微信小程序下院校就业推荐平台设计规划
2020-02-03李传志
李传志
(吉林工业经济学校 吉林省吉林市 132000)
随着科学技术快速发展和移动终端设备全面普及,手机已不再是简单的通讯工具,人们可以通过互联网按照自身需求快速获取相关信息[1],QQ、微信等以移动终端为载体的应用程序不断开发新功能,其中由微信推出的微信小程序功能,仅需要人们开启微信这一个微信程序就可以体验与使用各式各样应用程序所具备的功能,人们可以借助微信小程序收看新闻、购物、查询生活信息等,获取信息更加方便快捷[2]。2016年教育部办公厅发布《关于开展全国普通高校毕业生精准就业服务工作的通知》中明确指出[3],各地区各院校需要充分合理利用互联网技术,妥善开展“互联网+就业”模式,采用一种院校毕业生喜闻乐见的形式,向其推荐就业相关信息,进而实现毕业生就业需求与分散于校园中招聘信息的有效沟通[4]。本文为此基于微信小程序构建一款院校就业推荐平台,现报道如下。
1 概述
截至2020年6月,我国网民规模已达到9.4 亿,而在所有网民中手机网民占比高达99.2%,数据表明手机上网目前已成为人们上网行为的重要部分,同时微信作为一款手机必备应用程序,也拥有着极为庞大的用户基础。
以往虽然有部分院校以为毕业生提供便利为目的,构建相关就业推荐平台,然而在传统平台构建中,编辑网页需要逐一修改,修改后在将其上传至服务器,然而随着大数据时代的到来,每天更新的信息数据繁多,采取这种方式进行网站编辑已无法有效应对如此庞大的信息更新业务,可见科学合理应用动态网页并将其与数据库进行有效结合,才是当前院校构建就业推荐平台的正确方法。考虑到当前网络用户上网的主流平台为移动平台,网络用户也逐渐习惯通过使用各种手机应用程序获取信息,以及微信小程序无需下载安装即可使用各种应用程序的相应功能,本文将微信小程序作为平台构建基础,设计出一套可随时为院校毕业生提供实时就业推荐信息的微信小程序平台。
2 小程序MINA框架介绍
微信提供的开发框架“MINA 应用架构”是开发微信小程序的基础,其能封装处理由微信客户端提供的文件系统、数据安全等一系列基础功能,进而提供大批量组件和应用程序编程接口(API)。MINA 框架主要由视图层描述和逻辑层描述两部分组成,其中视图层是由WXML 和WXSS 组成,视图层作为主要页面的前端页面,通过使用WXML 便能完成基础页面搭建,WXML 语言与HTML标签语言存在一定相似度,其可以通过对view 标签进行大量使用,以实现层叠包围设计。WXSS 则与CSS 语言相似,在WXSS文件的作用下,开发者可对页面中的文字颜色、图片大小等内容进行控制。逻辑层描述属于MINA 核心内容,视图层描述其次,AppServive 常被视为MINA 框架的服务中心,在其中可完成渲染数据、页面交互处理逻辑等操作,而编写交互逻辑、数据处理及网络请求等操作则采用JavaScript 来实现。与传统web 前端技术对比,MINA 框架已为开发者提供了大量组件和API,从而减少代码量,开发难度更低,同时MINA 框架的逻辑层上设有事件系统,进而可让开发者将更多精力放在逻辑开发上。
3 就业平台设计与实现
3.1 平台整体功能设计

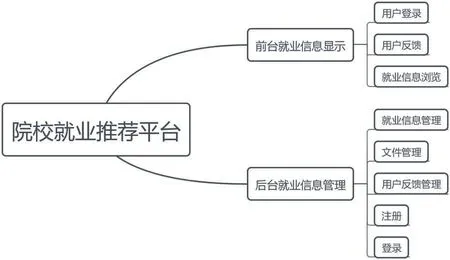
图1:院校就业推荐平台整体功能结构

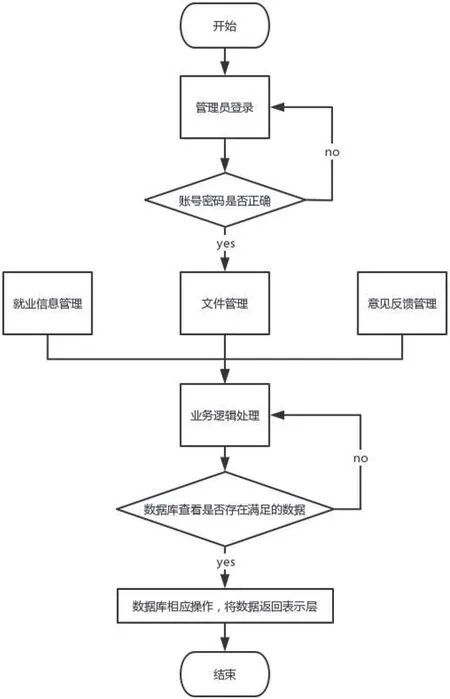
图2:院校就业推荐平台后台管理流程

图3:院校就业推荐平台数据库设计E-R 图
本文设计的就业推荐平台主功能由前台显示模块和后台管理模块两部分组成。前台显示模块以就业信息为主要显示内容,用户登录后即可浏览各种各样的就业信息,如发现不足之处,用户也可以针对性提出建议和意见。后台显示模块以就业信息管理为主要显示内容,管理员登录后即可更新就业信息、上传各类文献、管理用户反馈信息等,详见图1。
3.2 平台流程分析
院校就业推荐平台包括前台和后台两部分,前台部分无需行身份验证,任何人均可利用微信在其中查看就业信息;后台部分需要严格按照后台管理流程执行,并需要管理员输入账号密码进行身份验证,流程详见图2。
3.3 数据库设计
参照功能结构设计收到的数据,即可将用户需要的实体内容逐一设计出来,实体-联系图(E-R 图)是根据用户要求构建的概念性数据模型,可在用户与管理员交流中起到一定辅助作用,数据库设计E-R 图详见图3。
3.4 关键技术实现
3.4.1 小程序相关技术实现
小程序部分需要实现的关键技术主要包括就业信息列表能正确跳转至对应详情页面、加载更多就业信息及网络环境判断等三个方面。
(1)无需通过单页面设置实现就业信息列表到详情页面的正确跳转,仅需使用id 代表就业信息列表,输入以下关键代码即可达成两者准确对接:<navigator url=“../../pages/cms/detail/detail?Id={{id}}”// 在列表页面设置id,跳转到对应的详情页面 hoverclass=“navigator-hover”>。
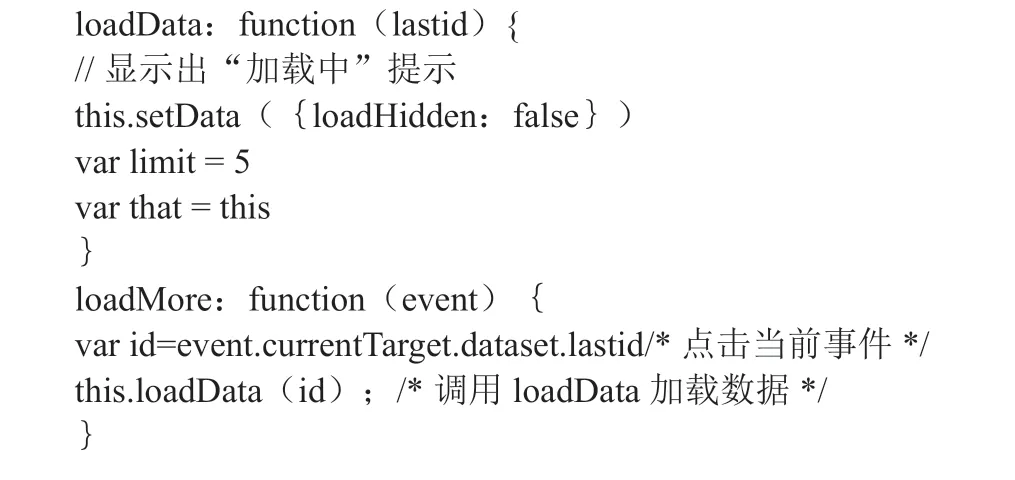
(2)在就业信息推荐首页,默认加载5 条数据,可通过点击列表显示最后一条就业信息下方“加载更多”,即可获取更多就业信息,在js 文件夹中,limit 代表就业信息加载数量,Id 初始值为0,此操作可通过输入以下关键代码实现:

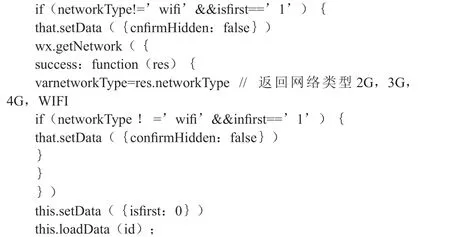
(3)本文设计的院校就业推荐平台中专门设置网络环境判断功能,以避免用户在2G、3G、4G 等非WIFI 网络环境下不断加载就业信息,并对用户进行提示。确保这一效果得以实现需要以官方提供的wx.getNetworkType(OBJECT)为基础,同时还需要在视图层的WXML 页面设置按钮,对data-isfirst 初值进行设置,将isfirst初始值设为1,输入以下关键代码即可实现手机是否处于WIFI 环境和数据是否为第一次刷新的准确判断:

3.4.2 后台管理实现
管理员进行就业信息管理时需要于服务器上安装weiphp,在模型管理中新建cms 插件,进而可对就业推荐的标题、企业信息、岗位信息、就业信息发布时间、发布者信息等内容进行编辑设计。
3.4.3 服务器搭建方法
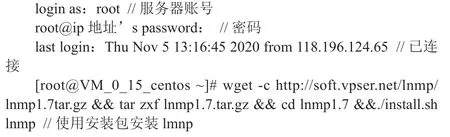
平台设计开发过程中,不仅要保证就业推荐信息被有效公布,同时还需要注重建设成本与平台实用性,因此本次设计的院校就业推荐平台服务器选用腾讯云服务器,其具有操作简单、运行效率高、安全可靠、价格便宜等优点,搭建工具则选择putty 与lamp,通过putty 输入ip 地址并进行服务器连接,随后在通过输入以下代码进行lamp 安装:

4 结论
基于微信小程序的院校就业推荐平台,对微信小程序和相关互联网技术进行了充分利用,院校毕业生可直接通过微信登录平台,并在平台中实时查看专业就业指南、专业领域发展趋势、企业招聘信息、等一系列就业信息,同时平台还会根据毕业生所学专业,并结合毕业生主要特点,对其进行精准就业推荐,帮助其快速找到合适的工作岗位,进而避免学生和企业都花费大量时间取寻找合适自己的工作和员工,降低搜索成本。
