基于格式塔心理学的数字孪生大屏UI设计研究
2023-08-14罗聆瑗尹璇
罗聆瑗 尹璇
摘要:为了完善数字孪生大屏设计体系及通用方法,更好地满足数字孪生大屏的界面视觉需求与设计落地实践。研究数字孪生大屏UI设计目标和格式塔心理学组织律,根据设计目标匹配格式塔心理学视觉组织律的视知觉结论,细化成设计要点,并转化为符合视知觉规律的详细UI设计路径。完成了从设计目标到设计细节呈现的数字孪生大屏。基于格式塔心理学理论,完善了数字孪生大屏设计通用方法,并进行了有效实践。
关键词:格式塔心理学 视知觉规律 数字孪生 可视化大屏 UI设计 设计路径
中图分类号:TP311.5 文献标识码:A文章编号:1003-0069(2023)13-0139-05
Abstract:In order to improve the digital twin large screen design system and general methods,and better meet the interface visual requirements and design practice of the digital twin large screen.Research on the design goals of digital twin large-screen UI and the organization law of Gestalt psychology,match the visual perception conclusion of Gestalt psychology law according to the design goals,refine them into design points,and convert them into detailed UI design that conforms to the laws of visual perception path.The digital twin screen presented from design goals to design details is completed.Based on the Gestalt psychology theory,the general method of digital twin large screen design has been improved,and effective practice has been carried out.
Keywords:Gestalt psychology Visual perception law Digital twin Visual large-screen UI design path
引言
近年来,5G、大数据、云计算等新一代信息技术的蓬勃发展,计算机仿真技术与拟真软件的成熟运用,让数字孪生技术开始蔓延渗透到“互联网+”相关的产业中。数字孪生大屏给予了可视化的数据直观窗口,其中展现的动态映射与实时数据让业务流转效率得到了有效提升,管理、运营和决策都能高效实践。为了将庞杂的数据和复杂的孪生体图像快速精准地传达给用户,提升大屏交互窗口的用户体验是有效且必要的。在用户体验中,通过UI设计达到视觉提升往往是直观且行之有效的,而格式塔心理学阐释了人类本能情况下视知觉的运转心理过程,能帮助设计围绕目标落地。因此,基于格式塔心理学的设计方法在数字孪生大屏UI设计中值得探究,以达到数据信息快速精准传达的目的。
一、数字孪生大屏概述
数字孪生是以虚拟的形式表现或是描述一个或多个真实存在的数字形式的仿制品,并以此进行现实状态下环境、条件和状态的模拟仿真。通过虚实交互反馈、数据融合分析、决策迭代优化打造全场景全信息模型,帮助企业管理者解决与经营决策相关的问题[1]。
普通数据大屏仅仅收集传感器数据或后台历史数据,将这些庞杂的数据以数据图表为主的可视化展示手段展示出来,如图1所示为典型的数据大屏。然而,普通的数据可视化大屏常常无法展示当前业务状况和趋势,造成决策滞后、无法随机应变,导致难以真正实现智能化管理。另外,僅通过图表展示整体系统较为抽象,无法对监测目标当前全貌全面掌握。
而数字孪生是对复杂对象进行的多物理、多尺度、概率综合模拟,并使用最佳可用模型和实时传感器数据等来反映其对应的孪生体信息[2] ,是物理世界和数字世界的双向动态映射,通过建立相关实体的全场景信息和全要素模型进行可视化虚拟表现,达到指导真实目标的管理和运营。如图2所示的京东数据中心现场运营指挥大屏就是通过数字孪生技术实时直观展现监控目标的情况。
数字孪生大屏突破了仅对可视化数据信息进行非直观信息获取的局限性,从物理实体量化数据展示变成了对孪生体全生命周期监测,使得展示性和交互性更加直观、信息关联性更强、业务运转效率更高。目前国内许多领域都应用数字孪生助力相关产业的发展:在单兵作战系统中,提出数字孪生单兵作战系统设计模型,面向物理空间设计过程的需求等方面进行构建,为新型单兵作战系统创新设计提供了新的路径[3];在文史方面,基于数字孪生技术,建立VR孪生校史馆,实现虚拟交互,动态保存[4]。另外,数字孪生还能深入到产业全流程周期中,陶飞等人根据数字孪生技术现状,对车间设计等14类应用提出了概念方案,为进一步落地应用提供了参考[5]。

二、数字孪生大屏UI设计的目的与必要性
(一)数字孪生大屏UI设计目的
数字孪生大屏作为业务的监控视觉窗口,目前已逐渐应用在各类产业中,特别是传统行业进行数字化转变的过程中,企业希望有数字化智能手段聚合信息,进行快速决策和运营。
数字孪生大屏通常有特定的受众群体和特定类型的业务场合,更多存在于B端产品设计中,让使用者更有效率地解决大型业务流程和统筹决策。为了满足使用需求,在数字孪生大屏中的UI设计有着下列较为明确的目的:第一,UI设计需要在功能满足的基础上完成对视觉信息呈现的重组优化。设计中要符合视觉认知规律,尽可能有效提高信息閱读效率;第二,UI设计作为服务性质的行业,需要针对性地满足B端产品的业务流程,满足用户客户的目的,让数据为人所用,为复杂晦涩的信息搭一座具象的桥梁;第三,数字孪生作为新兴技术,UI设计还需要保证大屏美观统一,提升临场感和专业性,更好地传达科技感。
(二)数字孪生大屏UI设计必要性
企业对数字孪生的需求不仅扩展了创新设计的边界,而且进一步提高了数字信息获取的视觉要求。高效、实时、可控是数字孪生大屏的主旨。因此,信息的视觉感知速度决定了管理运营中的决策速度。
大屏中的数据信息虽然是实时反馈的,但因视觉呈现没有符合用户视知觉认知,信息传达效率受到了影响。如果没有进行系统性的UI设计,大屏界面中的数据是零散的,而数据图表信息艰难晦涩,不符合人的思维逻辑和阅读习惯。界面交互需要根据用户认知进行重组排列,为了更好地发挥数字孪生大屏的优势,需要让UI设计介入,让信息功能合理分布。其次,高科技智能5G的引领,唤醒了用户新的美学需求,读图时代对于视觉的要求更多更广,人们更喜欢看到符合秩序和语义的产品,追求身临其境,触发自己对美的联想和感悟。而设计能弥补纯数字或文字信息的视觉单调感,带给用户更好的体验,提升产品的竞争力,助力商业价值增长。
三、格式塔心理学视知觉理论
格式塔心理学是现代西方重要的心理学派之一,其思想主要围绕视知觉思维领域,美籍德裔心理学家库尔特考夫卡(Kurt Koffka)认为,我们自然而然观察到的经验,都带有格式塔的特点。根据格式塔的总纲,派生出的视觉组织律广泛运用在相关各类视觉表现的设计活动中,常常提及的规则内容有以下几个方面:
1.图形与背景
图形与背景是视知觉中最基础的关系,是对观察物最初的整体认知。在一定的可视区域范围内,有的对象突现出来成为焦点形成图形,有些对象则逐渐淡化作为衬托地位形成背景。一般说来,图形与背景需要区分清晰,需要图形具有较为清晰的外轮廓、围合区域所占比例较小,颜色与亮度具有更明显的差异。
2.接近性和连续性。
在同一空间区域范围内的元素,距离较短或互相接近的部分,容易组成整体,这就是接近性。另外,在视知觉范围内,让人们觉得观察对象在空间中具有一定趋于延展或有逻辑关联的现象,称作连续性,在图3中,视觉上看到的不是离散的圆点,而是连续的线条。
通过接近性规律,每个分段形成了整体,增强了前后逻辑顺序,让内容从框架到细节都容易让人理解。
3.完整和闭合倾向
视觉心理有完整和闭合倾向,人们可以把不连贯有缺口的图像尽可能在知觉印象中进行弥补,从而随环境呈现最为完善的形式,如图4,人们会自动把图中的矩形区域补全,在感知中形成一个完整的图案而不是零碎的4个三角形。这种倾向为知觉图形提供了完善的定界、对称和形式。
4.相似性
在同一空间区域范围内的相同或相似特征的元素,会被人们认为有关联性,并被视作为整体。一般而言,特征包含多种刺激要素条件,例如颜色、形状,或是包含同一视觉元素等。
当前,格式塔心理学对于视觉方向的设计指导能力是巨大的:OConnor 指出利用格式塔完形感知理论,策略性使用色彩和对比度的差异能很好地提升信息的传达[6];在工业设计的视觉表现上,将车前脸实体三维造型转化为平面视觉进行研究,根据格式塔心理学规则,总结出了轿车前脸设计的一般规律[7];
在UI设计领域,格式塔心理学的应用较为成熟:Martin Hicks 指出在UI设计中,格式塔原则支持的知觉组织强调了用户预注意的潜在机制,可以通过设计让用户更容易识别有用信息[8]。另外,移动端的UI设计研究中,分析了格式塔心理学的部分规律在App中的应用,指出了格式塔心理学可以帮助设计师更好地完善使用体验[9]。因此,格式塔心理学阐释了在一些特定情况下,可以通过改变视觉要素来影响本能的视知觉感受,从而让观者达到我们设想的行为与认知。数字孪生大屏作为UI设计载体,同样也能形成可复制的设计方法。
四、结合格式塔理论的数字孪生大屏界面UI设计架构
数字孪生大屏的一般是为业务或商务群体服务的,比起面向大众用户或一般用户的产品,它的总体目标不以个人用户的意志和喜爱偏好而转移。目前在UI设计的实例中,对于可视化大屏或数字孪生大屏的案例较为少见,在数字化、智能化日益发展的今天,企业对于视觉效率的需求不断攀升,汹涌的数据如何能更好地传达与呈现,这是大屏发展所亟需解决的视觉问题。
大屏作为业务性较强的产品形式,为了达到效率最优设计,需要依照人的认知本能进行视知觉适应性设计。格式塔心理学规律揭示了人的视知觉本能反映,不掺杂个人偏好,更纯粹地研究本能心理导向。因此格式塔心理学所包含的视知觉规律能很好地指导数字孪生大屏在UI设计细节的处理,并转化成可以明确实施的设计方法。它不是零散分块的设计,而是倾向于视知觉的整体感设计,更符合用户的心理本能认知。

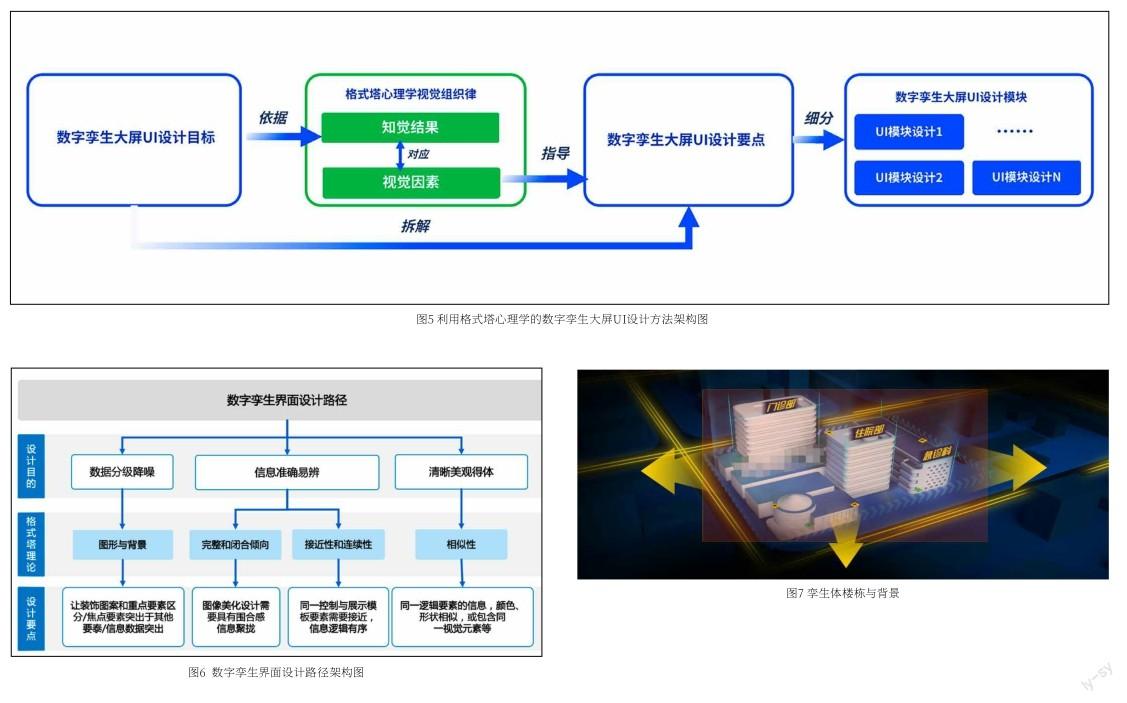
在产品全流程设计中,设计师会得到数字孪生大屏用户需求和产品需求,之后提炼出相应的大屏设计目标,结合格式塔心理学组织律,可以较好地完成从抽象描述到具象呈现的全部流程。如图5所示,设计师可以从产品需求和用户需求中提取数字孪生大屏的UI设计目标,根据目标导向匹配格式塔心理学视觉组织律的知觉结果,并以该结果相对应的视觉因素为指导,拆解设计目标,从而进一步细化成设计要点。其中,设计要点旨在帮助设计师明确详细的目标达成路径,例如设计目标为增加阅读效率,需要将重点信息对象突现出来成为焦点,通过图形与背景规律进行视觉优化。之后,再将设计要点细化成UI设计模块,例如详细描述设计按钮时,色相调节的范围等,从而将概括性的、抽象的目标转化为可操作的、符合人视知觉规律的详细操作步骤,逐次完成UI设计模块后,最终铺开成为完整的数字孪生大屏界面。
五、格式塔心理学在数字孪生大屏UI设计的运用
中移(成都)信息通信科技有限公司的医疗专网智慧孪生大屏产品,旨在通过5G专用网络与边缘云计算服务,将院区重资产的数字化信息融合到全景模型中,从而快速、精准调度院内资源,实现智慧化的院区资产管理。
通过精准匹配用户与业务需求,可得出医疗专网智慧孪生大屏的设计目的为数据分级降噪、信息准确易辨和清晰美观得体。根据上文设计方法架构图,可以得出如图6所示设计路径架构图。
首先,通过图形与背景原则可以帮助数据完成分级降噪,让装饰图形和信息主体图形有差异化。其次,完整和闭合倾向能够让信息准确定位,逻辑合理,设计中通过提供完善的边界形图案或是按网格布局有序排列来达到此目的;接近性和连续性让信息能够更好辨认信息分组或是判断信息逻辑,在设计中通过距离较短或互相接近,并且有整齐的视觉动线规划来实现。最后相似性原则可以让整体美观一致,同时可以清晰表现分组信息,得出相应的设计要点。
(一)数据分级降噪 /孪生信息精确定位
在产品设计阶段,数据能够根据重要程度区分清楚焦点信息、主要信息和次要信息,而在视觉表现上则需要将这些信息按顺序表达清楚。为了让大屏所表现的信息完成分级降噪,需要引导观看者去阅读实质的数据图表,因此,如果可视化过于混乱,则应在不影响数据的情况下简化设计:即是需要突出重点的同时,弱化不重要的要素[10]。
根据格式塔图像与背景规则,整个大屏信息的重中之重需要作为图像凸显出来,而场景、环境等信息需求度弱的要素,需要弱化成为辅助背景,这样才能让图形更突出。通常而言,对比度水平有助于我们检测图形与背景的分离和细节,能够很好地提高可读性[6]。大屏设计通常以暗色调进行设计,一般利用明暗对比可以很好地突出图像。除此之外,具有透明度的光效设计和色彩差异也能突出重点信息。医疗专网智慧孪生大屏中,为了突出孪生体,在视觉上需要着重强调色相和明度的差别,使视觉由四周向孪生体部分包围,集中于交互重心点,如图7所示。医疗专网智慧孪生大屏设计中,楼栋采用纯白和亮蓝进行设计,同时辅以3D流动光线以突出体积及边界感,从而形成明显的视觉对比差别。
(二)信息准确易辨
在数字孪生大屏中,UI设计服务于业务,因此将业务中各个环节、各个场合所产生的分散数据,整合并有序排列在屏幕上,从而使信息准确易辨,是需要经过细致安排和设计的。而格式塔的接近性和连续性、完整和闭合倾向能很好指導。
数据板块进行排版时,同一分类项目下的数据模块需按照逻辑罗列,因此在视知觉上它们需要形成紧密的组合。而不同项目下的数据应该留出一定的栅格距离,这里的距离像素需多于同一分类项目下所设定的距离像素。以不同种类的医疗关键数据模块为例,为了让后勤关键数据看起来是一个整体,需要和相邻的分类项目设计出一定距离。如图8所示,红色框为同一数据分类项目,它们之间的栅格距离较大,而红色框内部的数据元素栅格距离较小,在不设计外轮廓的情况下,能很好地把相关部分组成逻辑整体,使得信息传递时精准有序。

连续性规律让我们可以通过构图来解释方向和运动,让用户视觉在页面中流畅移动,有效提高信息传达效率。在构图中,常常会考虑用户阅读习惯,设定一条抽象的连续动线串联起信息关系。医疗专网智慧孪生大屏的态势感知信息由图标、名称和实时数据三个部分构成,人阅读习惯为从上至下、从左至右的顺序,因此将最易被锚定的图标信息放在靠左,详细解释在右上,保证捕捉到想要的数据。同时设计板块视觉动线上下左右均为直线,如图9所示,信息易阅读易捕捉,用户按照本能逻辑即可快速得到想要的数据。


然而,当多组数据所表现的信息是同一类别或属性时,在视觉上无法形成整体的情况下,需要考虑完整和闭合倾向规律,让整体围合与贴近。如图10所示,在关键栏目数据,图表较为零散,难以将四组图表联系起来。因此,需要通过具有包围性的图形将四组图表聚合起来,从而给用户传达“组”的概念,让整体业务逻辑清晰。在设计中选择了蓝色角标框,将围合概念体现出来的同时,不失科技简洁性,让“组”的概念存在的同时,减弱了“框”所带来的拘束感和醒目感。
(三)清晰美观得体
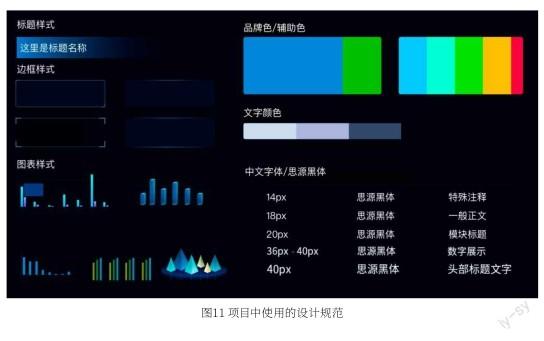
设计的介入,在解决界面信息交互和传输的细节问题的同时,还需要让大屏富有和谐统一的美感,符合产品和业务的隐喻。根据相似性规律,相同或相似特征的元素,会被人们认为有关联性。为了让大屏在视觉上是成体系的,需要让各个要素在颜色、大小、形状特征等方面具有一定的相似程度,因此在正式设计前需要有一套完整的设计规范,如图11所示,它能对相似的视觉特征进行很好的规范,形成具有整体感的设计。

除此之外,信息逻辑的清晰也能够通过相似性规律进行展示,可以将用户的注意力吸引到特定的内容,同时有助于提高可扫描性和阅读效率。如图12所示,为了区别不同类目下的人流数量趋势,选择了规范中的3种颜色及其衍生色,赋给同一类目下的图表和文字标题,从而让用户利用颜色相似性来找到图表相对应的数据内容。
(四)设计呈现

设计以格式塔心理学规律为指导依据,通过对设计目标的分析与分解,利用格式塔心理学的数字孪生大屏UI设计方法架构,以医疗专网智慧孪生大屏为案例进行验证,完成了从设计目标到设计细节呈现的具象落地。让UI设计路径有迹可循,让大屏信息遵循和适配人的视觉本能,有效降低认知成本,满足用户需求,凸显“设计服务用户”理念,最终的设计如图13所示。本项目进行了试点运用与测试,用户反馈图像效果清晰,信息传达准确易读,整体风格符合业务语义。

结语
技术的进步与潮流的更迭让获取信息的方式日新月异,但是用户体验的提升不是依赖技术的增长,在于不断探索人的心智规律,并应用这些规律设计出更符合人认知习惯的产品。在新一代智能科技和用户体验至上理念的碰撞下,格式塔心理学规律在设计实践中发挥着日趋重要的作用。本文以格式塔心理学为设计理论指导,通过医疗专网智慧孪生大屏项目的设计实践,形成了一套完善的数字孪生大屏UI设计方法,在实际工作中可以运用在设计构思、设计实现和设计走查中。本文仍存在如下不足:首先,设计未完整考虑大屏所处环境光源所带来的影响,其次,仅仅在视觉上提出了一般设计方案,并未进一步综合考虑交互影响。在未来的工作中,将会持续补充相关格式塔心理学的设计路径方案,以便更广泛地适配各类设计项目。

參考文献
[1]Tao F , Cheng J , Qi Q , et al. Digital twin-driven product design, manufacturing and service with big data[J]. The International Journal of Advanced Manufacturing Technology 94 (2018): 3563-3576.
[2] Glaessgen E , Stargel D . The Digital Twin Paradigm for Future NASA and U.S. Air Force Vehicles[C]// Aiaa/asme/asce/ahs/asc Structures, Structural Dynamics & Materials Conference Aiaa/asme/ahs Adaptive Structures Conference Aiaa. 2012. AIAA (p. 1818).
[3]窦金花,覃京燕,李瑞琦.基于数字孪生的单兵作战系统设计研究[J].包装工程,2021,42(20):59-65.
[4]冯于天韫,蔡骏,蒋正清.基于数字孪生技术的校史馆VR导览设计研究[J].设计,2021,34(16):54-56.
[5]陶飞,刘蔚然,刘检华等.数字孪生及其应用探索[J].计算机集成制造系统,2018,24(01):1-18.
[6]OConnor, Zena. Colour, Contrast and Gestalt Theories of Perception: The Impact in Contemporary Visual Communications Design[J]. Color Research & Application 40.1 (2015): 85-92.
[7]周西望,沙强.基于格式塔心理学的轿车前脸造型设计研究[J].设计,2021,34(15):14-17.
[8]Hicks M . Perceptual and Design Principles for Effective Interactive Visualisations[J]. 2009.
[9]孙韵琦.格式塔心理学视角下的移动端UI设计研究[J].设计,2021,34(08):115-118.
[10]Fayers R . The Visual Display of Quantitative Information by E. R. Tufte[J]. Journal of the Royal Statistical Society,1990,153(1):118-119.
