基于虚拟现实的多感官视觉交互界面生成方法
2022-10-25梅佳琪
梅佳琪,陈 强
(1. 九江学院,江西 九江332000; 2. 广西师范大学,广西 桂林541000)
1 引言
交互界面的计算机系统设计与应用的主要组成部分,是人与计算机间信息传递的窗口与工具。在当前计算机技术深度发展的大环境下,人类已经步入数字化时代,交互界面的设计与应用逐渐渗入人们的日常工作与学习中,视觉、触觉、听觉、嗅觉等不同感官的用户体验成为人们生活的一部分。数字化时代内,通过交互界面设计提升数字产品的效用,同时提升用户体验成为产品开发商们的研究热点。
当前普遍使用的界面生成方法多以认知规律为核心,但该类方法普遍存在交互界面生成结果与实际物体的拟合度低,用户交互效果差等问题。虚拟现实技术是以交互性与沉浸感为核心的一种技术,能够有效提升用户的感官体验,因此研究基于虚拟现实的多感官视觉交互界面生成方法,以此为用户提供更真实的交互效果。
2 多感官视觉交互界面生成方法
2.1 基于虚拟现实技术的多感官视觉交互界面生成过程
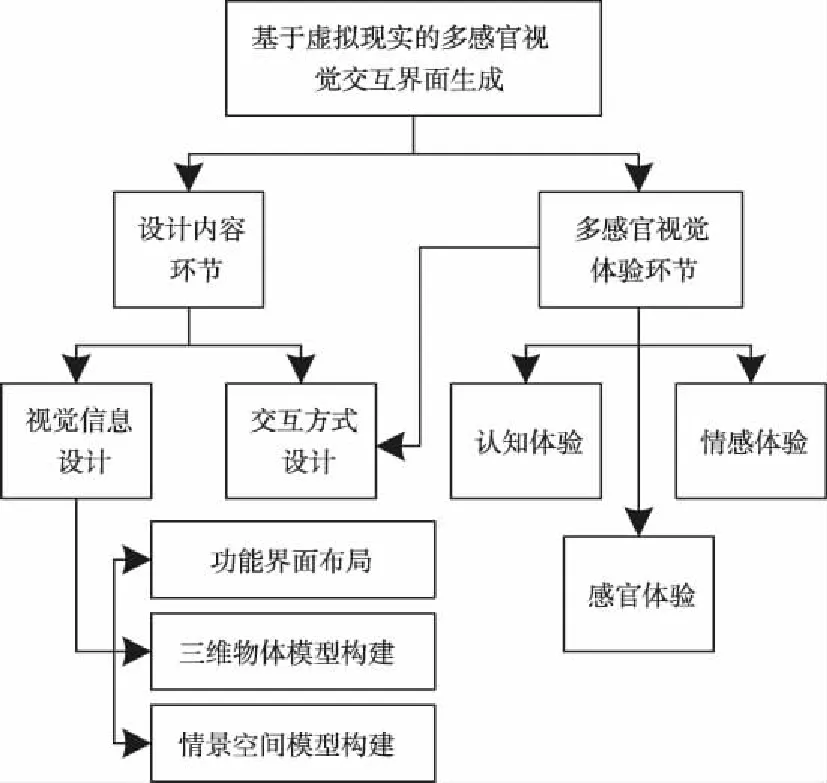
基于虚拟现实技术的多感官视觉交互界面生成过程可划分为两个环节,分别是设计内容环节与多感官视觉体验环节,两个环节之间相互作用,如图1所示。

图1 基于虚拟现实的多感官视觉交互界面生成过程
设计内容环节可分为两部分,分别是视觉信息设计与交互方式设计,通过设计内容完成交互界面布局设计与界面内容设计;多感官视觉体验环节则可分为认知体验、情感体验与感官体验三部分,在交互界面布局设计与界面内容设计基础上,结合设计内容环节中的交互方式设计提升用户对交互界面的多感官视觉体验感受。
2.2 设计内容环节
视觉信息设计是基于虚拟现实的多感官视觉交互界面生成过程中的主要部分,视觉信息设计由功能界面布局、三维物体模型构建与情景空间模型构建三部分组成。
2.2.1 功能界面布局
功能界面设计采用交互界面布局优化模型完成,该模型基于界面视觉注意力划分模型与功能关键度分析结果,将优化目标函数设定为交互界面最终布局的视觉注意力划分最优,以此构建基于视觉注意力划分的功能界面布局优化模型。
对基于视觉注意力划分的功能界面布局优化模型实施以下定义:
1)以={}表示某一功能模块在等级有所差异的视觉区域内所占单元的视觉注意力级别,其中表示功能模块在视觉区域内所占单元的视觉注意力级别。
2)以={}表示某一功能模块的中心坐标所在视觉区域的视觉注意力级别,其中表示功能模块的中心坐标在视距区域时的视觉注意力级别。
3)以={}表示某一功能模块在级别有所差异的视觉预期内分别所占的单元数量,其中表示功能模块在视觉区域内所占的单元数。
上述定义内,=1,2,…,,表示功能模块数量,=1,2,3,分别描述交互界面中功能界面的三个视觉区域。
选取法确定功能界面中不同功能模块的关键度,两两对比全部功能模块的关键度,利用式(1)描述功能模块的相对关键度

(1)
式(1)内,表示功能模块的关键度。
利用式(2)能够确定功能模块的关键度

(2)
在功能界面设计过程中,与、、之间呈正比例相关性,也就是对于界面应用方向越关键的功能模块在界面中所占的面积越大,且越靠近视觉中心。以式(3)描述视觉注意力划分强度

(3)
以表示视觉注意力划分强度的上限值,也就是max=,由此得到

(4)
值越大表示界面用户视觉注意力对关键度较高的功能模块划分越多。选取粒子群算法求解基于视觉注意力划分的功能界面布局优化模型,通过引入惯性权重确保粒子群全局与局部搜索寻优能力,完成功能界面布局。针对功能界面中的不同区域,通过三维模型构建生成不同区域内所需的图像信息。
222 三维模型构建
交互界面内的图像信息包括三维物体与情景空间,两者均采用三维模型构建方法生成,三维模型构建的主要过程如下:
1)3D几何模型构建。在3DS MAX软件内导入数据采集过程中得到的平面图,依照所得物体(情景空间)的相关信息,拉伸物体(情景空间);针对结构较为复杂的物体(情景空间),可对其实施差分获取若干个物体(情景空间)单元,利用不同的建模方法将物体(情景空间)单元合成整体,构建物体(情景空间)三维模型。
2)纹理映射。以提升物体(情景空间)的真实性为目的,利用材质编辑器对物体实施纹理映射处理。一般情况下,一个物体(情景空间)的不同面需映射不同的纹理,在此条件下需采用多维/子对象材质,利用其对相同材质下不同子材质载入若干幅贴图。
3)场景渲染与烘焙。在情景空间内模拟太阳光照射设定合理的灯光之后,对物体(情景空间)实施渲染,为获取最优的渲染效果,可持续调整灯光的亮度与位置。在完成渲染后通过合理的方式进行烘焙,将物体(情景空间)渲染结果存储至tga格式的文件内。
4)情景空间交互。在VR-Plat form编辑器内导入tga格式文件,优化物体(情景空间),分别创建情景空间内的行走相机(仿真人类行走条件下物体(情景空间)的高度与行走速度)与飞行相机(模拟情景空间上空的俯瞰场景)。依照实际应用需求确定是否需要进行碰撞检测,通过压缩纹理降低纹理贴图的显存消耗确定虚拟物体(情景空间)与漫游交互流畅性间的平衡。
2.3 多感官视觉体验过程
基于虚拟现实的多感官视觉交互界面生成过程中,最大限度上考虑用户的实际感官接受信息情况,将传感信息、体感信息与视觉信息作为输入,利用ANNS-DS(神经网络—DS(Dempster-shafe))信息融合算法进行多感官视觉信息融合,基于融合结果实现虚拟现实图形显示、气味发生、振动与声音反馈等界面交互功能,通过设计内容环节中的交互方式设计提升用户对交互界面的多感官视觉体验感受。多感官视觉体验要素处理过程如图2所示。

图2 多感官视觉体验过程
多感官视觉信息融合过程中采用基于基本概率分配函数相结合的ANNS-DS信息融合算法。设个感官输入模块经过响应的信息号处理后生成个与线性无关的感官特征向量,基于这些感官特征向量,利用神经网络算法能够识别个目标。由于神经网络算法内,网络复杂度与输入单元数量不具备相关性,神经网络内隐层数量与不同隐层内神经元数量的精确确定较为困难,且无法确保网络训练过程中的完全收敛性,因此在利用神经网络算法融合多感官信息时,需与算法相结合,详细过程描述如下:

设计一包含(=1,2,3,…,)个输入与个输出的神经网络,依照当前现有的多感官特征向量与目标间的专家知识,生成学习样本,分别完成由(=1,2,3,…,)个多感官特征向量到个待识别目标(多感官信息融合结果)的信任度间的非线性映射。

依照上述分析,从时间角度进行多感官视觉信息融合,具体过程如下:以0时刻为初始时刻,设定周期为,以,1(-1),,2(-1),…,,(-1)表示多感官视觉信息在第(-1)时刻对于第个神经网络对应的时间域的融合结果。在达到后续时刻的条件下,其不同命题的基本概率分配函数和无解水平可分别表示为,,(=1,2,…,)和,。由此得到时刻条件下时间域的融合过程

(5)

(6)
利用式(5)与式(6)能够得到,1(),…,,(),(),使,+1()=(),则可得到,1(),…,,(),,+1()。


(7)

(8)
基于上述过程能够得到在经过时刻后,多感官视觉信息融合对第个目标的最终决策水平与目标的无解水平分别为()和()。由此可依据()(=1,2,…,)得到最终的多感官视觉信息融合结果。
3 应用分析
实验为验证本文所研究的基于虚拟现实的多感官视觉交互界面生成方法的应用性能,以某汽车网站APP为应用对象,采用本文方法生成应用对象的交互界面,并对本文方法的具体性能进行测试,所得结果如下。
3.1 交互界面生成结果
采用本文方法生成交互界面过程中,物体的三维模型构建过程如图3所示。图4所示为界面内情景空间交互效果。


图3 三维模型构建过程

图4 情景空间交互效果
分析图3(a)可得,在3DS MAX软件内导入数据采集过程中得到的平面图,依照所得汽车的相关信息能够有效构建汽车三维模型。分析图3(b)可得利用材质编辑器对物体实施纹理映射处理可显著提升汽车的真实性。分析图3(c)可得通过灯光的亮度与位置调整进行场景渲染与烘焙可进一步提升模型真实性。图3(c)内的框线标志出物体为界面内的主要目标,应占据用户的大部分视觉注意力,因此其处理界面中心位置。以上实验结果说明采用本文方法能够有效构建应用对象交互界面中所展示物体的三维模型,且模型构建较为真实,有利用提升用户的视觉效果。
分析图4(a)得到,用户在点击屏幕左上角的圆形符号能够选择欲了解的车型与相关配置,并通过选定路况进行车辆驾驶体系。用户点击界面中间的开始按钮后,界面将呈现用户所选车型与相应路况,并为用户提供驾驶体验,可令用户感受所选车型的驾驶视野、转弯灵活性、极限车速、颠簸程度等。分析图4(b)得到,通过本文方法构建的交互界面内,用户可通过飞行相机对目标进行俯瞰,并通过交互手势调节视觉远近度。以上实验结果说明采用本文方法构建的交互界面中,通过虚拟现实技术为用户提供沉浸式漫游体验,通过视觉、听觉等不同感官提升用户的体验感受。
3.2 拟合度客观对比
交互界面内虚拟物体与情景空间的拟合度是交互界面设计效果的重要评价指标,拟合度计算过程如下

(9)
式(9)中,N表示交互界面物体与情景空间图像像素数量,h和f分别表示实际物体与情景空间图像内和所设计交互界面物体与情景空间图像内第i个像素点的像素值。拟合度取值为0—1,取值为1时说明所设计交互界面内物体与情景空间图像与实际物体与情景空间图像完全一致。
在本文方法生成的应用对象交互界面内随机选取汽车图像与驾驶情景空间图像各10幅,计算全部图像的拟合度结果如图5所示。

图5 拟合度计算结果
由图5得到,本文方法所生成的交互界面内汽车图像与驾驶情景空间图像的拟合度均在0.9以上,说明本文方法所生成的交互界面拟合度较高,可为用户提供更真实的感官体验。
3.3 界面转换流畅度测试
图6所示为本文方法所生成的交互界面在不同并发用户数量条件下的界面转换时间。

图6 界面转换流畅度测试结果
由图6得到,在并发用户数量逐渐提升的条件下,本文方法所生成的交互界面内全部功能界面转换所需的时间均呈逐渐上升的趋势。其中,界面登录功能所的时间显著高于驾驶情景空间选择、车型选择与相机选择所需的时间,其在并发用户数量达到150人的条件下,界面转换时间在950ms左右。由此说明本文方法所生成的交互界面在大量并发用户的条件下依旧具有较好的界面转换流畅度。
4 结论
本文研究基于虚拟现实的多感官视觉交互界面生成方法,分别从设计内容环节与多感官视觉体验环节出发,通过功能界面布局优化、三维模型构建与多感官视觉信息融合等过程生成交互界面。应用分析结果显示本文方法所生成的交互界面可为用户提供沉浸式漫游体验,通过视觉、听觉等不同感官提升用户的体验感受。
