响应式设计在图书馆门户网站中的应用研究
2020-06-23章增安
章增安



关键词:图书馆门户网站;响应式WEB设计;Bootstrap;用户体验
摘 要:图书馆门户网站是图书馆各项服务的展示窗口和资源获取入口,用户体验良好的图书馆门户网站可有效提升图书馆的整体服务水平。文章调研了我国图书馆门户网站建设现状,提出了基于响应式WEB设计的高校图书馆门户网站建设方案,以期解决图书馆门户网站跨平台和终端依赖性问题,提升用户的访问视觉体验。
中图分类号:G250.76文献标识码:A文章编号:1003-1588(2020)05-0086-03
1 背景
高校图书馆门户网站是读者获取馆藏资源最主要的窗口,用户体验及美工设计直接影响图书馆信息服务的质量,其建设水平与高校图书馆的信息服务体系规划、管理者理念、技术馆员能力及读者浏览习惯等相关。由于受自身设计理念、技术水平及开发能力限制,高校图书馆普遍采用外包途径建设门户网站,虽然省时省力,对技术馆员的能力要求也相对较低,但由于源代码版权受限,导致扩展性极差,一个微小的变化或功能扩展都要寻求外包公司的帮助,给后期维护带来极大不便。
当前,扁平化设计、响应式布局以其简约的画面、整洁的布局、流畅的加载速度及兼容多种设备屏幕等优势逐渐成为网站前端设计的主流。随着网站前端技术的发展,用户浏览媒体也经历了巨大的变化。目前,智能手机、平板电脑等都已普及,图书馆的门户网站设计应充分考虑移动端用户的访问需求,使他们能够在各种浏览设备上都有良好的浏览体验。在这种需求背景下,响应式网站设计应运而生,我国高校图书馆在响应式门户网站建设方面进行了一些尝试,如:钟远薪对图书馆移动服务技术进行对比分析后认为响应式Web设计是图书馆移动服务的一个新方向;云南大学图书馆率先建设了响应式门户网站[1-2];北京大学利用Drupal框架及HTTPS技术构建的安全性极高的门户网站,前端也采用了响应式设计。
以辽宁师范大学图书馆为例,该馆2015年通过外包方式建设了Metro风格的门户网站,由于未取得源代码授权,后期扩展和维护极其困难,且不支持移动媒体的兼容性浏览,因此运行两年后决定改版。改版的目的是解决门户网站跨平台和终端依赖性问题,同时可任意扩展和修改网站功能及内容。笔者调研了我国高校图书馆门户网站建设的现状,在分析读者浏览辽宁师范大学图书馆门户网站的行为数据基础上,提出了一种基于扁平化设计、采用响应式框架建设门户网站的技术路线,应用于辽宁师范大学图书馆的门户网站建设。经过2个月的自主开发,辽宁师范大学图书馆的新版门户网站于2017年9月10日顺利上线运行。
2 高校图书馆门户网站建设现状
2.1 高校图书馆门户网站设计风格
为全面了解我国高校图书馆的网站建设现状,笔者在2017年5月至6月期间分别通过台式电脑、平板电脑、手机端等对部分高校图书馆的门户网站进行了访问,并对其建设风格进行归类整理,调研结果见表1。
2.1.1 传统设计风格。传统设计风格的高校图书馆网站数量最多,设计以图文信息为主,适合PC端浏览,若通过平板电脑或手机浏览会出现滚动条或网页元素显示错位,影响显示效果。采用传统设计风格的高校图书馆网站一般还会专门建设适合移动设备浏览的移动版网站。
2.1.2 Metro设计风格。Windows8推出了一个专为触摸设计服务的最新Metro风格界面,Metro设计风格以简洁的版式为基础,将内容本身作为组织和分组排版的方式,删除了多余的线条和框架[3]。我国部分高校图书馆采用的是这种设计风格,但总体数量不多。
2.1.3 扁平化设计风格。扁平化设计风格使用简洁风格的元素和图标,配色大胆、丰富且明亮,是一种尽量减少装饰的极简设计[4]。本次调研中采用扁平化设计风格的高校图书馆有13家。
2.1.4 响应式网站。响应式Web设计(Responsive Web Design)理念认为网站页面的设计与开发应根据设备环境(如屏幕尺寸、屏幕定向、系统平台等)以及用户行为进行相应的响应和调整[5]。响应式网站只需开发一次就可为所有移动终端提供服务,使图书馆门户网站更加高效、专业、美观。目前,我国已有5所高校图书馆的门户网站实现了响应式布局。
2.2 响应式Web设计的核心技术
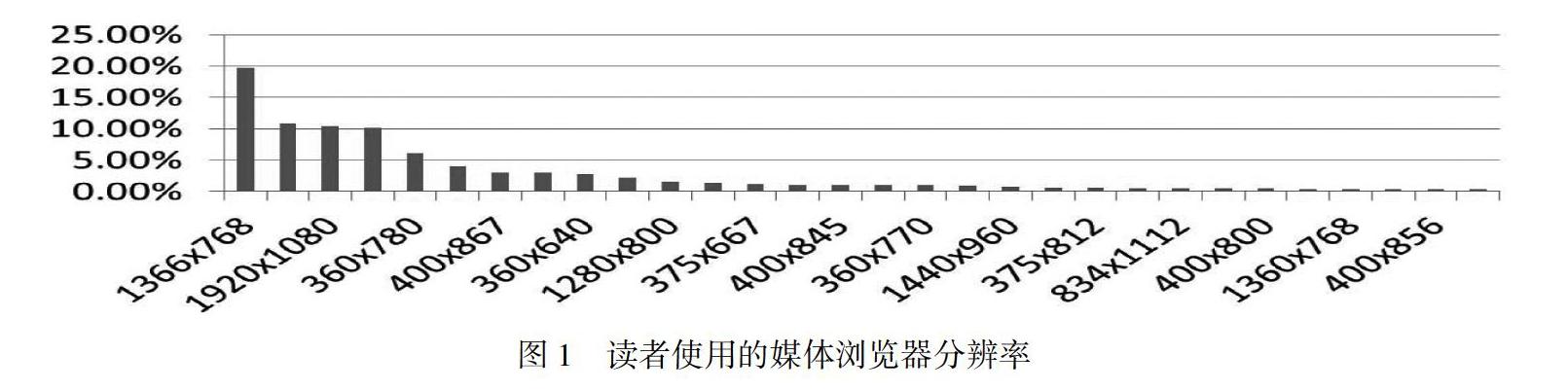
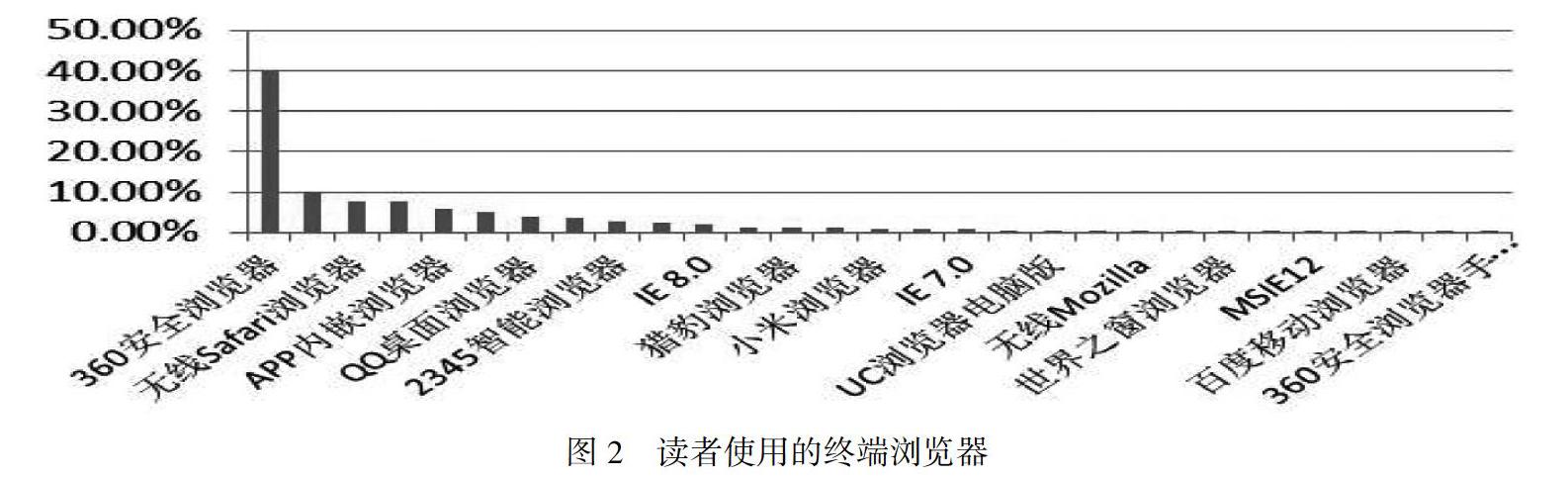
当用户浏览页面时,浏览设备的屏幕分辨率、浏览器类型、浏览窗口的大小及浏览器模式(如极速模式、兼容模式)等因素都会影响浏览效果,而响应式Web设计利用媒体查询、弹性视觉媒体和流动布局等核心技术可保障用户在浏览页面时将这些因素的影响降到最低[6]。媒体查询根据媒体类型、屏幕宽度、屏幕比例、设备方向等各种功能特性改变页面布局;流动布局实现可缩放、可流动的弹性版式,确保在媒体查询未切换样式期间布局能适应视窗改变;弹性视觉媒体适应版式布局的变化,可使特定媒体按照规定的布局实现动态调整,三者共同构成了响应式Web设计的核心技术。
2.3 Bootstrap响应式前端框架
Bootstrap是一种响应式Web设计框架,专门应用于开发响应式布局、移动设备优先的Web项目。Bootstrap框架的核心是栅格系统,其工作原理如下:栅格系统通过一系列行(Row)与列(Column)的组合创建页面布局,内容应当放置在“列(Column)”内,只有“列(Column)”可以作为“行(Row)”的直接子元素。列(Column)通過指定1到12的值表示内容跨越屏幕的范围。栅格系统通过定义容器大小平分12份,再调整内外边距,最后结合媒体查询就可以制作出强大的响应式栅格系统。
3 基于响应式Web设计的高校图书馆门户网站建设
3.1 用户需求分析