动静相宜PPT遮罩实现“追光灯”
2019-10-30俞木发
俞木发
静态高亮显示——布尔运算+矩形遮罩
如果只是要静态突出某一元素,可以借助布尔运算+矩形遮罩来实现。比如制作某电商促销脐橙PPT,现在需要突出切开新鲜脐橙,体现出其新鲜度。
首先找到一张合适的素材图片导入PPT中,如果图片有背景,可以借助“图片工具→格式→删除背景”删除。删除背景后点击“插入→形状”,在下方切开的半边脐橙上方插入一个圆形,使得圆形可以覆盖半个脐橙。选中插入的圆形,点击“绘图工具→格式→形状轮廓→无轮廓”,将圆形轮廓设置为无,填充颜色设置为灰色,并且设置适当的透明色,方便查看形状是否完整覆盖脐橙(图1)。
依次选中原来的图片和插入的圆形,点击“绘图工具→格式→合并形状→相交”,将半个脐橙的图片提取出来备用(图2)。
新建一张幻灯片,插入初始素材图片,同上在其上继续插入一个无轮廓的矩形。将插入的矩形填充为灰色背景并设置适当的透明度,使得整张素材图片亮度变暗。然后将上述提取出来的半个脐橙图片粘贴到原来位置的上方,并且设置适当的边缘效果,使得前后景的过渡更为自然。这样整张图片就突出显示半个脐橙,最后添加上适当的文字说明即可(图3)。
动态高亮显示——动画+矩形遮罩
上述介绍的是静态突出显示,如果要实现动态高亮显示,我们还可以借助动画来实现。比如要实现类似追光灯的效果,在PPT播放时将高亮效果显示在半个脐橙上方。


同上先在幻燈片中导入原始素材图片,在其上插入一个和原始图片大小一致的无轮廓矩形,填充颜色设置为“黑色”。右击插入的矩形,选择“设置形状格式”,在右侧窗格矩形的填充选择“渐变填充”,类型选择“射线”,射线方向选择“从中心”,这样可以看到一个类似追光灯的效果(图4)。
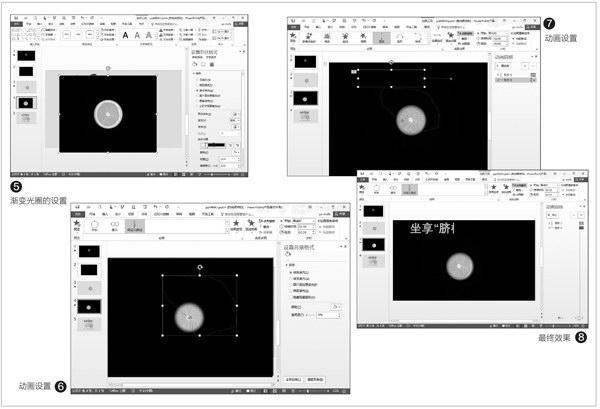
移动矩形遮罩到半个脐橙的位置,然后调整渐变光圈的大小和位置,使得整个高亮的光圈显示正好完整显示半个脐橙。这里只要对渐变光圈列表的三个光圈进行调整,其中(从左至右)第一个光圈调整的是脐橙显示的亮度,第二个调整的是显示射线的范围,第三个光圈调整的是显示位置,按提示拖动光圈滑块依次进行调整即可(图5)。
完成上述的操作后,切换到“动画→添加动画→自定义路径”,按提示添加一个可以依次显示其他脐橙的动画路径,将其持续时间设置为2s。这样在动画播放的时候就像舞台的追光灯效果,“灯光”会依次打在其他脐橙上,并最终落在半片脐橙的位置(图6)。
操作同上,在幻灯片上继续添加说明文字。为了突出显示文字效果,同样可以对文字进行动画遮罩设置。这里以依次动态显示“坐享脐橙”四个字为例。
在原始图片上方输入“坐享脐橙”,同上插入一个和文本框大小一致的无轮廓矩形,填充颜色也设置为“黑色”。同上为其添加一个直线动画效果,效果选项选择“右”,接着对动画显示进行调整,往左拖动矩形使得整个矩形可以覆盖文字,然后拖动动画路径,使得动画在播放时可以依次显示“坐享脐橙”四个字。这样在预览的时候就可以看到随着动画播放,在矩形遮罩下方会依次显示“坐”、“享”、“脐”、“橙”(图7)。
完成上述的设置后预览一下所有动画效果,看看是不是先显示的是类似追光灯的效果,接着出现文字效果,在屏幕上依次显示“坐享脐橙”四个字。这样在幻灯片中实现动态高亮显示,可以将观众的目光引导到我们需要突出显示的元素上(图8)。
当然这里我们只是以显示脐橙为例,大家可以举一反三使用类似的方法制作更多的遮罩效果。比如可以将追光灯效果用在班级合影上,在制作同学会演示PPT时,将追光效果依次展示在班长、学霸头部高亮显示,可以更好地吸引大家的目光。
