基于JQuery多关键字组合无刷新分页技术的实现
2017-09-28孙仁鹏刘富国
孙仁鹏+刘富国


摘 要:有刷新分页需要回传整个页面,用户体验效果差。原生AJAX实现无刷新分页,难度高,代码复杂,且有浏览器兼容和不便解析JSON数据问题。为了解决不足,提出使用JQuery实现无刷新分页。首先分析了有刷新和无刷新的工作原理,然后结合多关键字组合搜索,阐述分页的核心实现思路,同时利用JSON提升网络传输效率和简化数据解析,利用数据库端物理分页提高分页性能。实践表明,研究具有较好的实用价值。
关键词:JQuery;多关键字;无刷新;物理分页;JSON
中图分类号:TP311 文献标识码:A
Abstract:With refreshing paging techniques,the entire page needs to be posted back and the user experience is poor.Native AJAX implements non-refreshing paging with many problems,like high difficulty,complexity code,poor browser compatibility and inconvenience for parsing JSON data.In order to solve the problems,the paper proposes to achieve non-refreshing paging through JQuery.The operating principles of refreshing and non-refreshing are analyzed in the first place,and then the core implementation thoughts of paging are explained with the multi-keyword combination search.By adopting JSON,the network transmission efficiency is enhanced and the data analysis is simplified.The paging performance is improved through physical paging on the database.Practice has proved the high practical value of the scheme.
Keywords:JQuery;multi-keyword;non-refreshing;physical paging;JSON
1 引言(Introduction)
数据分页展示,是web编程常用的一项技术。有刷新分页会重新加载整个页面,用户体验较差;原生AJAX实现无刷新分页,解决了用户体验差的问题,但是存在代码量大、实现难度高、浏览器兼容和数据解析不便等问题[1-3]。在实际的企业应用中,还往往需要结合多关键字组合查询,利用json/xml等数据格式进行数据传输。所以,研究JQuery的AJAX分页实现,提高用户体验和提升分页性能,简化代码,显得尤为必要。
2 原理介绍(Principle introduction)
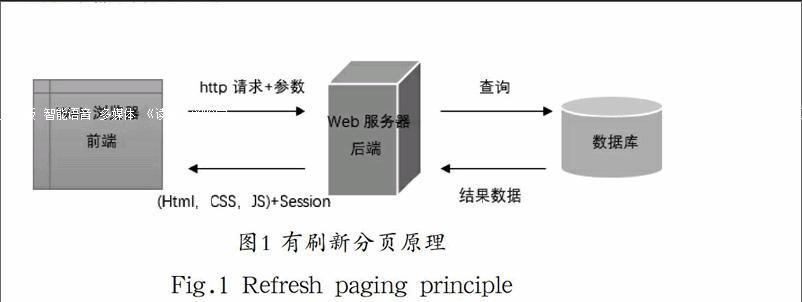
2.1 有刷新分页
用户每次点击上一页或下一页向web服务器发送http请求时,服务器接收处理后都会回传整个页面数据。这种处理模式浪费了网络带宽,因为在请求前后两个页面中的大部分html代码往往是相同的。并且查询关键字、页面总数、当前页、返回的数据都将放置在session或request内置对象中,增加服务器内存压力。
2.2 无刷新分页
当用户点击上一页或下一页时,使用客户端对象XMLHttpRequest发送异步请求,服务器响应之后再把局部变化的数据返回给客户端。因为请求和响应是异步的,因此服务器无须回传整个页面数据,能在不刷新页面的前提下维护数据。这样,查询关键字、页面总数和当前页就无须放置在session中,只需放在当前页JQuery代码中,同时请求和响应的数据用json格式封装,减少了服务器内存的占用和减轻了网络负荷[4]。
2.3 JQuery无刷新分页
原生AJAX的无刷新是使用复杂且难以理解的JavaScript来实现异步,不同的浏览器对AJAX的实现也不相同,而JQuery只需要一行简单的代码,就可以实现AJAX功能。JQuery能够使用Http Get和Http Post从远程服务器上请求文本、HTML、XML或JSON,同时能够方便地把这些外部数据直接载入网页的被选元素中。JSON比XML更小、更快,更易解析,原生Ajax不支持。在JQuery无刷新技术的基础上,运用多关键字组合来增强查询能力、实现功能更为强大的“多关键字组合无刷新分页技术”[5]。
3 代码实现(Code implementation)
3.1 多关键字组合
采用sql动态拼接的方式实现。WHERE 1=1是为了方便在sql语句后面持续的添加条件,“!"".equals(sex)”是sql拼接查询条件的判断,页面传递过来的关键字值为空川则在查询条件中就拼接不到该关键字,关键字值都为空串則查询全部[6,7]。
//sql动态拼接关键代码
String sql="SELECT username,sex,grade FROM`user`WHERE 1=1";
if (!"".equals(sex))sql+=" AND sex="+sex;{……}
sql+="LIMIT"+(pageNum-1)*10+",10";endprint
3.2 根据多关键字组合作为条件,JQuery异步加载查询
总页数
根据多条件关键字,JQuery异步调用web端组件查询总页数,异步回调来接收并解析返回的数据,然后清空旧页码显示,并将新的总页数通过id载入网页的被选元素中。异步调用的参数:“type”表示get或post提交方式,“url”表示提交的服务器端请求的地址,“data”表示携带的参数,“dataType”表示服务器返回的数据类型,“success”表示请求成功后的回调函数,“error”表示请求失败后的回调参数[8]。
//输入多关键字条件,点击查询
$("#query").click(function(){
username=$("#username").val();//获取姓名值
sex=$("#sex").val();//获取性别值
grade=$("#grade").val();//获取班级值
getQuery(username,sex,grade,1);//使用多关键字查询第一页内容
$.ajax({
type:"post",//post方式提交
url:"/QueryServlet",//url请求路径
data: "action=getPageSum&username="+username+"&sex="+sex+"&grade="+grade,//调用QueryServlet中的getPageSum方法,并把关键字作为参数提交,最终获取页面的总页数
dateType:"text",//返回数据为text格式
success:function(data){
pageNum=data.toString();//得到页面的页数
$("#pageNum").html("");//清空前端123…页码显示
for (var i=1; i<=pageNum; i++)//添加123…页的页码在前端
$("#pageNum").append("");
}
});
});
3.3 分页的实现思路
JQuery对象注册查询点击事件,事件发生时,异步调用服务器端组件,传递json格式参数,包括查询的关键字、哪一页。服务器端组件执行后一般返回json格式数据,在JQuery的回调方法中获取该数据后,首先清除页面原来显示的数据和对应的元素,然后解析该数据,并重新附加到新的页面元素中。物理分页每次只去查询当前页的数据,减轻了服务器压力,并发性高。不同数据库服务器的分页语句有不同的表达,MySql的sql实现为“ SELECT*FROM table LIMIT(pageNum-1)*?,?”,其中两个?占位符都表示一页显示的行数[9]。
3.3.1 前台展示逻辑
currentPage是当前页,如果currentPage是最后一页,下一页就失效;如果currentPage是第一页,上一页就会失效,currentPage保存在js中。pageIndex为跳转到某页函数,每当进行页面跳转,当前页都转变为跳转的某页。
function pageIndex(username,sex,grade,page){//页面跳转
currentPage=page;//当前页都转变为跳转的某页
getQuery(username,sex,grade,page);//获取某页的数据,并且在前端显示
}
$("#upPage").click(function(){//上一页
if (currentPage!=1)//判断是否为第一页
pageIndex(username,sex,grade,--currentPage);//不为第一页则跳转
});
$("#downPage").click(function(){//下一页
if (currentPage!=pageNum)//判断是否为末页(页面总数)
pageIndex(username,sex,grade,++currentPage);//不为末页则跳转
});
3.3.2 JQuery异步调服务器端组件和解析返回JSON数据
根据多关键字和页码异步调用服务器端组件,返回json格式的某頁数据。回调方法success获取返回的json数据,首先清除前端页面旧数据,然后解析新数据,并附加到前端页面元素中。解析json格式的集合数据一般采用遍历的方式,for(var i in data){}进行遍历,data[i]表示下标为i的对象,data[i].属性名表示属性值。由于是异步请求,局部刷新,所以分页实现没有页面刷新 。
//查询某页数据,并返回前端显示
function getQuery(username,sex,grade,pageNum) {
$.ajax({
type:"post",//post请求方式
url:"/QueryServlet",//url请求路径
data: "action=query&username="+username+"&sex="+sex+"&grade="+grade+"&pageNum="+pageNum,//调用QueryServlet中的query方法,并把关键字和页码作为参数提交,最终获取某页的json数据endprint
dataType:"json",//返回值类型为JSON
success: function(data){
$("#tableAddTr").html("");//清空前端页面的数据
for(var i in data){//遍历json数据
$("#tableAddTr").append(""+data[i].username+""+sex+""+data[i].grade+"");//給前端页面添加新的数据
}
}
});
}
3.3.3 转换返回的集合对象为JSON格式数据
在被调用的web端组件中把返回的数据集合对象转换成json格式返回,供JQuery接收和解析。
JSONArray jsonArray=JSONArray.fromObject(users);//users集合转换json格式
out.print(jsonArray);//返回json数据,success回调函数接收
4 结论(Conclusion)
本研究提出了基于JQuery实现无刷新分页,实现了快速便捷开发,优化用户体验;结合多关键字组合,增强搜索功能;采用JSON格式封装和回传数据,提升网络传输效率,简化数据解析,以及物理分页技术,提高分页性能。基于JQuery多关键字组合无刷新分页技术的成果已经在多个企业项目中良好应用,具有一定参考价值。
参考文献(References)
[1] 张沪寅,屈乾松,胡瑞芸.基于JSON的数据交换模型[J].计算机工程与设计,2015(12):3380-3384.
[2] 马力.JavaScript与Ajax之间的互通关系——评《JavaScript语言与Ajax应用》[J].国家教育行政学院学报,2015(08):97.
[3] 郑迪文,等.基于AJAX的Web应用构件组装技术及工具[J].计算机科学,2014(11):152-156.
[4] 隆功伦.浅析网页无刷新技术[J].电脑知识与技术,2014(11):
2562-2564.
[5] 段昌盛.基于AJAX技术实现无刷新分页[J].电子技术与软件工程,2015(02):19-20.
[6] 李华,等.多条件文献通用查询模块的设计与实现[J].电脑编程技巧与维护,2015(10):69-71.
[7] 周千明,王巧侠,朱欣娟.通用动态多条件查询方法的研究与实现[J].电脑知识与技术,2011(04):738-740.
[8] 丁华,陈辉.基于WEB的上机考核系统中JQuery和Ajax技术的应用[J].电子设计工程,2016(15):16-19.
[9] 王洪九.运用jQuery和ajax实现数据库数据的提取和分页[J].信息与电脑(理论版),2012(09):97-98.
[10] 屈展,李婵.JSON在Ajax数据交换中的应用研究[J].西安石油大学学报(自然科学版),2011(01):95-98.
作者简介:
孙仁鹏(1972-),男,硕士,副教授.研究领域:计算机应用技术,计算机教育.
刘富国(1996-),男,大专生.研究领域:Java web开发.endprint