视觉传达设计系统的三维动画优化技术研究
2021-01-17邓明慧
邓明慧
(江西科技学院,江西 南昌 330000)
0 引 言
三维动画不受时间、空间与对象等约束,通过不同表现形式形象、生动、立体地描述具有复杂性、抽象性的目标对象[1]。随着计算机技术的飞速发展,三维动画在社会不同领域中被广泛应用,使影视、工业设计、军事模拟等领域发生巨大变化并取得惊人的成就[2]。
社会发展与生活节奏的加快在改善人们物质生活的同时也给人们文化、精神上带来巨大发展,人们对于精神生活的追求欲望更加强烈[3]。因此,视觉传达设计系统格局发生改变,“以人为主”与“智能化”成为视觉传达设计系统的核心理念与技术支撑[4],将感性与理性相结合,满足人们对于艺术追求的深层次心理需求。虚拟现实技术是视觉传达设计系统的主要组成部分[5],其作为人工智能领域的前沿技术,通过模拟人类感知功能,实现用户与虚拟环境之间的交互体验。
为提升三维动画应用性能,研究视觉传达设计系统中的三维动画优化技术,将视觉传达设计系统中的虚拟现实技术与三维动画技术相结合,充分发挥视觉传达设计系统以人为主的理念与智能化技术手段,获取更加优质的三维动画优化效果。
1 视觉传达设计系统中的三维动画优化技术
1.1 三维动画优化技术逻辑结构
三维动画中使用了艺术学、计算机科学以及仿生学等诸多学科内容,以计算机技术为基础,通过艺术与计算机图形的充分融合,获取三维动画画面[6]。
正是由于三维动画呈现的目标对象是以计算机技术为基础,导致其呈现的内容具有程序设定与观看视角固定的约束性[7],不能根据用户实际需求与意愿调整动画内容并与其实施交互。
而虚拟现实技术的沉浸性、交互性与真实性充分体现了视觉传达设计系统中的“以人为主”与“智能化”,能够针对性地解决三维动画的约束性。
视觉传达设计系统中的三维动画优化技术逻辑结构框图如图1 所示。

图1 三维动画优化技术逻辑结构
视觉传达设计系统中的三维动画优化技术包含前期设计、中期制作、后期合成与交互体验四个主要阶段[8]。
前期设计阶段是三维动画优化的基础,主要处理内容为剧本设计、造型设计与场景合成;中期制作、后期合成与交互体验是三维动画优化的关键,中期制作阶段的主要处理内容为模型构建、纹理处理、渲染等[9];后期合成阶段主要是针对动画片段与声音合成、文件生成等内容进行处理;交互体验阶段则主要针对用户与虚拟三维动画场景之间的动态交互进行处理。
1.2 多视觉三维动画建模
多视觉三维动画模型构建是以前期设计阶段中的造型与场景设计为基础,基于多视觉动画关键帧处图像序列生成变分模式下深度判断模型[10],参考离散空间取样原理得到动画原始深度图,通过最初对偶原理优化动画图像深度模型,基于此判断求解多视觉三维动画模型。
参考整体LM 集束修正原理对初始化地图进行协同完成处理,公式描述如下:

式中:τi和yi分别描述动画图像第i个关键帧的相机位姿六元组描述向量和生成场景三维特征点。
假设多视觉动画图像具有光照固定性与深度图平滑性[11],则式(2)可描述动画图像深度能量函数模型:

式中:Wda和Wre分别描述动画图像数据惩罚项和变分规则项;δ和Ψ分别描述Wda与Wre之间的权重系数和深度图取值范围,Ψ⊂R2。Wda计算公式如下:


Wre内包含Huber 算子,其计算过程如下:

为准确求解W d,用m描述辅助变量,得到:

式中θ表示常量。相较于式(2),式(6)在引入m后转换成凸优化问题,对其实施求解并以其解为基础可实现多视觉三维动画模型构建,基于三维动画模型进行纹理处理与渲染处理。
1.3 三维动画模型纹理渲染
三维动画模型纹理的位置坐标和此坐标对应颜色的数据是三维动画模型纹理渲染的关键[12]。利用纹理映射方法映射三维动画模型,公式描述为:


利用式(8)可将输入的三维动画模型纹理转变为渲染纹理,采用双线性算法实施求解[13]。同时,x和y的取值范围均为0~1 之间,因此可用描述三维动画模型纹理空间相邻像素的差值,得到:

融合式(9),式(10)能够获取三维动画模型输入点像素间的差值,基于该差值可完成三维动画模型纹理渲染处理。
1.4 用户与三维动画场景的动态交互
三维动画优化过程中,静态的三维虚拟仿真场景无法完成用户实际的交互需求。为满足用户的交互需求,采用 VRML(Virtual Reality Modeling Language,虚拟现实建模语言)建立基于事件的三维动画人机交互机制,通过环境变化、用户交互等生成事件,并将其作为节点状态变化的触发器[14]。
三维动画虚拟仿真场景中的节点利用事件入口与出口分别接收、发出事件,利用路由连接一个节点的事件出口与相邻节点的事件入口构建事件体系,由此实现三维动画虚拟场景与用户之间的动态交互,该交互过程贯穿于三维动画优化各阶段中[15]。
三维动画虚拟仿真场景的动态交互机制如图2 所示,其中的传感器节点具有感知用户需求的功能,其在VRML 虚拟空间中处于隐藏状态,能够感知用户对三维动画目标点击、拖移等操作,依照用户实际需求变换属性与变量,同时变换的内容可通过不同节点接口的路由进行传输,也可同外界数据源交流。

图2 三维动画虚拟仿真场景的动态交互机制
2 仿真测试
2.1 测试环境
为验证本文研究的视觉传达设计系统中的三维动画优化技术的应用性能,设定如表1 所示的应用测试配置条件,选取移动摄像机多视角拍摄的6 组动画图像分镜头为测试对象,采用本文技术对其进行处理测试。

表1 应用测试配置条件
2.2 三维动画建模测试
采用本文技术对6 组测试对象进行三维动画建模,各组测试对象特征点匹配结果如表2 所示。

表2 测试对象特征点匹配结果
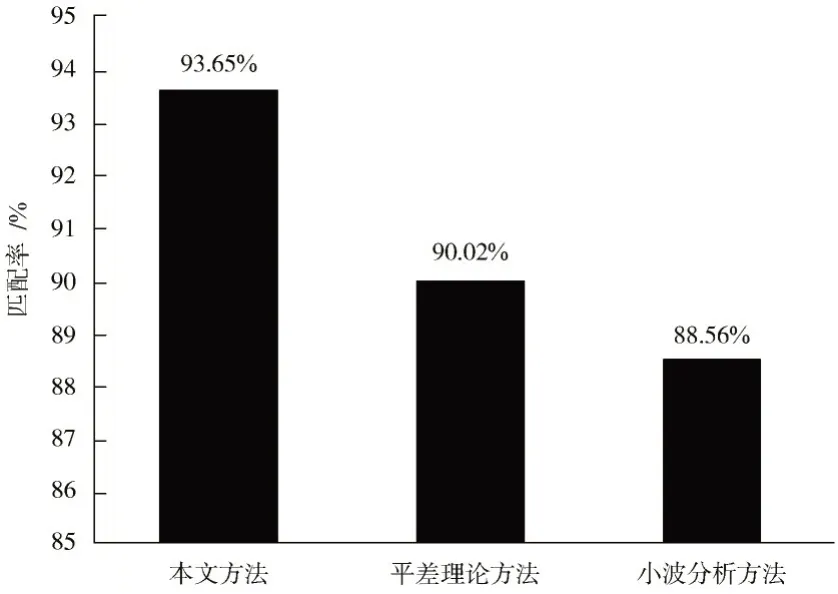
由表2 得到,采用本文技术进行三维动画建模过程中,测试对象特征点匹配率均达到91%以上。将基于平差理论的三维动画优化技术和基于小波分析的三维动画优化技术作为对比,对比本文技术与对比技术特征点匹配率均值,结果如图3 所示。

图3 特征点匹配率对比
特征点匹配率的高低直接影响三维动画建模精度,两者之间为正比例关系,特征点匹配率越高建模精度也越高。由图3 得到,本文技术针对六组测试对象得到的特征点匹配率均值为93.65%,与对比技术相比提升3.63%以上,由此可知采用本文技术进行三维动画建模处理,特征点匹配率高于对比技术,说明本文技术处理三维动画建模精度较高。
2.3 三维动画渲染结果测试
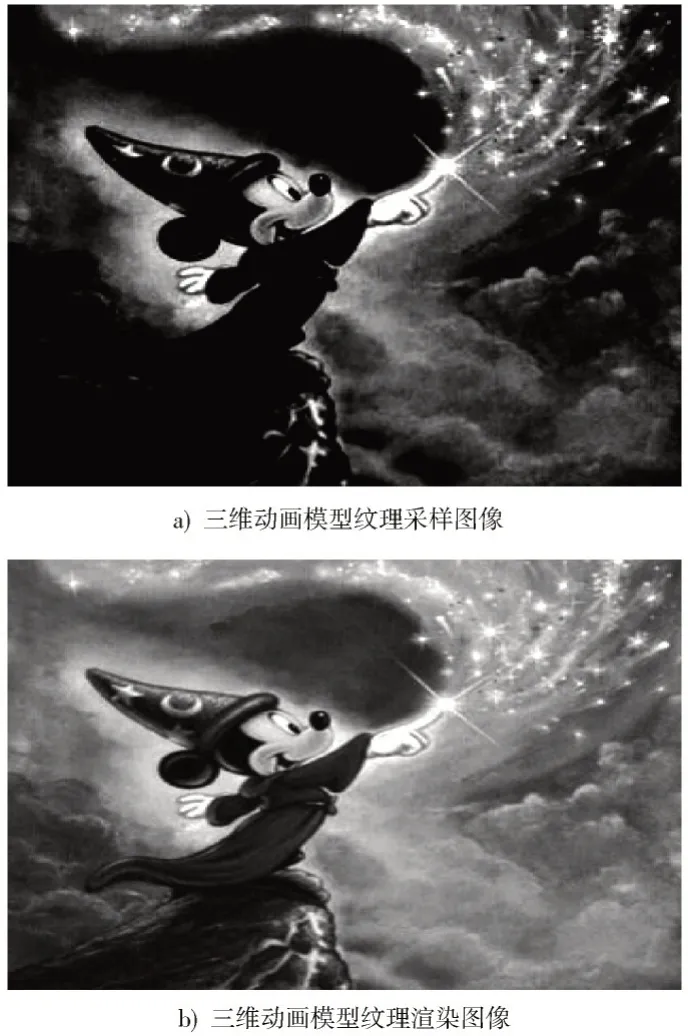
将实验中本文技术建模后的各组测试对象实施三维动画模型纹理渲染后输出至虚拟三维环境内。第5 组三维动画模型纹理采样图像和纹理渲染图像如图4所示。
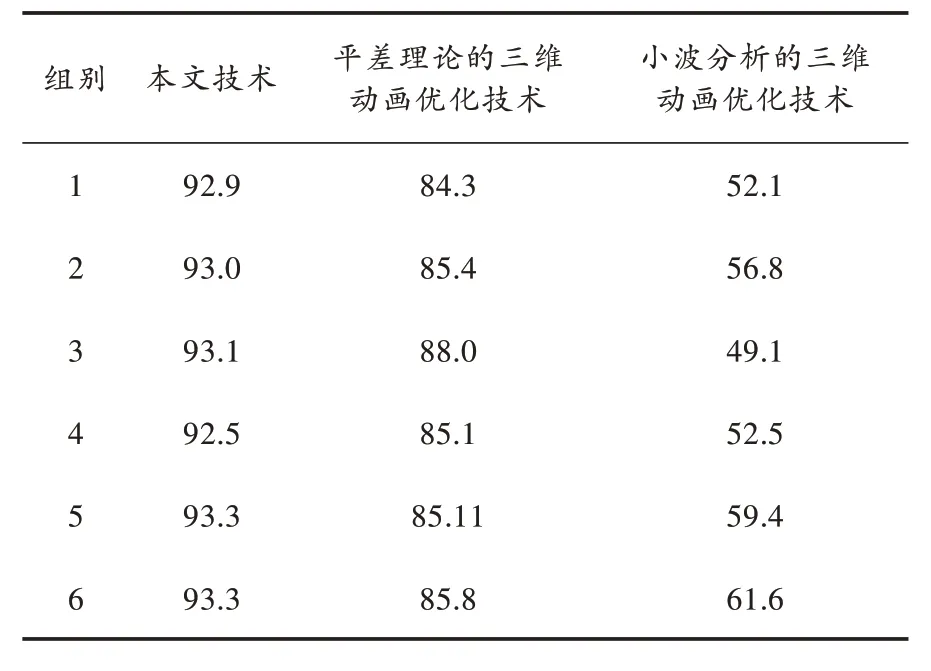
为测试本文技术纹理渲染效果,将第5 组测试对象进行尺度变换,将渲染速度设为固定值,测试尺度有所差异的条件下三维动画模型渲染效果结果如表3 所示。
由表3 得到,在保证渲染速度一致的条件下,不同尺度的三维动画模型渲染后像素均为77.7 dpi。由此说明,在渲染速度固定的条件下,三维动画模型尺度发生任何改变,其渲染后的像素值均不变,即效果不变。

图4 第5 组测试对象三维动画模型纹理渲染结果

表3 渲染效果测试
2.4 交互功能评价
选取10 位相关领域人员采用百分制方法对6 组测试对象的交互功能进行整体评价,在每组测试对象10 个评价分数中排除最高评价分数和最低评价分数后,计算每组的平均值,结果如表4 所示。

表4 测试对象交互功能评价 分
分析表4 得到,本文技术处理后各组测试对象的交互功能评价结果均达到90 分以上,与对比技术相比存在显著优势,由此可知本文技术处理后的三维动画具有较强交互功能,符合视觉传达设计系统以人为主的核心设计理念。
3 结 语
本文主要研究视觉传达设计系统中的三维动画优化技术,考虑视觉传达设计系统中以人为主的核心设计理念,将虚拟现实技术与三维动画设计相结合,提升三维动画的交互功能。应用测试结果充分说明本文技术达到了最初的研究目的。
