UI设计课程中交互思维的分析与探究
2020-03-30陈心雨
陈心雨

摘要:为全链路设计行业时代背景下,高校UI设计课程培养交互思维UI设计人才提供方式方法。分析与探究交互思维在UI设计课程中的重要作用,结合教学案例,总结交互思维在设计前的需求分析、设计中的美观度提升、设计后的设计验证。为提升学生对UI设计的多维度思维思考,提供符合设计原则和当前行业背景的课程模块。研究结果将为交互式思维在应用型高校UI界面设计课程中的理论基础和教学实践提供新的理念与参考。
关键词:交互思维 UI设计课程 用户体验 全链路设计
中图分类号:J524 文献标识码:A
文章编号:1003-0069(2020)02-0076一02
一、前言
2017年阿里巴巴开始招收全链路设计师,引发了业内很多讨论。所谓全链路设计师,指的是多维度的思维与方式,要求设计师参与到整个商业链环节当中来,为每一个影响用户体验的地方提供可解决问题的设计方案,既要有满足商业目标的产品思路,又要具备把握高质量的设计能力和交互思维。这一观点意味着普通的UI设计师在这行业的生存空间会越来越狭窄。随着手机终端技术的不断发展,UI设计课程进入各大院校,通常被划分于视觉传达专业。其作为一门课程在高等教育中内容往往被应用于探究二维、三维甚至四维形体所创造的设计,用于考察图形的各种形态、组合方式、色彩搭配或布局排版的美感和优雅度。[1]或是在该门课程的教学中反复强调以用户为中心的原则,却并没有执行实质性的操作。甚至在不少企业中认为UI设计师等同于美工,而笔者始终秉持着在UI设计中功能性大于美观性的观点。由此,更加深刻体会到引导学生交互思维的培养在我们的课程中需落到实处。
总之一现阶段的教学已经不能满足学生在毕业后职场所对其的要求了,阻碍了学生设计思维分析能力。根据全链路行业背景的新要求和思维模式,为了摆脱过去学生设计作品忽视交互性与行业设计规范的学习状态,致力于探究更具有多元化系统化的UI设计教学模块,呈现符合简易性、一致性、用户习惯与需求、最小化思考负担、布局清楚有序、交互性、灵活性和人性化等原则的UI作品。
以交互思维在UI设计课程中的应用为切入点,引领设计初学者进入学习领域,紧贴行业要求,重新构建高校应用型课程系统化的教学模块,为未来UI行业发展理论基础和教学实践提供新的理念与参考。
二、构建交互思维式UI设计课程的教学模块
UI设计师余振华先生在他《术与道移动应用UI设计必修课》书中肯定了UI设计知识体系的庞大,同时也在术之篇中对移动应用设计相关的基础知识进行阐述。在开展UI设计课程初期,首先需要带领初学者清楚几个基本概念,并且要有自己的理解与想法。比如,UI设计的概念,交互设计的概念,什么是用户体验?什么是用户需求?并且要清楚整个APP的设计流程和每个阶段主要产出是什么,也需要了解UI设计师主要负责哪个阶段以及自己需要输出的内容。同样也需要学生平时对生活经验的累积,养成用交互思维观察和思考的习惯。优秀的UI设计师往往不缺乏生活的敏锐度,从生活的方方面面考虑用户需求,包括产品全局和追根溯源。同时,要着重引领学生去思考“你想解决什么样的用户需求?”以此来确定调研方向和研究范畴。
顺应目前大部分学生在UI设计课程中存在的问题,交互思维的应用可以从设计前、设计中和设计后这三个模块着手。其中包括设计前的需求分析,设计中的美观度提升、设计后对设计的验证,并且对每个模块都提出了相应的原则要求。
(一)模块一:设计前——需求分析
1.最小化思考负担:在UI设计进行之前,要求学生从用户需求分析进行切入,不管是整个界面的设计还是单个图标的设计。在设计用户界面的时候,设计师不得不考虑人类大脑处理信息的限度。美国交互设计师克鲁格在《Don't make me think》一书中指出用户浏览界面信息与阅读书籍是完全不一样的,而用户选择浏览界面信息往往是为了“偷懒”,不希望有任何思考负担。他给出一个非常重要的原则就是“不要让用户思考”,也是可用性第一定律[2]。如果忽视这一原则,会引起许多困惑,以2017年学生设计的APP作业《吃啥看我》为例,界面中采用了非常繁杂的字体,需要用户多看几次才能辨别。
为减少困惑的发生,请将界面的任何一个部分的设计都围绕着这一定律来设计。这一原则甚至比功能的全面性和完整性还要重要,旨在尽力避免让用户在浏览界面时产生疑惑,让用户能够清晰明白界面上的每一个元素的功能,同时也能够巧妙地将用户引导到他们想要去的界面,让用户无需思考就可以对界面进行流畅操作。
2.满足用户习惯与需求:当学生继续思考用户习惯与需求,会发现呈现的数据无从着手分析深入。丰田创始人丰田佐吉提出的5W日丫分析法在交互思維式UI设计课程中可以帮助困惑的学生从问题中抽丝剥茧出来,层层推导问题本质、还原问题场景,将设计师自身深度带入用户角色中去感受问题,进而找到解决问题的思路。根据该方法需要分析产品背景、目标人群、预期目标、使用场景、需求节点与如何验证。
以本校2017届优秀毕业生作品《移动医疗孕期助手——孕期宝APP设计》为例所做的需求分析报告,作者深入用户角色体会用户心理、生理特征以及需求习惯,设计初期采用调查问卷与实地采访的方式获取研究数据,通过5wny分析法给出图表结论,分析绘制曲线图、柱状图和饼状图等来表现研究对象年龄特征(认知习惯、操作习惯和兴趣特征等)和社会背景等。交互思维式UI设计课程的教学模块中要求学生应在这个基础之上更进一步,将界面中每一个元素和角色都进行5wny分析,考虑各方诉求,整合起来进行分析,设计出最优化资源的方案。
(二)模块二:设计中一一美化界面提升细节
如今同类型产品在功能、服务和内容都日趋相近,产品之间的差异取决于设计。设计决定产品在用户心目的位置、好的设计会为产品增值。设计时要从整体界面的设计来进行考虑更要以功能性为导向,了解设计趋势,预测用户行为,提升产品的精细度、设计的规范和视觉可用性。而设计规范是学生经常忽略的部分,交互思维主要从查阅便捷、统一输出和美化细节这三方面来实现。
1.简易性:UI设计是人与计算机之间进行视觉表现传达,设计出来的信息要方便人们去接收和处理[3]。克鲁格认为想要评估界面设计中的交互思维,主要的方法是考察用户操作界面时的易用性[4],这是为了提高用户的使用率,并减少错误点击的可能性。学生在面对众多界面功能及元素时,需要思考清楚用户真正需要的功能,适当做减法或留白,简单直观地将程序本身的功能进行展现。
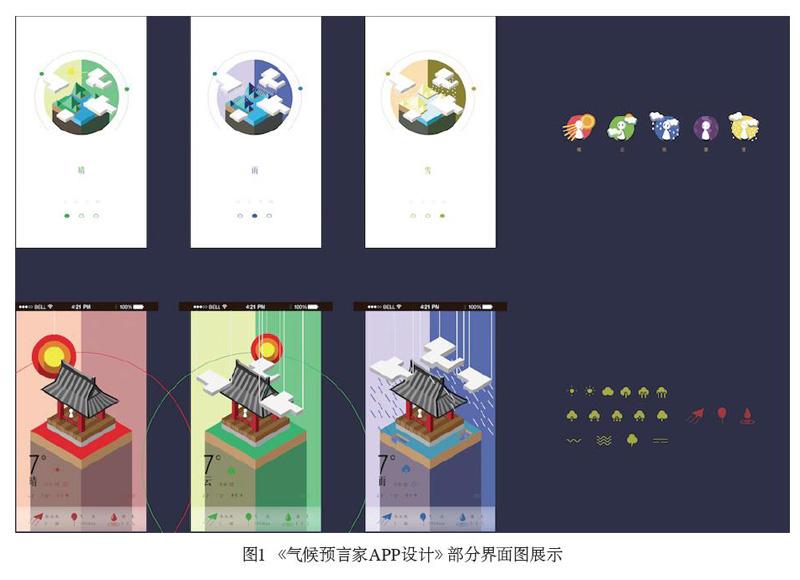
2.一致性:遵循视觉统一性是界面设计上是至关重要的,导航栏、图标、文字、图片、标签……都应在视觉上呈现元素一致性。视觉风格一致同样也意味着用户操作的一致性,交互便捷也由此体现。学生作品“汇创青春”数字交互类二等奖《气候预言家APP设计》(图1)为用户呈现一个统一风格的界面,该设计在色彩的纯度和明度上都保持接近一致,线宽度、体积感、外轮廓和透视上也都保持一致性。因此,要求学生在设计时应完善好图标、文字、控件、组件等细节,把握好色彩、外观和材质等,并通过利用相同元素自由组合的方法来统一视觉风格,包括配色协调统一。
3.布局清楚有序原则:在进行界面设计时,栅格系统常常被学生忽视,比如不少初学者在一开始设计移动端UI时趋向于把网页设计的内容直接硬搬到手机端界面,引起浏览不适。因此,站在用户浏览角度和交互简易性,栅格系统应被重视,这可以帮助初学者解决在界面排版布局上的许多问题。栅格系统即网格,可以让页面富有统一的秩序感和韵律,让界面表现出统一性和一致性,且显得更加专业、系统化和高效性。与此同时,还要留意UI设计的设计趋势和视觉可用性。遵循不同系统平台(IOS系统和Android系统)下的设计规范和配色原则,例如Material Design。它是由谷歌公司“为不同平台设计一致广泛的感觉”推出的一种设计语言,知乎和印象笔记等产品也是采用了这类设计方式。这意味着行业趋于符合规范的设计,为用户提供更好的视觉体验和交互体验,统一外观、减少开发难度和交互操作步骤。
因此,在本课程模块当中要求学生遵从设计规范,从尺寸、表意、交互清晰和形式服从功能入手,减少视觉点缀,确保内容突出,帮助用户更快做出选择,还要把握动效传达深度与层次顺序展示[5]。
(三)模块三:设计后一一设计验证
由于学生较难做到通过大数据的反馈来对自己的作品进行验证,但仍要求树立正确的动效交互思维来验证自己的作品。动效可以根据需求分为功能型动效和魅力型动效。功能型动效主要指的是页面空间转换和用户视觉信息反馈,可以帮助用户对界面使用的理解。魅力型动效代表了品牌与趣味,可以帮助产品运营和烘托氛围,给用户制造惊喜和愉悦感[6]。动效的设计不拘泥于单一的界面元素,学生在制作动效的时候需要展现出用户能够灵活自如地操作程序、应用功能。
1.交互胜、灵活性:随着设计方案不断深入与完善,如何展示如何操作?依据模块一和模块二的设计思路可以通过动效很好地体现UI设计的交互性。例如,Material Design中悬浮球FAB是可交互帮助跳转各种功能。一个优秀的动效可以引导视图焦点、提示用户操作、提供清晰的元素层级与空间关系、建立情感设计、突出产品个性,帮助用户理解产品,降低使用门槛。要求学生尽可能地展现出符合力学运动原理的动效效果。用户才能根据平时所观察到的运动原理,认识与梳理好界面层次逻輯,了解产品功能。同时,还要求动效设计模拟现实事物中的材质,包括质量、弹性等。[7]
2.人性化:除此之外,动效同样要求学生考虑每个部件的背景(部件定义、竞品分析、行业资料)、用户年龄和性别、操作习惯、认知习惯、兴趣特征或心理特征。尽可能地提高用户满意度和情感体验,带给用户友好、愉悦的感受,这也是人性化的体现,比如Readme的登入界面在用户输入密码时会有一只可爱的猫头鹰遮住自己的眼睛。这样的动效无疑是加分项。
从上述三个模块可以认识到,为构成交互思维式系统化的应用型高校UI设计课程,在本来所具备的知识体系上加入三个模块系统化地应用,推进整个课程有条不紊地开展,提升初学者对UI设计的多维度思考能力解决更多问题。
结语
综上,在全链路设计行业背景下,交互式思维在U}界面设计课程中应得到全面应用,渗透到UI设计的各个环节之中,展现出更多的优秀学生作品。根据本文提供的符合设计原则和当前行业背景的课程模块将提供的方式方法,让高校学生所学课程内容在毕业后也能与工作岗位得到更好的匹配。
参考文献
[1]Jon Kolko.交互设计沉思录[M].北京:机械工业出版社,2013:Ⅶ.
[2]Steve Krug.Don't Make Me Think[M].北京:机械工业出版社,2006.2-11.
[3]王鹤.UI设计中用户交互体验的视觉思维探究[J].科技经济导刊.2016.11:45.
[4]Jon Kolko交互设计沉思录[M].北京:机械工业出版社,2013:XI.
[5]倪伟俊.用户行为习惯在UI设计中的应用[D].天津:天津师范大学.2016.9-26.
[6]廖国良.UI设计中用户交互体验的视觉思维分析及探讨[J].佳术斯职业学院学.2016.168(11):494-496.
[7]余晓瑜.移动智能终端中的动效设计原则与设计方法[J].工业设计研究.2018.6:426-431.