”按钮上单击,隐藏图层2。在新增加的图层3上,用矩形工具绘制一个大小为“502×2”像素的红色无边框矩形,调整该项矩形的坐标为(x:0.0,y:4.0)。按住 Ctrl键后,用鼠标左键拖动该红色矩形进行复制,调整复制得到的矩形的坐标为(x:00.0,y:10.0),使得上下相邻两个红色矩形的水平间距为4像素。如此反复复制,直到矩形条均匀覆盖住图层1的青色矩形。如图6所示。

图6
单击图层2上第一帧,选择该帧上的所有竖条矩形,按“Ctrl+C”复制这些矩形;然后再单击图层1的第一帧,按“Ctrl+Shift+V”粘贴竖条矩形。同理,单击图层 3上第一帧,选择该帧上的所有横条矩形,按“Ctrl+C”复制这些矩形;然后再单击图层1的第一帧,按“Ctrl+Shift+V”粘贴横条矩形。按住“Shift”用鼠标左键单击图层2、图层3,再单击“时间轴”下方的“删除图层”按钮,将图层2和图层3删除。调整“时间轴”右上方的显示比例为400%,单击图层1上的红色网格,按“Delete”键将红色网格删除。这时图层1上的青色矩形被切割成大小为“4×4”像素,间隔为2像素的小正方形矩阵。到此LED灯矩阵元件制作结束。如图7所示。

图7
步骤4:制作清屏动画
用鼠标右键单击LED灯矩阵元件的实例,从弹出的快捷菜单中选择“转换为元件”命令,在“转换为元件”对话框中设置元件类型为“影片剪辑”。
用鼠标左键双击新建立的影片剪辑,对该影片剪辑进行编辑。单击“时间轴”下方的“插入图层”按钮,增加两个图层。将图层1重命名为“灯灭”,图层2重命名为“文字遮罩”,图层3重命名为“清屏遮罩”。右键单击“灯灭”图层的第一帧,选择“复制帧”命令,然后再分别右键单击“文字遮罩”图层和“清屏遮罩”图层的第一帧,选择“粘贴帧”命令,将“灯灭”图层的LED灯矩阵元件的实例复制到其它两个图层。
先隐藏“文字遮罩”和“清屏遮罩”两个图层,单击“灯灭”图层第一帧LED灯矩阵元件,在其属性对话框中设置“颜色”为“亮度”,值为“-60%”。设置完毕如图8所示。
分别在“文字遮罩”图层和“清屏遮罩”图层下方增加一个图层,重命名为“文字动画”图层和“清屏动画”图层。图层结构如图9所示。

图8

图9
在“清屏动画”图层的第8帧单击,按“F6”插入关键帧。选择第8帧上图形元件的实例,单击工具箱中的【任意变形工具】,调整变形方式为中心变形,向右拖动变形标记块使该实例覆盖住LED灯矩阵元件的实例。单击第12帧,按“F6”插入关键帧。同理用【任意变形工具】,将第12帧的实例以中心变形的方式向下变形为高为“10”像素的狭长矩形。在第15帧按“F6”插入关键帧,并将该帧上的实例向下移到LED灯矩阵元件实例的下方。在第165帧按“F6”插入关键帧。在每相邻的两个关键帧之间的区域,用右键单击,选择“创建补间动画”命令,用以创建清屏补间动画。
在“清屏遮罩”图层的第175帧用鼠标左键单击,按“F5”延伸帧。用鼠标右键单击“清屏遮罩”图层,选择“遮罩层”命令,将“清屏遮罩”图层设置为遮罩层。这样“清屏遮罩”图层和“清屏动画”图层自动锁定为遮罩与被遮罩的关系。
此时图层的结构如图10所示。

图10
步骤5:制作滚动字幕动画
在“文字动画”图层的第15帧单击鼠标左键,按“F7”插入空白关键帧。单击工具箱中的【文本工具】,在下面的属性对话框中设置“文本类型”为“静态文本”、“字体”为“隶书”、“文本颜色”为“红色”。输入文字“江苏省镇江市新区大港中学欢迎您!”,并将它拖放到LED灯矩阵元件的实例的右侧。右键单击刚才输入的文本,从弹出的快捷菜单中选择“转换为元件”命令,设置元件类型为“图形”。双击该图形元件的实例,进入元件的编辑环境,选择文本后,按两次“Ctrl+B”将文本打散为图形(这样做是为了避免文字在不同运行环境中不能正常显示。)。
在“文字动画”图层的第165帧单击鼠标左键,按“F6”插入关键帧。单击该帧的图形元件实例,并将其拖放到LED灯矩阵元件的实例的左侧。
在“文字动画”图层的第15帧和第165帧之间的任意一帧,单击鼠标右键,从弹出的菜单中选择“创建补间动画”命令。
在“文字遮罩”图层的第175帧,单击“F5”延伸帧。右键单击“文字遮罩”图层,选择“遮罩层”命令,将“文字遮罩”图层和“文字动画”图层锁定为遮罩与被遮罩的关系。
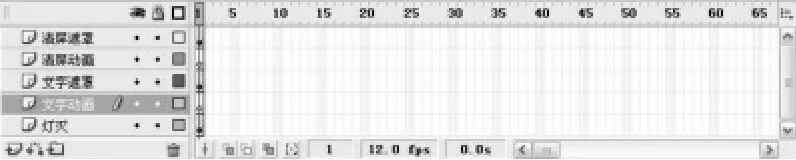
在“灯灭”图层的第175帧,单击“F5”延伸帧。此时图层的结构如图11所示。

图11
步骤6:完成并测试动画

图12
到此,动画制作全部完成。按快捷键“Ctrl+Enter”,测试动画。对动画中不满意处再回到创作环境对其进行修改,直到满意为止。
于翼楠]
