心流视角下的移动短视频应用交互设计研究
2020-06-21王秀丽张华
王秀丽 张华



摘要:探究心流视角下的移动短视频应用交互设计方法。通过理论研究,提取心流体验的核心特征作为理论依据;通过分析移动短视频用户的本质需求和行为特点发现将心流理论引入移动短视频应用的意义和机会;综合前期分析结果并结合心流体验维度研究构建交互设计模型。提出具体设计方法。心流理论能够有效地提升移动短视频应用的用户体验,帮助建立产品黏性并提升品牌的市场价值。
关键词:心流 移动短视频应用 交互设计
中图分类号:J
文献标识码:A
文章编号:1003-0069(2020)06-0029-03
Abstract: Explore the interaction design of short video APP under the perspectiveof flow Extracting the core features of flow as the theoretical basis through thetheoretical research; analyzing the essential needs and behavior characteristics ofusers to find the value and opportunity of introducing flow to the short video APP;basing on the previous analysio results and the research of the dimension ot flow, toconstruct the interactive design model Put forward the specific design methods Flowcan effectively enhance the user experience of short video APP, help to build theproduct stickiness and enhance the brand market value
Keywords: Flow Short video APP Interaction design
引言
移动短视频应用是指以智能终端为载体拍摄的时常为5-15秒的视频,可以快速编辑、美化并用于社交分享的移动应用(APP)Ⅲ。移动互联、人工智能的发展以及用户高涨的碎片化娱乐需求促使国内的短视频行业迅速崛起,研究表明,平均每两个互联网用户就有—人使用移动短视频应用,快手、抖音已实现日活破亿。根据QuestMobile、极光大数据等对短视频行业的研究报告可以看出,如何激发用户兴趣并保持产品黏性、抵抗新鲜感降低和审美疲劳是行业竞争的关键。本研究将心流理论引入移动短视频应用的交互设计中能够帮助设计者在满足产品可用性的基础上提升用户忠诚度,帮助产品在激烈的市场竞争中获得优势。
一、心流理论概述
心流理论又称作沉浸理论,美国心理学家米哈里将心流定义为人完全沉浸在某项具体活动或任务时废寝忘食的状态[2]。心流体验是积极、兴奋和高效的,类似马斯洛所提出的“巅峰体验”。经过研究整合,米哈里从9个维度出发描述了心流体验的关键特征,Chen进一步将9个特征归纳为前因、体验和结果三个阶段[3],如图1。心流体验在三个阶段所表现出的不同特征可以作为理论依据来指导移动互联网产品的交互设计[4]。
二、将心流理论引入移动短视频应用的交互设计
作为具有明显娱乐属性的产品,用户期望通过使用短视频应用获得较高的情感体验,包括拍摄视频的挑战感、视频分享和被他人关注的满足感以及观看视频的愉悦感和沉浸感。心流理论从理性的角度分析了用户到达心流状态时所需的条件,能够从情感意义上指导娱乐产品的设计方向,使用户自愿维持当前状态并保持产品忠诚度[5],满足用户的心理期待。
金雯婧根据互联网的特点对心流体验维度进行了研究,将目标清晰、反馈即时、技能与挑战相平衡等特征归纳为即时性心流体验维度,即体验的产生是即时的,注重体验条件的创造;将浑然忘我、掌控感、时间错觉等特征归纳为持续性心流体验维度,即体验的产生是渐进的,需要营造持续性的体验氛围[6],为心流体验设计和本课题的研究提供了新的方向。
拍视频和看视频是移动短视频用户的两个核心需求。拍视频不仅包括视频的拍摄,同时包括对视频进行编辑和处理,例如选择道具和音乐、添加滤镜效果、调节拍摄速率等,这一过程往往需要“即时性学习”并且容易引发焦虑情绪,需要通过设计加以引导,使用户能够通过不断完成小目标而获得即时性心流体验。看视頻是用户获得乐趣的重要来源,包括浏览短视频以及从短视频页面进入直播频道,在此过程中需要为用户设计更为沉浸的心流环境并兼顾社交需求,设计重点在于维持心流状态,延长体验时间,使用户在情感和内容上不断获得共鸣,强化持续性心流体验。
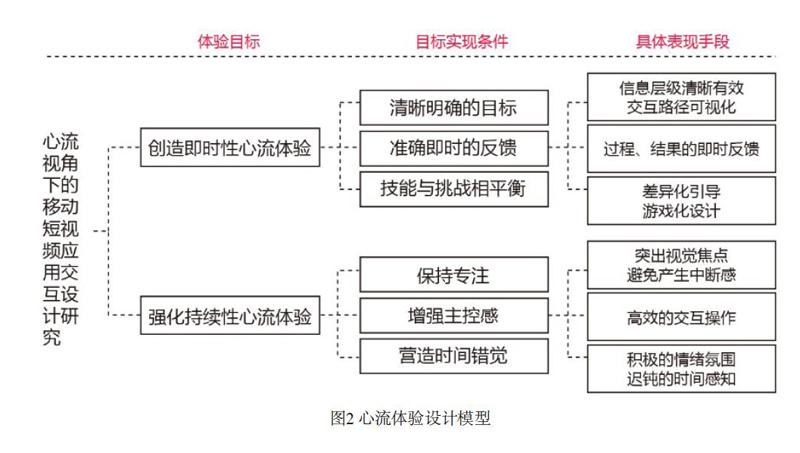
根据以上分析并结合心流体验维度研究,笔者构建了基于本课题的心流体验设计模型并以此为依据来指导移动短视频应用的交互设计,如图2。
三、心流视角下的移动短视频应用交互设计方法
(一)创造即时性心流体验
为了帮助用户在拍摄视频的过程中快速进入心流状态,根据心流体验设计模型,需要从清晰明确的目标、准确即时的反馈以及技能与挑战相平衡三方面来展开交互设计。
1.清晰明确的目标
设置清晰明确的目标有利于引导和激励用户。目标越是具体、明确、清晰、可操作,对用户的激励作用就越大,设立目标是创造即时性心流体验的前提[8]。
(1)信息层级清晰有效
信息层级主要指在交互设计中根据功能优先级来梳理页面信息的视觉层次,帮助用户建立顺畅的操作流。清晰有效的信息层级能够使短视频用户更容易将精力集中于视频拍摄和剪辑的核心目标,使交互过程更加专注、高效。可通过调整元素的大小、位置、间距和颜色来区分核心功能、重要功能和辅助功能。一级信息强化提示,二级信息普通显示,三级信息弱化表达,通过划分层级帮助用户明确任务、快速完成目标。例如,在视频拍摄页面,需要重点突出关键的拍摄步骤,包括上传视频、选择音乐、确定拍摄形式(单击或长按)等,使用较少的功能如闪光、防抖、帧频等则可隐藏在二级菜单中避免干扰用户。
(2)交互路径可视化
通过可视化设计,能够形成交互路径引导,提升用户行为与交互目标的关联性,使目标更加具体、清晰、可实现,促进目标对用户的激励作用[9],便于获得即时性心流体验。交互路径的可视化设计可以从以下几方面展开,首先是信息图形的可视化,信息图形必须具备良好的可读性,能够与大脑建立直观的映射,避免为追求视觉效果而选用复杂的图形元素,可通过形状、颜色、明暗、层次关系来形成对比,突出主次并保持视觉上的一致性,使交互目标更加清晰。其次是引导线索的可视化,通过视觉线索搭建目标操作路径,对用戶行为形成某种暗示,逐步推进交互目标。例如,快手APP在进入曲库选择音乐时,选中歌曲后会弹出黑色唱片并呼出橙色功能按钮,引导用户使用此歌曲进行拍摄;腾讯微视APP在视频拍摄页面用显著颜色来突出核心操作按钮,形成了“选择声音一拍摄一预览”的有效引导路径,如图3。
2.准确即时的反馈
心流状态下的反馈是指在交互过程中系统根据用户行为而作出的特定反映,准确而及时的反馈是获得即时性心流体验的必要条件,能够使用户快速感知到目标完成进度,减少怀疑和思考,顺利完成任务。
为了产出更加优质的内容,用户在视频拍摄和剪辑的过程中需要频繁使用相关工具来对画面进行调节,例如添加动作和时间特效、配音和剪辑歌词等。操作的复杂性更加要求反馈的高效率,因此,反馈必须准确、即时、符合用户的心理预期,避免过多使用弹窗、菜单、消息提示等打断用户的意识流,选取与当前操作关联性较强的、更加直观自然地反馈形式帮助用户沉浸在专注的状态中,综合利用图像、声音、动效等实现即时反馈。以腾讯微视APP为例,当用户为视频添加分段特效时,在视频进度显示区用不同长度的矩形色块来区分特效的位置和时长,反馈效果直观易懂;在添加涂鸦时,屏幕中心实时呈现涂鸦内容,与用户的操作形成了直观的映射,促进即时性心流体验的产生,如图4。
除了对操作过程给予灵活而恰当的反馈外,在完成对音乐、歌词、特效等相关元素的编辑后,系统应立即向用户反馈编辑后的视听画面以帮助用户作出判断。反馈结果时建议采用循环播放的形式,给用户思考和缓冲的时间,使体验过程更加自然流畅。
3.技能与挑战相平衡
米哈里指出心流体验要求活动同时具有挑战性和创造性,挑战的刺激感和探索的愉悦感能够让用户不断获得满足的快乐[10]。针对以视频创作为主要需求、能力程度有所差别的用户,需要提供多层次、差异化的引导,并通过游戏化设计增强参与感和挑战感,使体验过程更加生动。
(1)差异化引导
当用户处于新手阶段,需要对关键的功能、流程以及操作方式给予适当的提示,尤其是针对一些学习能力稍弱、视频拍摄经验较少的用户,例如中老年人。QuestMobile在研究中发现50岁以上的人群正在成为短视频领域新的增长点,发布视频、获得关注、结交朋友弥补了中老年用户的社交缺失。在视频拍摄过程中,除了通过声音、动效、箭头等形式进行引导外,可提前预设拍摄模式,简化复杂功能,以半自动化的形式帮助新手用户完成拍摄,从而缓解焦虑。对于中间用户和专家用户,更加适合采用开放式的引导,通过行为预判来提供相应解决策略,例如在选择音乐时引导用户尝试新推出的曲目和歌单,在不影响基本操作的区域放置新的功能入口引导用户进行尝试和探索等。
(2)游戏化设计
当用户参与到游戏化场景中并通过自身努力实现目标时,即达到了技能与挑战的平衡,更容易获得即时性心流体验。在交互设计中可以通过给予一定的成就和奖励来激励用户,例如通过视频打卡获得相应的徽章和标签。许多短视频APP融入了“拍同款”、“与你合拍”等功能,以游戏的形式激发用户参与挑战,受到用户的欢迎和追捧。
(二)强化持续性心流体验
利用碎片化时间浏览短视频是除了生产视频内容外的另一种非常重要的娱乐和社交模式。除去视频内容本身,沉浸式设计能够有效地延长用户的“上瘾”时间,形成依赖循环。根据心流体验设计模型并结合移动短视频APP的特点,在观看视频的过程中通过保持专注、增强交互主控感以及营造时间错觉能够更长久地维持心流体验,建立品牌忠诚度。
1.保持专注
保持专注是强化持续性心流体验最重要的一环。高度专注和浑然忘我是心流体验的核心特征,用户在深度沉浸的精神状态下更容易肯定自我和掌控全局,在观看视频的过程中需要通过设计促使这种专注的状态得以持续,从而延长心流体验时间。
(1)突出视觉焦点
对焦是摄影构图的基础,缺乏焦点,照片则显得杂乱无章,同理,在交互设计中如果未能有效地引导用户的眼神和视线,形成视觉焦点,用户则无法捕捉到有意义的信号并保持专注。形成视觉焦点首先需要考虑页面的布局,视频内容是用户获得乐趣的主要来源,需要占据页面的中心位置,其他辅助功能如点赞、关注、消息以及说明类信息如作者、文字介绍等应置于四周,尽量减少遮挡。其次需要考虑信息的大小、颜色和可读性,由于视频内容本身比较丰富,吸引力强,其他信息在满足可用性的基础上应尽量简化视觉表现,降低存在感,避免干扰用户的视线。
(2)避免产生中断感
中断感会影响用户在交互过程中专注的状态,进而影响心流体验的结果,因此,在设计时需要结合情境利用一定的技巧尽量避免中断感的产生。例如,当用户在浏览视频时,可能会对视频进行留言和转发,采用浮层式设计来代替页面跳转能够在视觉上建立前后关系,使体验过程更加自然。
2.增强主控感
增强产品的主控感,使行为结果符合期待,能够帮助用户在交互活动中获得自信心和成就感,使心流体验得以持续。增强主控感需要缩短反馈周期,使用户快速获得反馈结果[11]。当用户全屏浏览视频时,屏幕中的任意位置都是有效的反馈区域,运用手势交互能够使反馈更有效率,从而提升控制感。以抖音的视频播放界面为例,当用户长按屏幕时,邻近区域立刻呼出“保存、收藏、不感兴趣”的功能按钮,使用户能够快速进行选择,跟随动态手势而变换反馈位置给予用户更自由的操作空间和更强的控制感。此外,在浏览视频的过程中,用户可以通过左滑屏幕直接进入视频博主的个人空间,通过右滑屏幕进入热搜和榜单页面,手势路径简单,反馈效率高,在无形之中培养了操作习惯。
3.营造时间错觉
营造时间错觉是强化持续性心流体验的关键环节。时间感异常是心流状态的标志之一,用户高度忘我以至于忽略了外部环境和时间的变化,进入了“心流通道”。通过营造积极的情绪氛围并减缓用户对时间的感知,能够有效地营造时间错觉,使用户对产品产生依赖,从而强化持续性心流体验。
(1)积极的情绪氛围
我们常有这样的体验,休息和娱乐的时光总是过得很快,研究表明,积极的正面情绪(包括快乐、轻松、好奇等)往往会使用户更容易沉浸在活动状态中而感受不到时间的流逝。在交互设计中加入令人愉悦的元素能够使用户对时距的估计变短,产生高度的兴奋感并全情投入。例如,用户会在好奇心的驱使下不断向上滑动屏幕来切换新视频,探索的乐趣会使其不自觉地沉浸其中。融入情感化设计同样有利于营造积极的情绪氛围,加入新鲜、可玩、有趣的内容能够充分调动用户的积极性,以腾讯微视APP为例,当用户不断点击屏幕时,点赞标记会跟随动作频率像心脏般跳动,趣味十足,使用户与视频内容建立了情感上的联系,体验效果更佳。
(2)迟钝的时间感知
时间加工模型认为人有限的注意资源被动态分配于刺激加工器和计时认知器两者之间,对外部刺激投入的注意资源越少,对时间的感知就越强烈,反之,当声音、颜色、数值信息等外部因素占据更多的注意资源时,人往往就会忽略时间的流逝[12]。因此,在交互设计时,需要利用外部刺激适时、主动唤醒用户的注意力,减少空白等待时间,使其不断感到新鲜、有趣,产生强烈的代入感。例如,当用户打开视频浏览界面时,系统自动循环播放音乐短视频,丰富的视听画面促使大脑条件反射般的产生共鸣;当用户在搜索视频主题或进入相应频道时,以动态缩略图的形式向用户呈现视频内容,相比于静态页面,动态缩略图的刺激性更强、更具吸引力,此外,当页面进行加载产生时间等待时,利用趣味的动效和声音能够减缓由于等待而产生的焦虑情绪。
结论
本研究将心流理論引入移动短视频应用的交互设计中,从即时性体验和持续性体验两个维度出发分别探讨了如何通过设计更好地满足用户拍视频和看视频的核心需求,并提出了具体而有针对性设计策略。需要说明的是,心流体验过程是复杂的,两种体验状态在不同的使用情境下势必会存在一定的融合和交叉,在设计过程中需要根据实际情况灵活把握,努力为用户带来更好的心流体验,从而提升产品的品牌价值和竞争力。.
参考文献
[1]王晓红,包圆圆,吕强移动短视频的发展现状及趋势观察[J]中国编辑,2015(3):7
[2]CSIKSZENTMIHALYI, MIHALY Flow: The Psychology ofOptimaIExperience[M]New York: Harper&Row, 1990
[3]H.Cben Flow oll the Net-detecting Web Users' PositiveAffects and Fheir Flow States[J]ComputersinHuman Behavior, 2006, 22(2): 221-233
[4]甄智椋基于心流体验的MOBA类手机游戏交互设计研究[D]无锡:江南大学,2017
[5]邓卫斌,廖诗慧,商艺娟,邱玉磊基于心流理论的娱乐产品创新设计[J]包装工程,2018(6):188
[6]金雯婧基于心流理论的互联网购物平台用户体验设计的研究[D]浙江:浙江大学,2016
[7]龙娟娟心流体验视角下的运动健身类ApP交互设计研究[J]装饰,2016(8):138
[8]梁丹,张宇红心流体验视角下的移动购物应用设计研究[J]包装工程,2015(10):85
[9]娄舒婷,邓嵘,曹恩国劝导式设计在APP中的可视化方法研究[J]包装工程,2017(14):87
[10]梅梅,岳怀旺基于心流体验视角的益智拼装玩具设计方法[J]装饰,2012(6):85
[11]李铁萌,侯文军,陈冬庆对移动互联网产品交互设计中控制感的研究[J]北京邮电大学学报(社会科学版),2014,16(4):18 22
[12]张慧忠时间错觉在交互设计中的应用研究[D]无锡:江南大学,2012
