基于组件化与服务端渲染的动态内容管理系统
2020-05-21侯俐姚李岳邹家肴
侯俐 姚李岳 邹家肴



摘要:随着web技术高速发展,组件化与服务端渲染的web实现技术正在成为内容管理系统(CMS)的发展方向之一。该文将以组件化与服务端渲染的web实现的设计和原理为核心,对组件、组件设计、组件的web实现,服务端渲染,以及整体的CMS系统的构建进行阐述。研究基于组件化与服务端渲染的动态内容管理系统的设计与实现过程。
关键词:内容管理系统;动态;组件化;服务端渲染
中图分类号:TP319 文献标识码:A
文章编号:1009-3044(2020)09-0068-03
1 引言
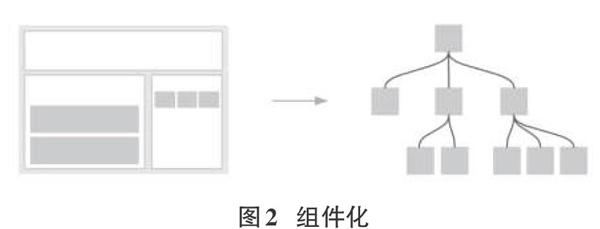
便利化和实用化是当前大部分的动态内容管理系统的发展趋势,并且除了对用户体验进行更高的优化,在开发方面也出现了两种相对新型的开发理念;1)实现客户端界面的组件式开发。2)将动态客户端界面进行服务端渲染再进行传输。 本系统的客户端组件开发主要源于web开发中的组件开发思想,其通过将复杂的大中型应用进行划分,同时对每个划分的小型界面和功能代码进行组件化,使得其相对独立其通常可复用,并且可以进行组件的嵌套和信息交流,从而实现高效的开发和便利的管理。
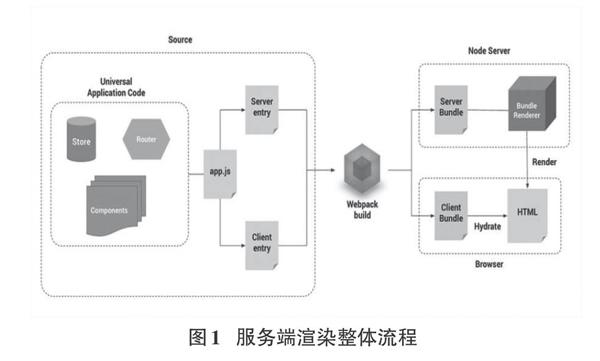
而服务端渲染( SSR:server side render)则是为组件化页面服务并且基于webpack、vue.js、node.js等技术的一项综合性技术,其将组件或组件页面通过服务器生成html,再发送到浏览器,进而它将更利于页面的SEO,并且减少网页的首屏渲染时间,同时减轻客户端的运行负担,可使客户端更加顺畅地运行。
2 系统开发模式的选择
2.1 系统开发模式的确定
在现有的web页面的组件开发系统中,vue.Js是当前最热门的开发系统。它作为一套构建用户界面的渐进式框架,有着白底向上逐层应用,只关注图层等特点。组件系统是Vue的另一个重要概念,组件将允许使用小型、独立和通常可复用的组件构建大型应用,使开发更易管理,并且减少代码的冗余,精简系统的开发过程,减少重复功能的开发。
2.2 系统架构和开发环境
本系统选用基础的B/C开发模式,提高系统的灵活性和便利性,并且通过web端的UI提高用户体验以及通过HTTPS进行数据内容的高效传输。
服务器硬件部署环境是centos7.0操作系统,cpu高于奔腾G5500,内存在1G以上;软件部署使用node.js和nglnx;数据库则使用mongodb对lson进行存储,文件数据则使用node.js的Ex-press实现存储;通用程序开发语言采用JavaScript进行编写。
3 系统功能设计
3.1 系统模块划分
按照功能需求不同,本动态内容管理系统的服务端模块分为数据录入模块、数据查询模块、数据操作模块、请求认证模块、文件上传模块、文件生成模块,用户信息管理模块等。
3.2 数据录入模块设计
本系统将使用npm依赖中的mongodb包所包含的mongo-client对象进行数据库的链接和操作,并且JavaScript作为弱类型的语言,从而实现数据操作的多样性和可变性。利用数据库对象中的coUection函数可获取所需的存储数据,并且转换为JavaScript数组,从而可直接对前台服务器中的vuex数据进行对比和处理。服务端可以通过客户端浏览器http传人记录数据,并且通过token进行数据认证,确认数据的安全性再通过mongoclient对象实现录入,详细过程如下:1)客户端浏览器创建http请求并传输加密数据。2)服务端接收链接数据并判断用户公开数据是否合法,再对加密数据进行验证。3)将请求过程中生成的mongoclient对象进行对应的录入操作。4)关闭数据库。5)关闭请求,并传回录入结果。
3.3 数据查询模块设计
本模块作为整个系统的功能实现工具,应用于各个请求处理的编写中。主要的实现方式依然还是通过对获得的JavaS-cript数组或者对象进行检索和匹配操作。以下是整体系统中模块的对应运用:1)按照对应页面id检索并返回其的表单内容Json对象。2)按用户查询文字对表单数据进行模糊查找,并展现在列表之中。3)按照对应可见列id检索并展示用户所选定或更改后的已选列和候选列。4)按照对应页面id获取对应的已选列的顺序数组,并展示在界面中。5)按照对应页面id获取对应的定义的动态字段信息,并展示在页面之中
3.4 数据操作模塊设计
为了进行整体的内容展示,本系统的数据获取将会对查询获取的数据进行整合操作后再传到客户端,并且在用户进行数据更改保存时,也需要将传人的数据进行操作后再传人数据库中,因此此模块为本系统功能的核心实现模块
1)对获取json数据进行处理
①用户登录信息处理:
在浏览器传输给系统的数据中,系统将代表用户登录信息的信息进行提取,并且通过获取数据库数据确认用户是否存在。再将数据库获取的用户密码进行token加密,同传人用户密码(已经加密)进行比较,从而进行登录认证。
②表单内容获取处理:
在通过认证之后,客户端将获取数据库中表单的对应内容。再按照用户类型对获取内容进行过滤和分割,产生对应用户类型所需的数据
③表单列属性信息获取处理:
除了单纯获取数据库中所存的表单列属性,本系统还提供默认列属性(如:填写时间,审核状态等)的自动加入
④动态字段信息获取处理:
在管理员对其创建的表单动态字段进行管理时,系统会自动获取其设定动态字段填写信息详细,但同时会提供默认信息(如:表单标题,表单创建时间)的自动加入,从而在客户端展现完整的动态表单字段的编辑界面
2)对传人Json数据进行分割比较处理
①用户注册信息处理:
系统将对用户提交的注册信息进行分割处理,提取其中的注册用户名和密码,在同库中数据进行比较并且确认数据合法后再插入数据库。
②表单内容更改处理:
在通过请求认证之后,系统将会把用户填写的表单内容从提交数据中进行提取,并按照管理员设置的规则进行更改并保存于数据库。
3)对文件数据进行处理
除了对表单动态内容进行管理和填写,本模块同时也提供了文件的传人提取,列表文件(Excel)生成下载功能,从而需要对接收的文件数据进行格式规范化,同时也要阻拦不合法文件的上传等。
3.5 请求认证模块设计
为了保证用户请求的安全和唯一性,系统将整个请求系统分为两个步骤:
1)登录获取用户加密cookie:
在用户成功进行登录后,后台会将对应此用户的加密cookie传回客户端浏览器,并在用户进入主页进行操作请求时,将其传回服务端
2)对请求进行服务端认证:
依照请求中传回的用户信息和加密cookie和数据库进行对比。如合法,则传回对应请求所需数据,否则,提示错误,并转回登录页。
3.6 文件上传模块设计
在对动态字段进行添加时,本系统将支持文件的上传,其将包括以下功能:1)多文件上传功能。2)文件中途取消上传功能。3)文件接收后,可进行文件的查看和下载。4)对不合法的文件进行滤除并提示用户。
3.7 文件生成模块设计
管理员除了对系统中的表单内容进行操作外,本系统还提供相关文件的生成,以辅助管理员对整体数据的管理,其将包括以下功能:1)生成对应动态表单内容的excel文件。2)生成管理员对应管理用户的信息文件。3)生成管理员对应管理用户的信息文件。4)生成整体管理员的信息文件。
3.8 用户信息管理模块
本系统将用户分为普通用户和管理员两种,而只有管理员对本模块有访问权限,并且有着基础的操作权限,其将包括以下功能:1)普通用户的账号信息的查看和编辑。2)管理员的账号信息的查看和编辑。3)对管理员的权限查看和更改。
4 界面设计
作为组件化的B/C系统页面,本系统的界面为单页面应用(SPA),将组件化的页面进行整合,实现页面上的简洁明了,这里我们将以管理员表单页面作为例子进行简要介绍。管理员表单页面分为三个子页面,分别是内容列表页面,可见列编辑页面和动态字段编辑页面。
分别对应着表单内容编辑,表单列属性编辑,和表单字段编辑的功能。管理员将能进行表单内容的查看、审核和编辑,表单列的编辑,表单字段的添加、删除和更改。内容列表页面包含着表单栏和操作栏,操作栏有着以下功能:表单添加、编辑、审核、移除、表单内容文件生成和下载。可见列编辑页面包含着表单可见列选择栏和已选列的排序栏。动态字段编辑页面既包含着表单字段的添加栏和已添加字段的详细编辑栏,用于对动态表单进行详细的编辑
在进行数据库操作时,界面应依照系统返回的提交情况进行对应的提示,对错误或未成功的提交进行警告,确保数据的正确性和完整性。
5 结束语
通过对组件化与服务端渲染和处理的研究,详细介绍了整个系统的研究对象、开发方式以及系统的整体设计,并通过组件及相关技术实现各模块的功能。同时,在我校创新创业中心进行了系统主界面测试,表单修改填写测試等功能性测试,并且投入正常使用,预计在后期进行高并发等问题研究。
参考文献:
[1] YouYuXi.Vue.js Server-Side Rendering Guide[EB/OL]. (2018-05- 15).https://s sr.vuej s.org/en/.
[2] Wi:kipedia.Node.js[EB/OLl. (2018-05-19).https://zh.wikipedia.org/wiki/Node.js.
【通联编辑:朱宝贵】
基金项目:国家级大学生研究性学习和创新性项目“基于组件化与服务端渲染的动态内容管理系统”( 201811535010)
作者简介:侯俐(1982-),女,湖南株洲人,讲师,硕士,主要研究方向为软件体系结构、智能化软件新技术;通讯作者:姚李岳(1998一),男,湖南岳阳人,本科在读,主要研究方向为软件工程,算法设计等。
