Photoshop 也能制作小动画
2017-02-27河北师范大学信息技术学院王冬双
河北师范大学信息技术学院 王冬双


制作小动画的工具有很多种,我们最熟悉的Photoshop也能制作出漂亮的小动画。下面我以“秒针滴滴转”为例,为同学们讲解如何在Photoshop中制作出漂亮的小动画。
步骤一:素材准备
同学们可以通过网络搜集需要的图片素材,也可以在Photoshop里面发挥自己的美术天分,亲自绘制素材。
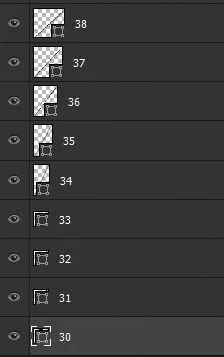
启动Photoshop CS6,新建“miaozhen”文件,并在画布上绘制表盘(包括时针和分针)。为了生动形象地出现秒针转动的动画效果,我们需要添加16个秒针图层,分别绘制秒针,使它们的指向对应30秒~45秒。
如果你想制作两个图片切换的动画(例如酷炫闪图),可以将每个图片多复制几个图层,并改变图层的填充分别为80%、60%、40%、20%,这样在画面切换时就显得就很平滑(中间值越多,动画过度越平滑)。
步骤二:帧编辑
帧编辑是小动画制作的核心,一个一个的帧不停地切换,就形成了动画的效果。
点击菜单栏上的“窗口”选项,执行下拉菜单中的“时间轴”命令(cs6以下版本请选择“动画”命令),这时会在photoshop界面视图的下方出现时间轴的动画编辑面板。
选中“时间轴”面板上的第一帧,打开图层面板并勾选需要在此帧上显示的素材(此处第一帧显示的应是“30秒”的秒针图层),并把其他图层前面的眼睛全部关掉。
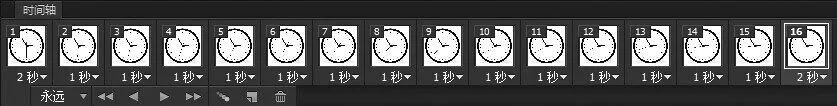
点击“时间轴”面板上的新建图标,再建一个新帧,参照上面的步骤,仅勾选在此帧上要显示的图层。在这个小动画中一共需要建立16帧,其显示内容分别对应16个图层。

点击每个帧下方的“0秒”选项,在弹出的下拉菜单中设置每个帧播放的延迟时间,在此我们把第一帧和最后一帧延迟时间设置为2秒,其余帧设置为1秒。在制作其他小动画时,每个帧设置的延迟时间越长,动画播放速度会越慢。
所有帧均设置完成后,一般我们会将播放次数设置为“永远”。随后,我们可以通过播放按钮进行动画预览。
步骤三:动画存储
帧编辑完成后,点击菜单栏中的“文件”选项,执行下拉菜单中的“存储为web所用格式”命令,这时会弹出一个对话框,在这个对话框里可以对刚刚制作的小动画进行预览和属性设置。所有的属性设置完成后,点击“存储”将小动画保存。这样一个“秒针滴滴转”的小动画就制作成功啦!
风车转动、相册翻页等动画效果均可以在Photoshop中实现,其操作要点就是将每个图层的内容依次设置为小动画的其中一帧。
