浅析李维斯的网页布局设计
2017-08-07刘秋楠
刘秋楠
(哈尔滨学院,哈尔滨 150001)
浅析李维斯的网页布局设计
刘秋楠
(哈尔滨学院,哈尔滨 150001)
网页是人们接触网络的连接点,如何更加人性化地将网页上的图片、文字、色彩、动画等视觉构成元素进行有机地整合,是赚取点击量的重要因素之一。
李维斯;网页布局;设计
1 网页布局设计的类型
1.1 上下对照式布局
“极简主义”这种设计理念对设计师极其重要。在这种设计思想的指导下,李维斯网页设计者设计出来的作品给人一种直观的、常用的结构布局形式,这就是上下对照结构布局。网页作品选择了一些形式考究的文字,大小不等,错落有致,达到张弛有度的版面视觉效果。这类页面设计,是考验网页设计师设计能力的直接方式,也是检验设计师布局能力的战场。
1.2 “上中下”“三”字布局
“上中下”“三”字结构是在网页布局设计中常见的一种结构,它的特点很容易辨别,表现力主要着重突出在中间一栏的设计上,一般情况下,它会集中于受众的视觉焦点上。“上中下”“三”字布局,常常运用在一些科技类的网络站点方面,它可以表达出更加另类的特征和效果,更重要的是,它能够体现出现代感和科技感合一的视觉冲击力。
1.3 左右对称型布局
左右对称型结构是在网页中常见的形式之一,它的优点在于内容相对集中,并且把设计表现区域化,受众在网络上观看浏览的时候,能够留下深刻的印象。
2 李维斯案例分析
2.1 从网页布局设计基本要素看李维斯
2.1.1 “上中下”的首页布局,设计风格大气。
在美语中,李维斯已经成了牛仔裤的代名词。打开李维斯的首页,让人沉静而淡定。在网页的布局设计结构中,首页采用的是“上中下”的结构,简约而大气。
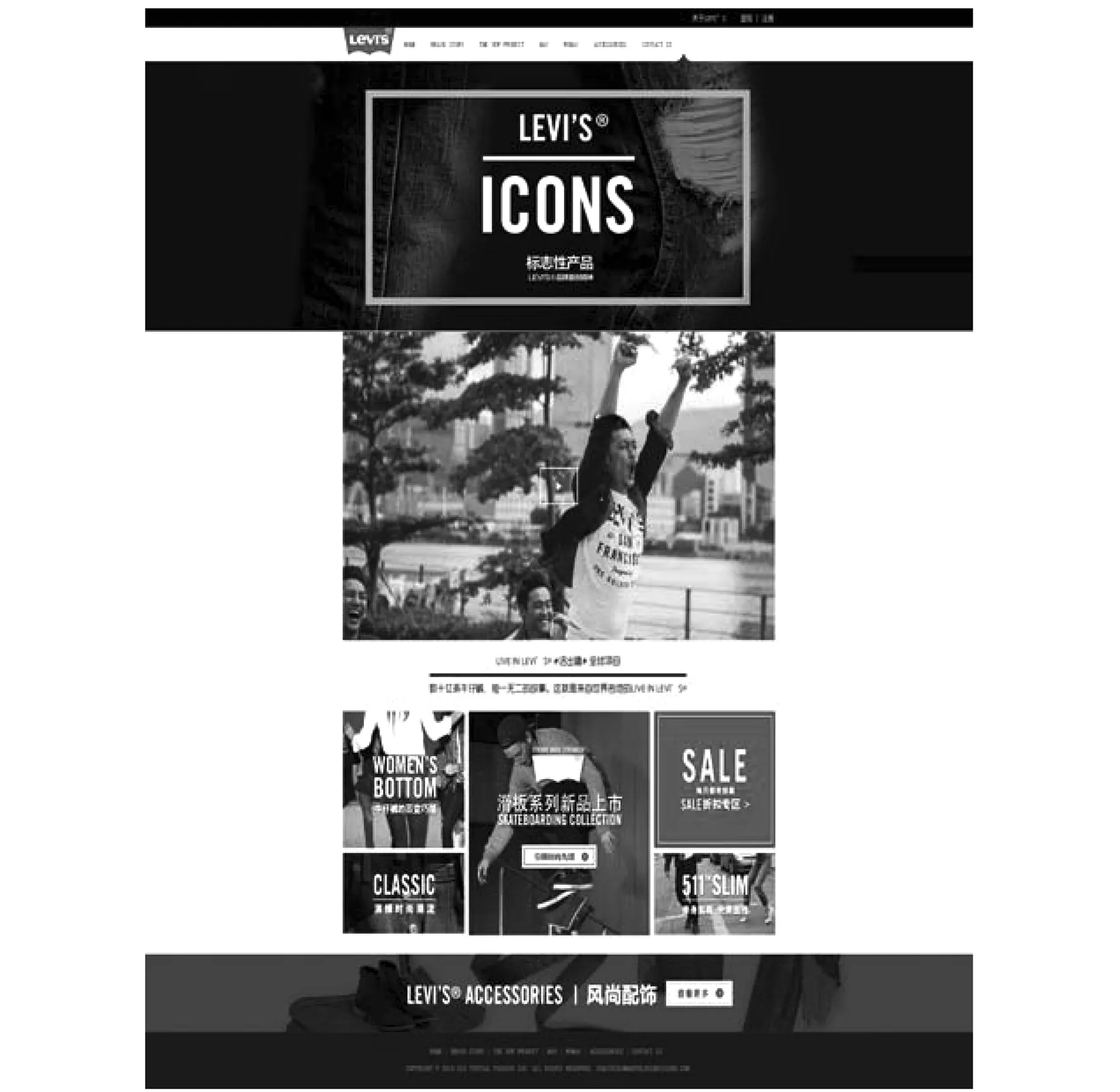
在夺目的眉头位置,用明黄色粗线勒出耀眼的里维斯标识,让人一目了然,夸张的跳出黑底白字“ICONS”,这是它的核心;在中间部分,是网页的核心内容,一个男孩,阳光大方地跳起来,双拳向上跳跃冲击,这是李维斯内在的一种张扬和释放。接下来,用叠加图片的形式展现出一种紧凑感,让人有种想要马上去购买的心理冲动;在下面部分,有“风尚配饰”,把李维斯的全部产品在这个网页上都展示出来,如图1。

图1 李维斯产品网页展示Fig.1 Web page display of Levi′s product
2.1.2 娓娓道来的品牌故事:“文字和图片”相结合
想更好地了解一个品牌的设计理念,可以去看它的品牌故事。李维斯,这个再熟悉不过的品牌,用了一个页面,来简单而有力地叙述着它的故事。网页布局设计上采用的是“文字和图片”相结合的手法,这种用正方形将它们隔开的方式,让人很安心,左上角的文字,精练而简短,讲述了里维斯是怎么来的;后下角与它相对的,是李维斯最具代表性的产品,用红色醒目显眼的笔迹标著,容易引起别人的注意。两幅图片的选择,一个是产品的展示,一个是模特穿上后的展示,给人一种平面与立体相结合的展示行为。文字和图片的结合,让你看到这个页面就了解了这个品牌背后的故事,也了解了它的“奇迹产品”。
2.1.3 李维斯:经典无须太多的语言
这个网页采用的是“上下”结构的设计,它的上面,只有几个词:里维斯经典,用一条“501”的裤子,装点着背景,大气而又低调。下面部分是简单的几个电话号码,这些字号加大了的电话号码很容易进入到视觉中,这种冲击力是无限的。这部分的经典设计,简单、大方,就像李维斯牛仔裤本身一样,经典,永不过时,而这背后,无须太多的语言。
2.2 从网页布局设计基本原理看李维斯
2.2.1 绽放的紫罗兰:“潮”你而来
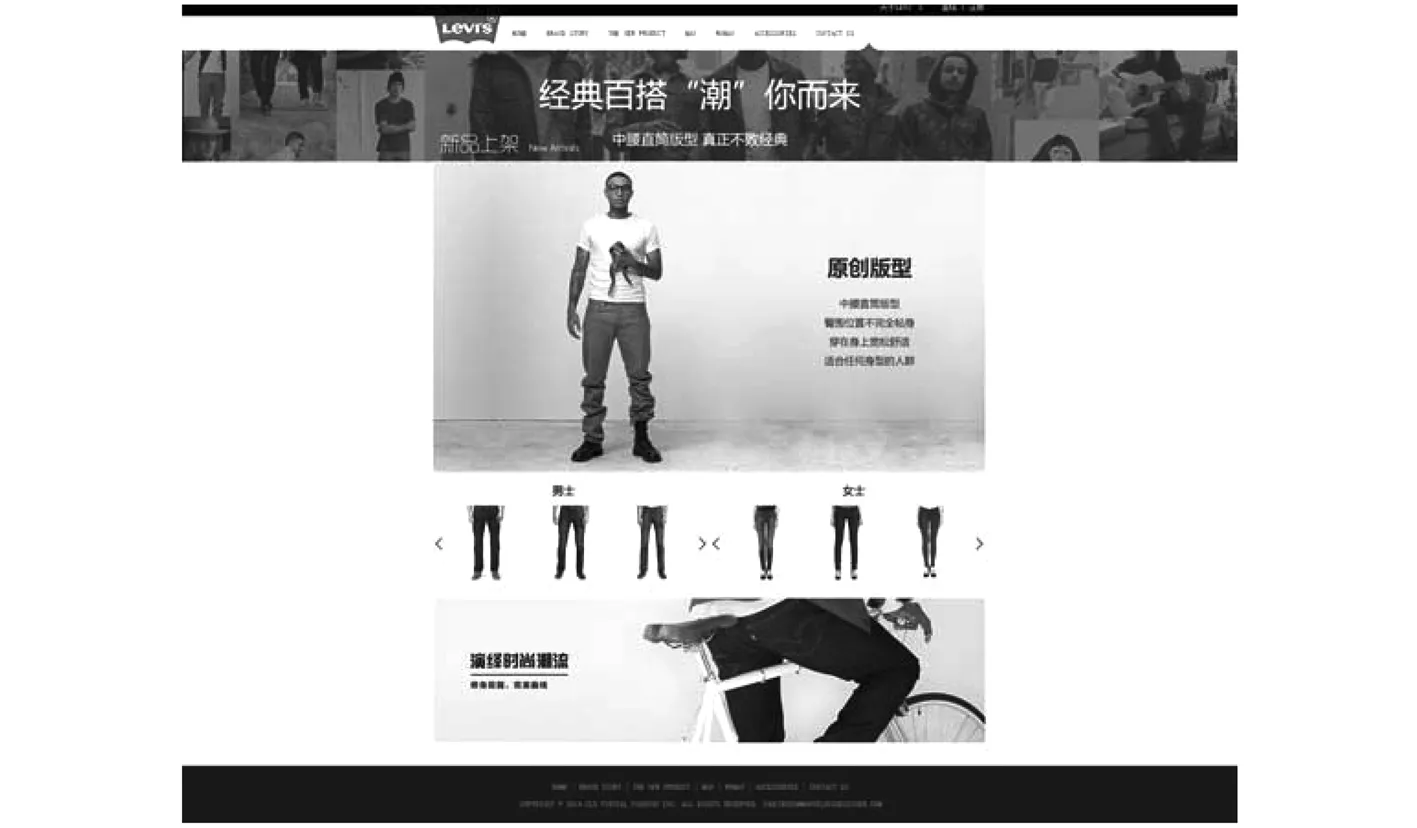
图2所示,这个新款页面的颜色,一改之前的深蓝色和黑色的简单搭配,在网页布局设计的“上”部分用透明的、奔放而不失高雅的紫罗兰色为背景,给人洋溢和奔放的感受。即使不用文字,也可以鉴赏出“潮”的味道,色彩原理中的“四两拨千斤”之处,就在这里。

图2 绽放的紫罗兰Fig.2 Blooming violet
简单的色彩运用,使得整个网页绽放出了紫罗兰的美感和动感,再看文字的结合,果真“潮”你而来。像用了“蒙太奇”的手法一样,将文字和色彩恰到好处的剪接起来,背景也用了动感十足的剪接,错落而有致。
中间部分是简单的人物照片,但是细致入微,有男士和女士裤子的展示,这种细微让受众感受到了李维斯的细腻之处。
下面部分从一个骑自行车人的角度去展现李维斯牛仔裤的质量和质感。白色的单车也跟整体的网页色彩相搭配。色彩的精巧运用,让这个网页舒服又大方,奔放又不失格调。
2.2.2 张弛有度:对称与均衡
这个网页的设计内容是李维斯的男士经典款展示,主题便是“永不过时”,对这个网页设计时,采用了长方形的竖条图片拼起来,即使是长方形的拼接,也没有失衡的感觉。它采用了网页布局设计中的“原理”,将“对称与均衡”很好地结合起来。
慢慢浏览,仔细观察,每一行的图片,从整体来看都是对称的,第一行两个长方形图片对称;第二行两个正方形对称,第三行长方形的对称。这种相对的对称,带来了的效果就是视觉的平衡、内心的平衡,不会有错乱的感受,更不会有杂乱无章的烦躁感。均衡的网页,生动活泼富于变化,有一种运动中的感觉,具有韵律的美。
2.2.3 性感的诠释:变化与统一
这组图片是女士的牛仔裤,它的主题依旧是“永不过时”。中间图片展示的是女人各个性感部位的节选和特写,修长的长腿,黝黑色皮肤的腹部,性感的臀部,这些图片让女性受众也感受到了同样的美感。虽然它表达的形式不同,用各个部位勾起人们对美的感受,其主题是一致的,都是表达女人穿上里维斯后的性感和美感,这种变化和统一彰显出设计者的用心良苦,是最直接、最有效的广告。
2.2.4 有条理的美感:对比与调和
这个网页的设计内容简单,就是将男士和女士的风尚配饰,上下排列开来,虽然看似简单,却又直入人心。上图中男士的配饰和下图女士的配饰形成鲜明的对比,色彩和样式的摆放,在大体上都有自己相应的位置,不会让人感觉很陌生,或者突兀,这就是构图和配图的讲究和搭配。这种内在的调和,不仅使受众在视觉上得到美的享受,更在心灵上得到荡涤。
3 结语
对于一个企业而言,网页布局设计是一个企业能否取得成功的重要因素。我们在网页布局设计上如果想达到国际水平,甚至超越他们,就要不断地学习先进的设计理念,不断培养自己的创新思维能力和创造能力。
[1] 王丽莉.网络界面的色彩设计原则[J].网络与信息,2010,(06):32.
[2] 张帆,罗琦,宫晓东.网页界面设计艺术教程[M].北京:人民邮电出版社,2009.
[3] Steve Krug.Don.t Make Me Think[M].蒋芳,译.北京:机械工业出版社,2016.
[4] Patrick McNeil. 网页设计创意书[M]. 北京:人民邮电出版社,2011.
Analysis on Levi′s web page layout
LIU Qiu-nan
(Harbin University, Harbin 150001, China)
Web page is the connection point of people′s contact with the network, how to integrate the page pictures, text, color, animation and other visual elements organically is an important factor to receive views.
Levi′s; Web page layout; Design
2017-03-28
G622.4
B
1674-8646(2017)10-0152-02