政府网站技术发展趋势与标准应用
2009-02-23刘淑艳
刘淑艳
摘要:根据多年来政府网站建设经验与技术领域的积累,简单描述一下政府网站建设技术发展趋势与标准应用。
关键词:网站设计
据中国互联网络信息中心统计,截至2008年6月,使用“.gov.cn”域名的政府网站总数发展到近1.3万个。由于政府网站具有不受约束访问信息的能力,最能保证传递信息的及时性、存储信息的丰富性、获取信息的便捷性、使用信息的广泛性。本文为描述政府网站技术发展趋势与标准应用的体会。
一、新技术
当浏览器版本更新或者新应用设备的出现,我们的网站就可能变得不适用,我们需要升级或者重新开发新的网站程序。为了浏览器的兼容,网站不得不为各种浏览器写不同的代码。同样的,每当新的网络技术和交互设备的出现。我们也需要制作一个新版本来支持这种新技术或新设备,因此在W3C(W3C.org)的组织下,网站标准开始被建立。
1.框架程序技术。对于政府网站,程序的选型这里推荐使用JSP。JSP页面由HTML代码和嵌入其中的Java代码所组成。服务器在页面被客户端请求以后对这些Java代码进行处理。然后将生成的HTML页面返回给客户端的浏览器。JSP具备了Java技术的简单易用,完全的面向对象,具有平台无关性且安全可靠,主要面向因特网的所有特点。
MVC即Model-View-Controller的缩写,是一种常用的设计模式。MVC减弱了业务逻辑接口和数据接口之间的耦合,以及让视图层更富于变化。MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面。C则是控制器。大部分Web应用程序都是用像JSP、PHP或者ASP这样的过程化语言来创建的。它们将像数据库查询语句这样的数据层代码和像HTML这样的表示层代码混在一起。经验比较丰富的开发者会将数据从表示层分离开来,但这通常不是很容易做到的,它需要精心的计划和不断的尝试。MVC从根本上强制性地将它们分开。随着技术的发展各种框架不断涌现,这里推荐的是STRUTS框架。

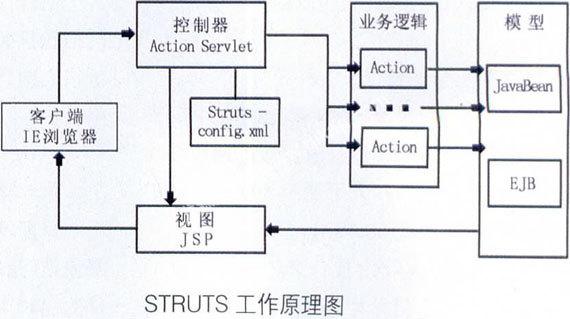
2.框架。Struts是MVC的一种实现,它将Servlet和JSP标记用作实现的一部分。Struts继承了MVC的各项特性,并根据J2EE的特点,做了相应的变化与扩展。struts框架具有组件的模块化、灵活性和重用性的优点,同时简化了基于MVC的web应用程序的开发。除此之外,Struts的优点主要集中体现在两个方面:Taglib和页面导航。Tagllb是Struts的标记库,能大大提高开发效率。
二、新功能
政府网站由于信息量大,信息质量标准要求高,一些栏目互动性强等特点,要求在功能实现上,更具挑战性。这一切使得网站维护进入了“内容管理时代”。CMS是ContentManagement System的缩写,意为“内容管理系统”。CMS具有许多基于模块的设计,可以加快网站开发的速度和减少开发的成本。内容管理解决方案重点解决各种非结构化或半结构化的数字资源的采集、管理、利用、传递和增值,并能有机集成到结构化数据的商业智能环境中。在这里举例说明内容管理中的常见功能模块。
1.所见即所得编辑器。基于Web的Javascnpt HTML WYSIWYG编辑器。采用JavaScript/ECMAScript开发,支持通过插件的方式进行扩展。
2.网站管理功能模块。记录下管理用户登录时的访问ip,登录地点,登录时间以及登录的身份,登录次数等。信息发布的统计功能。提供强大完善的权限设置功能,能够将权限级别定义到具体每个栏目、每个页面的操作上,并能够通过灵活的配置适应各种权限分配需求。
3.栏目信息转发功能。一次信息添加,即可多栏目转发信息,省去多栏目再次添加的工序。
4.栏目定时发布。对于时效性较特殊的新闻。我们可以定制其发布与显示的时间。
三、新风格
网站风格(style)是抽象的。是指站点的整体形象给浏览者的综合感受。这个“整体形象”包括站点的CI(标志、色彩、字体、标语)、版面布局、浏览方式、交互性、内容价值、存在意义等诸多因素。在设计以内容为主的新闻类网站时,应该运用干净的结构和清晰的元素组合。直观地呈现信息是一个在线新闻站点的根本需求,为满足这种需求甚至可以牺牲一些界面视觉。外框、线条、颜色等都是结构的基本元素,将这些元素舒服地排列会给页面带来节奏感和连贯性。并大大地加强和突出内容,将内容清晰地呈现给用户。
1.简单布局。和几年前相比,我们似乎正在寻找更加简单的单栏或双栏布局。总的感觉就是普遍认同简单的页面表现更好。阅读这类页面只需要从上看到下即可,你的眼睛不用在页面上转来转去拼命寻找想要的东西。同时在浏览过程中它也提供更加平和、稳定的浏览体验。
2.有许多留白。一般来说,留白越多越好。当然,留“白”不一定是白的,但它必须留出一定的空间。
3.让重要的文字比一般的文字更大。就像我们在上面提到的设计方法一样,它只有在一定的模式下使用才能起作用。如果所有的文字都很大,那就没有一个是重点了。用大字体让访客迅速地了解这个页面是关于什么的,什么是重要的,并且指出接下来他们可以在哪里找到想要的东西。
业界越来越关注W3C标准设计,大到各大门户网站,小到不计其数的个人网站,在W3C标准化的影响下,网页设计人员已经把这一要求作为行业标准。
