基于眼动追踪的智能电视界面可用性评估研究
2022-09-27王刚王子凡
王刚,王子凡
基于眼动追踪的智能电视界面可用性评估研究
王刚1,王子凡2
(1.厦门理工学院,福建 厦门 361000;2.华侨大学,福建 泉州 362000)
分析智能电视界面交互设计的合理性,以及眼动追踪在电视界面可用性评估中的可行性。采用主客观结合的可用性评估研究方法,对智能电视界面设计进行评估与优化。以TCL-V7300智能电视为实验对象,使用Tobii X120眼动仪对45名被试进行眼动测试,分为自由浏览界面和用户任务测试两个测试阶段。客观可用性评估采用基于眼动追踪得到的眼动指标(热点图、AOI首次注视时间、AOI注视率、注视轨迹)和行为指标(任务完成时间、任务成功率)进行客观结果分析;主观可用性评估通过用户访谈,获取被试对测试点的理解和使用感受。最终针对智能电视界面的可用性问题,进行了界面优化设计及效果评估。主客观可用性评估测试符合眼动追踪实验设计原理,是具有普适性的智能电视界面可用性评估方法。
眼动追踪;智能电视;交互界面;可用性评估
移动互联网的发展,为电视智能化提供了丰富的服务内容和软件应用。电视厂商寻求“智能化”发展的过程中,在其搭载的系统平台上不断扩充应用,由此产生了功能过剩、系统复杂和交互不流畅等问题,导致用户体验不尽如人意。现阶段,面向智能电视人机交互界面设计研究的需求尤为突出[1]。已有文献集中于探讨电视界面的设计手法,如在视觉层面,金慧丰等基于用户认知心理构建出智能电视界面的视觉呈现逻辑与设计原则[2];在易用性和用户体验层面,俞沁等提出电视交互界面的易用性标准[3],邱召权以用户行为为导向,构建了界面交互设计方法与策略[4]。以上研究主要采用的是人机定性分析方法,结果存在一定的主观性,针对这一问题,眼动追踪技术的客观性和有效性被广泛应用于界面设计研究中,但在智能电视交互研究领域缺少实践[5-7]。本文基于眼动追踪探讨智能电视的交互界面设计,对智能电视界面的可用性评估进行研究,利用眼动数据发现和改良智能电视机界面中的设计问题,这也是从主观设计向理性设计迈进的重要一步。
1 眼动追踪在界面可用性评估中的应用
可用性评估是指通过指定用户使用产品,系统地获取人机界面的可用性数据并进行评价和优化的过程[8-9]。人机交互专家Nielsen提出可用性包括任务绩效、易学性、易记性、出错率和用户满意度,产品在这5个维度达到较高水平,说明具有较高的可用性[10]。在一般情况下,由研究员邀请真实用户进行可用性测试,即在特定场景下完成典型任务,通过观察和度量用户的使用行为,基于可用性指标进行评估。可用性评估是形成良好用户体验的必要因素,它直接揭示了用户实际同界面交互时存在的问题[11]。
眼动追踪技术通过捕捉眼球信息,直接显示了用户在屏幕上注意的空间位置及转移过程,是目前应用最为广泛的界面评估方法[12]。在可用性测试中,通过眼动追踪来测试界面设计的优劣,为界面效果评估提供了更为客观、可靠的数据支持[13]。
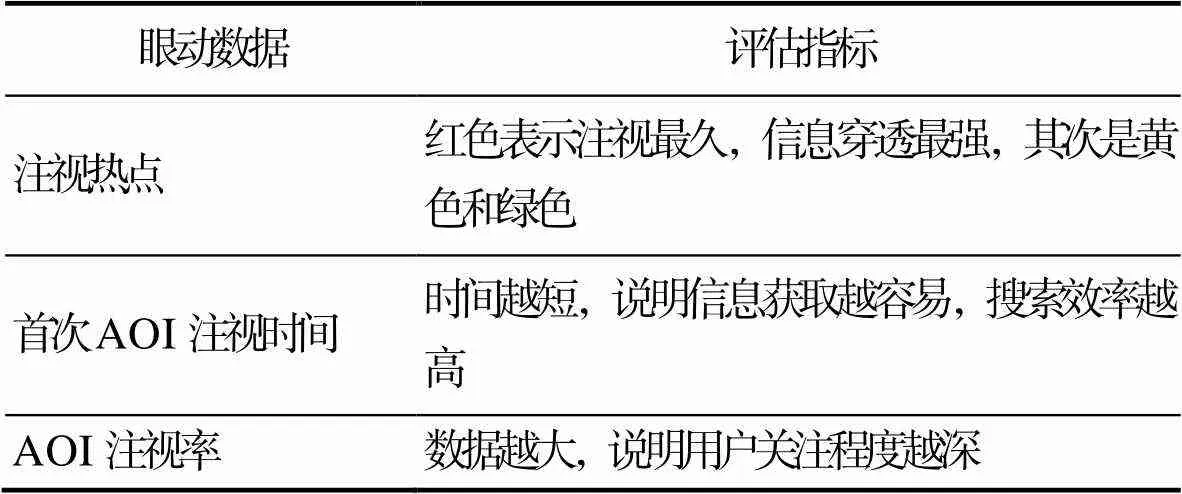
眼动实验主要利用眼动仪及眼动追踪分析软件,追踪并记录用户在界面上的眼动情况,基于热点图、AOI(Area of Interest,兴趣区)首次注视时间、AOI注视率、注视轨迹等数据结果进行分析,这些数据体现了被试对不同界面的使用情况[14]。热点图,是基于绝对注视时间长度创建的空间分布图,能够同时展示所有被试的视觉关注区域。AOI首次注视时间,可以反映出该兴趣区视觉元素捕获用户注意的难易程度。AOI注视率,也就是AOI用户注视百分比,能够反映哪些区域占据用户更多的注意力。以上眼动数据与评估指标见表1[15]。注视轨迹,显示了被试的视觉浏览路线,为直观了解所有被试的观察模式,可观看动态视频。
表1 眼动数据与评估指标

Tab.1 Eye tracking data and evaluation criteria
2 实验设计
2.1 实验环境和素材准备
电视界面具有远距离观看的特殊性,因此实验环境模拟客厅环境进行设置:电视离沙发约2 m,电视与沙发之间的茶几上摆放眼动仪,距离用户约0.6 m。实验仪器使用TCL V7300智能电视,采用瑞典Tobii公司的Tobii X120眼动仪,采样率为120 Hz,头动范围为30 cm×22 cm×30 cm,显示像素视电视而定,使用配套的眼动数据分析软件Eyetracking进行实验。
2.2 实验对象
实验对象共41名,依照方便取样原则,被试均为厦门理工学院的师生员工,男女比例为22∶19,样本年龄不限,裸眼视力或矫正视力正常。实验对象均喜欢看电视节目、看视频,平均每天看电视或视频1 h以上,以往没有使用该电视机型的经验,非界面设计专业的相关人员。
2.3 实验任务和步骤
实验任务包含自由浏览界面、用户任务测试两个阶段。眼动测试结束后,研究人员与用户进行事后回顾和访谈,了解用户对界面设计的关注点和疑惑,分析用户认知,结合访谈对眼动数据结果进行分析和评定,得出界面在任务绩效、易学性、易用性等维度的情况。根据实验结果,优化设计方案。最后,通过比较优化前后的任务效率和完成率,采用十点等距量表,让被试对原界面和优化后界面进行满意度评分,评估优化方案。
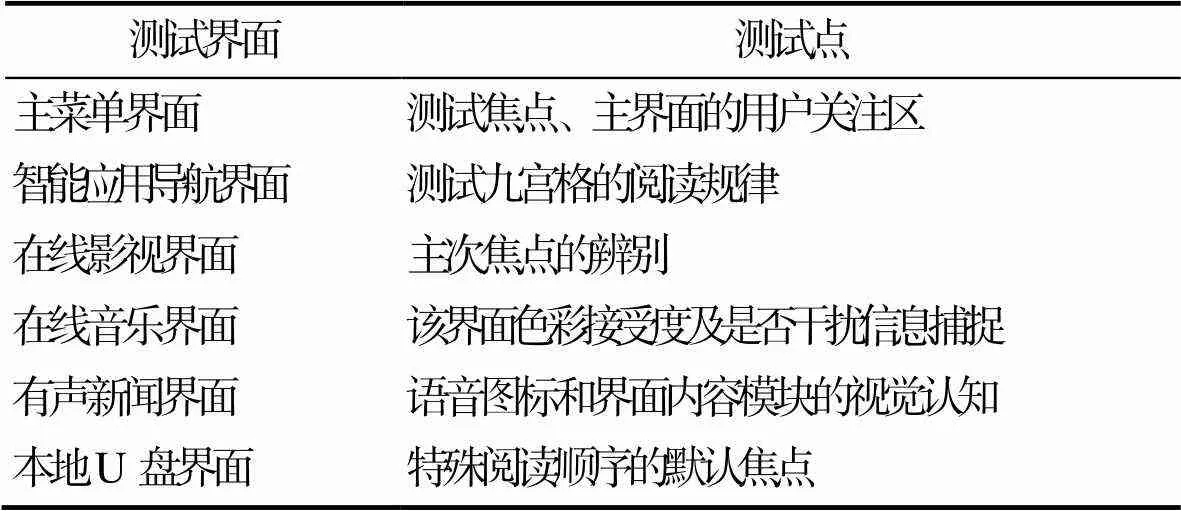
1)自由浏览界面阶段。选择6个主要静态界面作为图片材料,向被试依次呈现图片,让被试进行8 s的自由浏览(时间限制采用眼动仪工程师的建议)。具体测试任务和测试点见表2。所需要的采集指标需包括:热点图的注视分布情况、AOI首次注视时间及AOI注视率等。
表2 自由浏览的测试界面及测试点

Tab.2 Test interface and test points of free browsing
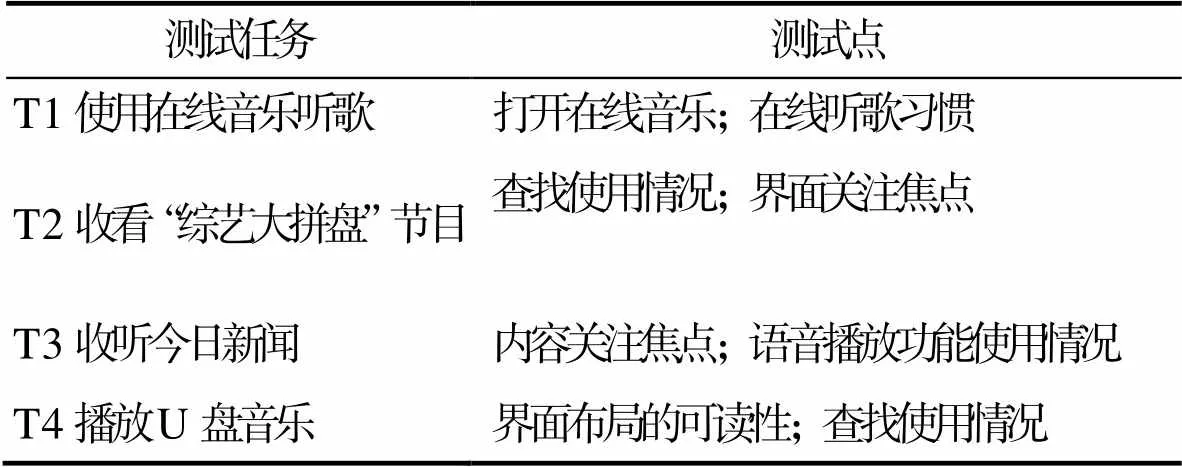
2)任务测试阶段。根据测试需求设计任务让被试按照脚本操作产品的一些功能,借助眼动仪记录用户的使用轨迹。具体测试任务和测试点见表3,所需要的采集指标包括注视轨迹、注视时间、任务完成时间、任务错误率等。
表3 用户任务测试及测试点

Tab.3 User task testing and test points
3 实验结果分析和验证
3.1 自由浏览界面的眼动实验结果
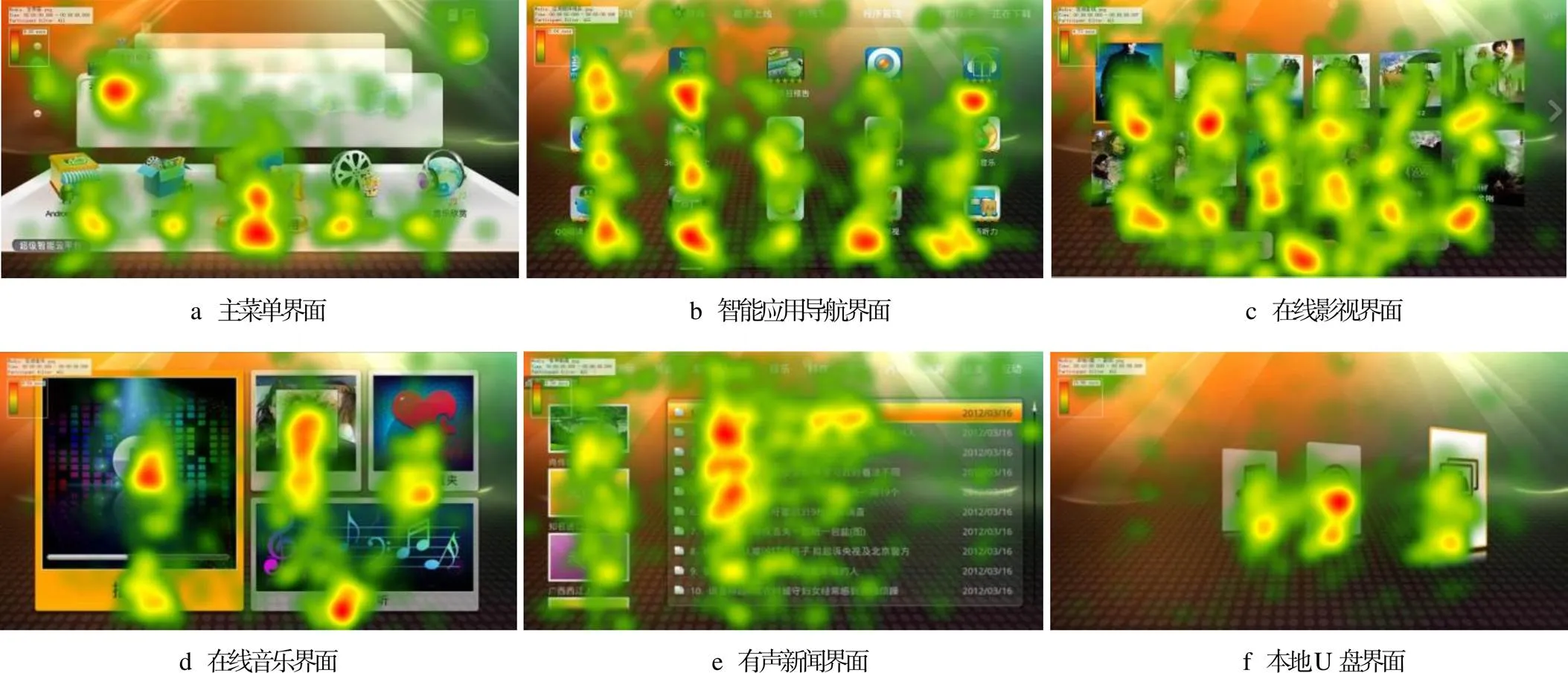
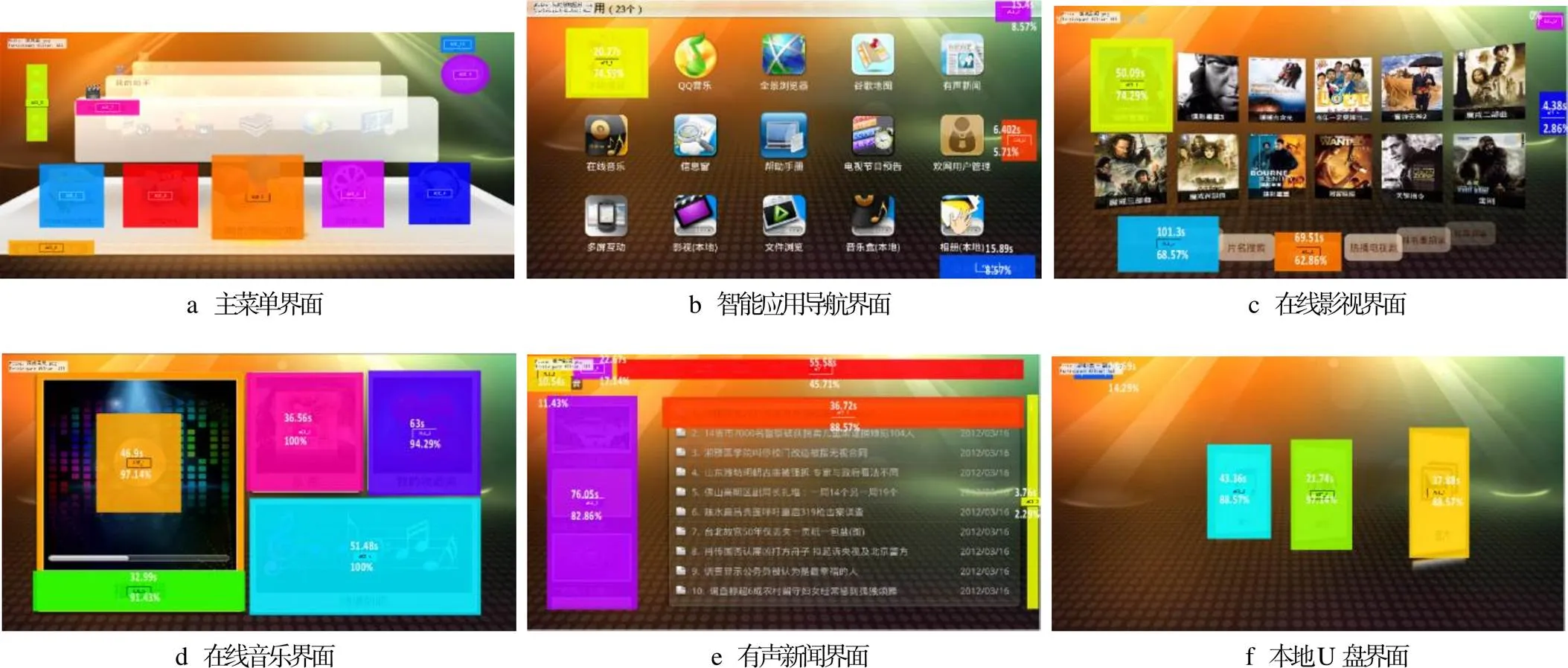
在用户自由浏览静态界面阶段,所有隐形眼动用户数据采集率偏低,非隐形眼动用户无此问题,最终筛选出30个有效用户数据。眼动测试的注视热点图见图1,兴趣区图包括AOI首次注视时间和AOI注视率,见图2。
1)主菜单界面。智能应用、云影音、安卓商店、游戏中心这些模块受到大部分用户的关注,默认焦点(AOI_2,我的智能应用)快速吸引了所有用户注意,而状态栏区域(AOI_5,状态栏)被忽略。
2)智能应用导航界面。注视热点分布较均匀,用户偏向关注音乐和视频类等高频应用,也对听书、多屏互动等新功能应用感兴趣;功能入口的默认焦点状态能够快速吸引大部分用户注意。
3)在线影视界面。默认主焦点(AOI_1,影视区列表)是用户首先注意到的地方,且关注度比较均匀,次焦点(AOI_2和AOI_5,标签导航)关注度则相对较低,且首次注视时间偏长。
4)在线音乐界面。用户首先注意到音乐专辑封面,且人物照片比其他图像内容更加吸引用户注意。对各个模块的关注较均匀,能够轻松捕捉到播放、收藏、随便听听等主要信息。
5)有声新闻界面。大部分用户获取新闻资讯时,相较于图片信息更偏向于关注文字内容,且新闻列表内的浏览顺序趋向F型;用户对其他模块关注度较低,极少有人注意到语音播报的图标。
6)本地U盘界面。用户习惯性地先把视线落在界面中间而非从默认焦点(AOI_4)开始浏览。
3.2 用户任务测试的眼动实验结果
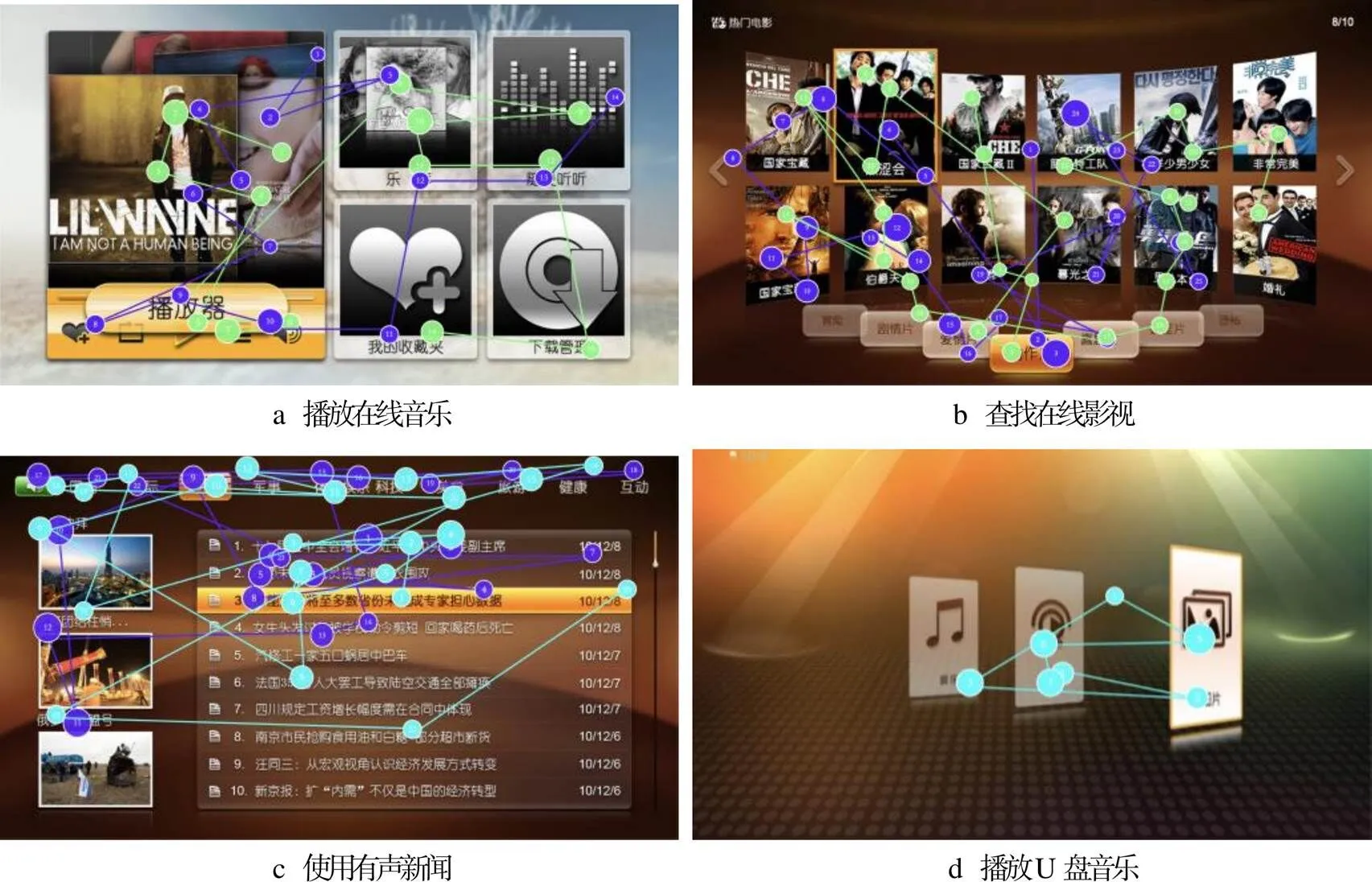
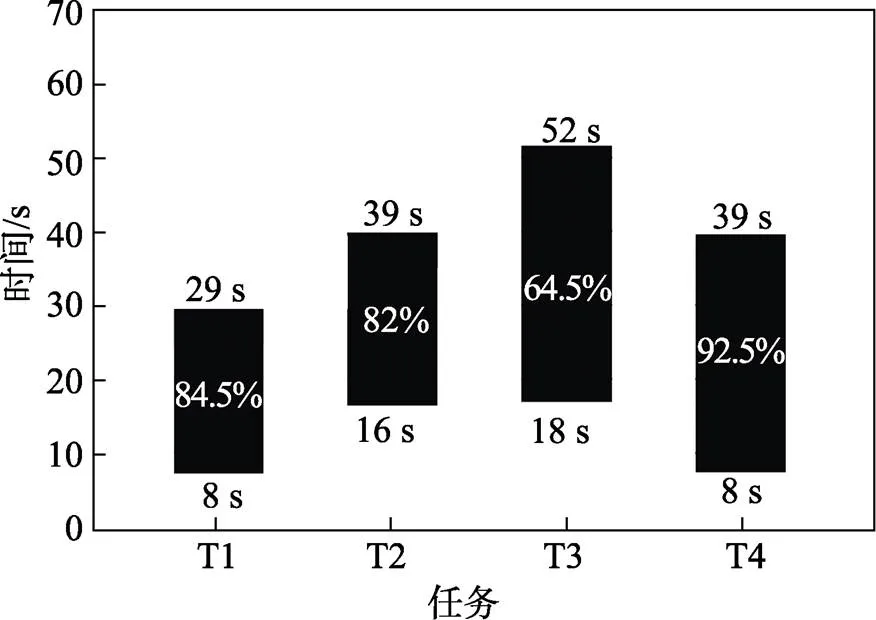
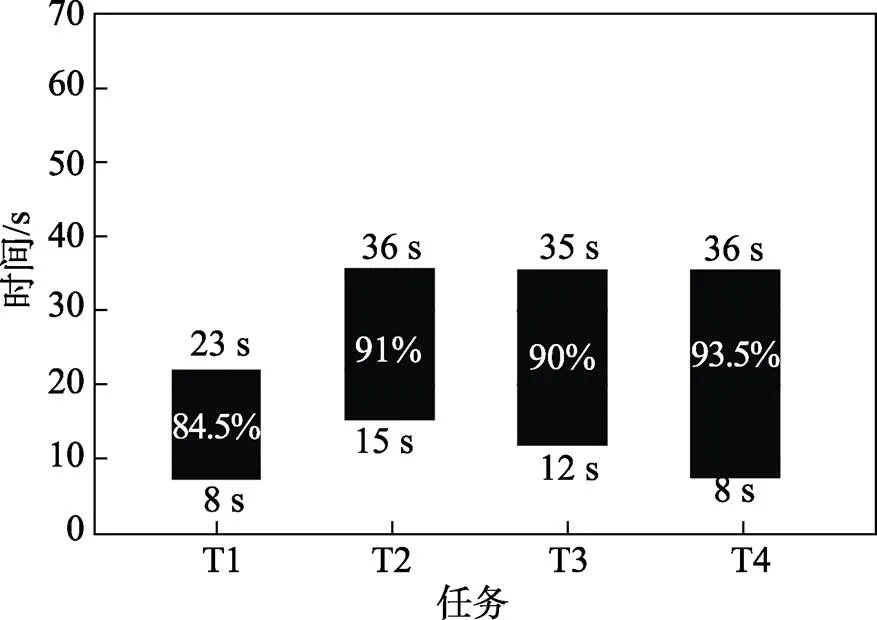
在用户任务测试阶段,相关界面的用户眼动轨迹情况见图3,用户任务完成时间范围及任务完成率见图4。

图1 自由浏览界面的热点图

图2 自由浏览界面的兴趣区图

图3 用户任务测试的注视轨迹图

图4 用户任务完成时间及完成率
结合以上测试结果及用户行为记录,得到用户任务测试结果。
1)通过注视轨迹图,发现注视点首先落在彩色和人像图像上。不同被试分别通过“随便听听”“乐库”“播放器”等不同模块入口试听在线音乐,进入人数最多的是“随便听听”模块;部分用户对空白播放状态下的卡片样式存在误判,认为可选中点击。
2)注视点在内容区和导航区呈均匀分布,表明界面布局比较合理。通过在线影视查找综艺节目时,由于搜索入口较隐蔽,且影视分类可能与用户认知不一致,导致查找存在障碍,甚至放弃观看任务。
3)新闻界面的注视轨迹图,表现了被试在新闻界面上的阅读模式,阅读顺序一般为主要区域文字信息、次要区域文字信息、图片信息,没有出现某处注视时间过长的情况,但从图片区开始,注视点比较跳跃,说明图文元素的相关性很弱。仅7位被试完成了有声新闻的收听任务,大部分用户注意到语音图标,但不清楚如何使用语音播报功能,造成任务失败。
4)首次注视点落于界面中间,与默认焦点不一致。在使用U盘播放本地音乐时,用户打开U盘后查找“音乐”文件相对简单,但“音乐”文件自动分类过于繁杂,用户在查找歌曲时耗费了一些时间。
3.3 基于眼动追踪的智能电视界面可用性评估和总结
3.3.1 可用性问题分析和总结
针对眼动实验结果,在测试后进行用户访谈,获取用户使用的主观评价,总结出的可用性问题如下:
1)功能实现层面。缺少使用引导和辅助操作提示,用户没有类似的使用经验,因此选择直接放弃任务。比如收听新闻时,仅依赖一个图标或图形的释义,用户无法理解如何使用。在开启语音播放后,也不清楚自己所在的位置,即不清楚任务进度。
2)信息内容和架构层面。信息未分类、分类杂乱,内容重叠等问题,导致用户选择结果不准确。在测试界面中,用户想要找到某个信息或内容,只能依赖“浏览”被动地寻找目标,缺少“询问”的主动手段。
3)界面布局层面。九宫格布局下的用户关注点分布较均匀,注视热度受内容熟悉程度的影响,对内容性产品而言,缺乏主次层次,用户不容易抓取感兴趣的地方。在电视界面中,创新的特殊布局会给用户阅读带来阻碍,比如从右向左的阅读顺序,不符合一般的浏览习惯。
4)视觉表现层面。在视觉层次上,焦点状态区分不够突出,背景色与焦点状态颜色相近,用户无法快速识别反馈类信息。在视觉细节上,标签导航图标、页码文字的可读性不高,影响感知和记忆所处的位置,用户认为导航的使用体验感较差。此外,电视界面中的图标效果对用户注意力有较大影响,如图标大小、色彩、立体效果等。
3.3.2 视力对眼动评估的影响
在实验过程中发现,对于佩戴隐形眼镜的用户,眼动数据采集率偏低,对眼动实验效率有很大影响。原因可能是隐形眼镜长时间佩戴后引起的眼睛不适(如干涩、模糊)影响了用户观看效果,也可能是眼动仪对隐形眼镜边缘角度折射感应有偏差,实际原因有待进一步研究。因此,在针对智能电视界面的眼动测试中,建议进行被试招募时需要说明视力要求,近视者必须戴镜框眼镜,高度近视、佩戴隐形眼镜者不予参与测试。
3.4 智能电视界面优化方案
根据以上眼动测试结果和可用性问题总结,可以从内容可读性、功能可用性、操作易用性三个维度优化电视界面。从快速迭代设计的角度出发,仅针对部分界面,进行方案的重新设计。
1)针对内容可读性优化设计。长期以来,用户已经形成了从左至右、从上到下的阅读顺序,合理的设计应当使用户视线按照顺畅的次序向前流动,电视大屏的内容也应按照优先级,遵循一般网页设计“F”型的浏览顺序。此外,智能电视具有“大屏幕”和“远距离”两个显著的特点,会限制用户处理信息的能力;通过更大比例的元素可以让用户更好地识别和选定目标,也可以更快地进行交互,如图5所示。根据常见的用户认知模式对在线影视信息进行归纳和分类,设计标签导航,方便用户浏览和查找;同时通过改变焦点样式,让焦点状态更加突出,保证在“远距离”的环境下,界面也具有良好的可读性,如图6所示。

图5 本地U盘界面优化方案

图6 在线影视界面优化方案
2)针对功能可用性优化设计。当出现新功能体验时,用户没有相关的产品使用经验,界面设计必须提供必要的帮助和支持,如图7所示。主要功能的操作区,占据页面底部,位置固定不变,迁移用户以往在语音类软件中的使用经验,通过隐喻等手法,让界面具有良好的易学性。通过文本提示——“点击收听新闻热榜”来引导用户行为动作,吸引用户学习使用;通过内容、样式和反馈的一致性,让用户意识到播放动作和新闻列表之间的联系,从而自然而然地理解新功能。

图7 有声新闻界面优化方案
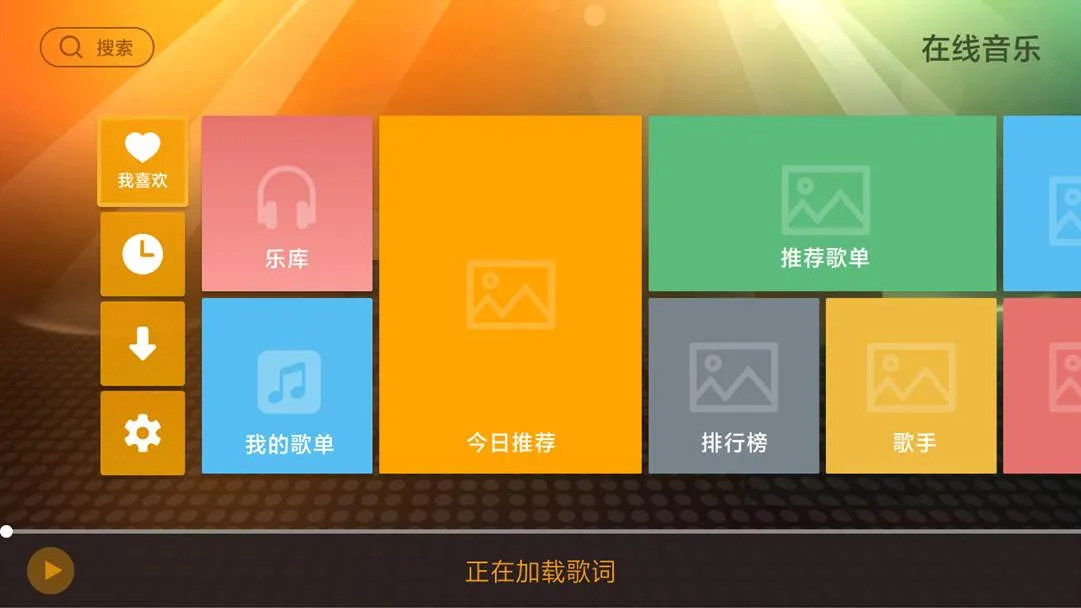
3)针对操作易用性优化设计。将内容信息与可操作、可交互的控件区分开来,是用户与界面沟通的重要基础,可避免给用户任务带来干扰。智能电视具有“远距离”观看的特殊性,更加要求界面布局规整、层次分明,内容和控件在整个空间内,是可以被清晰阅读和操作的。这就意味着,文字信息、图标和图片等不同类型的信息之间要有更大的区分度,不让用户思考或犹豫,提高交互效率;焦点状态突出,焦点样式应明显区别于其他图形样式。如图8所示,通过模块化的网格布局,根据用户行为习惯,强调重要信息,尽可能减少界面噪音,层级关系简洁分明,从而保证用户操作具有良好的易用性。

图8 在线音乐界面优化方案
3.5 优化方案评估
1)效率和任务完成率评估。图9是优化方案的用户任务完成时间范围与任务完成率。优化方案的最短和最长任务完成时间,明显小于原有界面,效率明显提高。对四个任务完成率分别进行置信区间检验,设定置信度为95%,结果表明优化界面比原界面的任务完成率更高,即用户出错率有所降低。
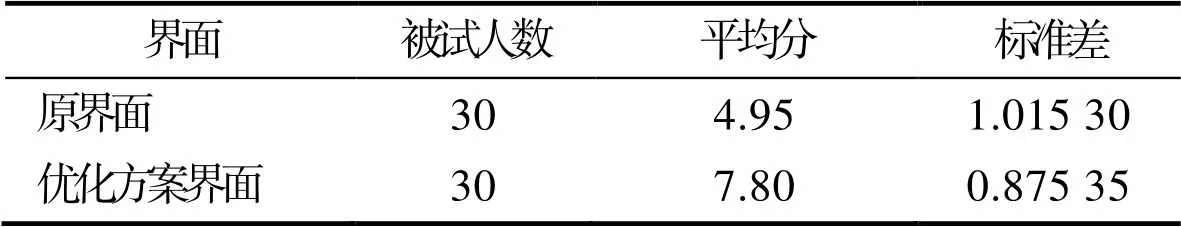
2)满意度量表评估。采用等距十点量表(1~10分),要求被试对原界面和优化界面分别进行主观满意度评分,其中1分表示最差,10分表示最佳。由表4可知,优化界面的用户满意度评分明显高于原界面。对满意度评分的结果进行独立样本t检验,结果表明:优化界面与原界面的满意度评分存在显著差异(<0.05),说明被试更满意优化后的界面。

图9 优化后界面的任务完成时间及完成率
表4 满意度评分

Tab.4 Satisfaction score
综合以上主客观评估过程与结果可知,优化方案界面的可用性优于原有界面,被试对优化界面的满意度较原有界面有很大提升。这也验证了基于眼动追踪的主客观可用性评估方法的有效性。
4 结语
目前智能电视界面的可用性问题,主要包括视觉焦点不突出以及操作区域大小不合理等。智能电视具有“远距离”观看、操作等特性,在后续的设计中,可持续关注内容可读性、功能可用性、操作易用性等方面的特殊设计需求。利用眼动追踪采集的眼动数据,常被用于评估网页设计及移动端界面的可用性问题,具有客观、真实的优点。若想了解眼动数据结果背后的原因,则需要结合测试后的访谈,准确修正设计以提升界面的可用性。由于测试过程简单、眼动结果输出便捷,测试后进行访谈可以快速了解问题所在,进而快速对产品作出调整,不需要等研究人员出完整的报告。因此,在快速迭代或者项目时间紧凑的情况下,基于眼动追踪的主客观可用性评估方法,适合进行智能电视界面可用性的快速评估:静态界面图的眼动评估适用于界面兴趣区评估、主次焦点辨别、图标认知性验证;可用性测试适用于针对用户目标任务的不同阶段,梳理出产品功能体验的可用性问题。
[1] 崔婧, 刘永翔. 智能电视的交互设计研究[J]. 设计, 2018(2): 140-141.
CUI Jing, LIU Yong-xiang. Research on Interactive Design of Smart Tv[J]. Design, 2018(2): 140-141.
[2] 金慧丰. 基于视觉认知的智能电视界面交互设计研究[J]. 工业设计, 2020(3): 57-58.
JIN Hui-feng. Research on the Interface Interaction Design of Intelligent Tv Based on Visual Cognition[J]. Industrial Design, 2020(3): 57-58.
[3] 俞沁, 施爱芹. 智能电视界面交互设计的易用性和用户体验研究[J]. 大众文艺, 2018(21): 127-128.
YU Qin, SHI Ai-qin. Research on the Ease of Use and User Experience of Interactive Design of Intelligent TV Interface[J]. Art and Literature for the Masses, 2018(21): 127-128.
[4] 邱召权. 以用户行为为导向的智能电视交互设计研究[D]. 无锡: 江南大学, 2017.
QIU Zhao-quan. The Research of Intelligent TV Interactive Design Based on User Behavior Oriented[D]. Wuxi: Jiangnan University, 2017.
[5] STRANDVALL T. Eye Tracking in Human-Computer Interaction and Usability Research[C]//Proceedings of the 12th IFIP TC 13 International Conference on Human- Computer Interaction: Part II. New York: ACM, 2009: 936-937.
[6] 刘青, 薛澄岐, Falk Hoehn. 基于眼动跟踪技术的界面可用性评估[J]. 东南大学学报(自然科学版), 2010, 40(2): 331-334.
LIU Qing, XUE Cheng-qi, HOEHN F. Interface Usability Evaluation Based on Eye-Tracking Technology[J]. Journal of Southeast University (Natural Science Edition), 2010, 40(2): 331-334.
[7] 谢伟, 辛向阳, 丁静雯. 基于眼动测试的产品人机界面交互设计研究[J]. 机械设计, 2015, 32(12): 110-115.
XIE Wei, XIN Xiang-yang, DING Jing-wen. Interaction Design of Product HMI Based on Eye Tracking Testing[J]. Journal of Machine Design, 2015, 32(12): 110-115.
[8] 王淼, 余隋怀, 初建杰. 测井车中控舱人机界面设计眼动追踪评价[J]. 机械设计, 2018, 35(5): 121-125.
WANG Miao, YU Sui-huai, CHU Jian-jie. Eye Tracking Evaluation of Human-Machine Interface Design of Logging Vehicle Control Cabin[J]. Journal of Machine Design, 2018, 35(5): 121-125.
[9] 刘颖. 人机交互界面的可用性评估及方法[J]. 人类工效学, 2002, 8(2): 35-38.
LIU Ying. Usability Evaluation and Method of Man- Machine Interface[J]. Chinese Ergonomics, 2002, 8(2): 35-38.
[10] NIELSEN J. Usability Engineering[M]. Morgan Kaufmann, 1993.
[11] 胡凤培, 韩建立, 葛列众. 眼部跟踪和可用性测试研究综述[J]. 人类工效学, 2005, 11(2): 52-55.
HU Feng-pei, HAN Jian-li, GE Lie-zhong. A review of Eye Tracking and Usability Testing Research[J]. Chinese Ergonomics, 2005, 11(2): 52-55.
[12] 李宏汀, 葛列众, 郑燕. 网页可用性评价的视线追踪技术研究[J]. 人类工效学, 2007, 13(4): 12-14.
LI Hong-ting, GE Lie-zhong, ZHENG Yan. Research on Sight Tracking Technology for Web Usability Evaluation[J]. Chinese Ergonomics, 2007, 13(4): 12-14.
[13] 张宇红, 朱昊. 基于眼动仪的智能冰箱人机界面评估方法研究[J]. 包装工程, 2019, 40(24): 223-227.
ZHANG Yu-hong, ZHU Hao. Evaluation Method of Human-Machine Interface of Intelligent Refrigerator Based on Eye Tracker[J]. Packaging Engineering, 2019, 40(24): 223-227.
[14] 陈晓皎, 薛澄岐, 陈默, 等. 基于眼动追踪实验的数字界面质量评估模型[J]. 东南大学学报(自然科学版), 2017, 47(1): 38-42.
CHEN Xiao-jiao, XUE Cheng-qi, CHEN Mo, et al. Quality Assessment Model of Digital Interface Based on Eye-Tracking Experiments[J]. Journal of Southeast University (Natural Science Edition), 2017, 47(1): 38-42.
[15] 常方圆. 基于眼动仪的智能手机APP图形用户界面设计可用性评估[J]. 包装工程, 2015, 36(8): 55-59.
CHANG Fang-yuan. Usability Evaluation of Smart Phone Application Graphic User Interface Based on Eye- Tracker[J]. Packaging Engineering, 2015, 36(8): 55-59.
Usability Evaluation of Smart TV Interface Based on Eye Tracking
WANG Gang1, WANG Zi-fan2
(1. Xiamen University of Technology, Fujian Xiamen 361000, China; 2. Huaqiao University, Fujian Quanzhou 362000, China)
The paper aims to analyze the rationality of the interactive design of the smart TV interface and the feasibility of eye tracking in the evaluation of the usability of the TV interface. The usability evaluation method combining subjective and objective is adopted to evaluate and optimize the interface design of smart TV. Taking the TCL-V7300 smart TV as the research object, 45 subjects are tested with the Tobii X120 eye tracker, which is divided into two test phases: free browsing interface and user task test. Objective usability evaluation uses eye movement indicators (gaze hotspots, AOI first gaze time, AOI gaze rate, gaze trajectory) and behavior indicators (task completion time, task success rate) based on eye tracking to analyze objective results; subjective usability evaluation through user interviews to obtain the participants' understanding and experience of using the test points. Finally, in view of the usability problem of smart TV interface interaction, the interface optimization design and effect evaluation are carried out. The subjective and objective usability evaluation test conforms to the design principle of eye tracking experiment, and it is a universally applicable usability evaluation method for the design of smart TV interactive interface.
eye tracking; smart TV; interactive interface; usability evaluation
TB472
A
1001-3563(2022)18-0065-07
10.19554/j.cnki.1001-3563.2022.18.009
2022–04–25
2020年度福建省社会科学规划项目《基于可穿戴智能设备的多通道三维用户交互设计与评估研究》(FJ2020B106);厦门市教育科学“十三五”规划2017年度课题(1724)
王刚(1983—),男,副教授,硕士生导师,主要研究方向为用户研究与产品创新、设计管理、传统文化与现代设计。
王子凡(1996—),女,硕士生,主攻产品体验创新、交互设计。
责任编辑:马梦遥
