基于WebGL的三维地形可视化研究
2015-01-01谢磊
谢 磊
(中国矿业大学〈北京〉地球科学与测绘工程学院,中国 北京100083)
0 引言
随着计算机技术和网络技术的快速发展,Web3D成了时下最热门的研究方向之一。特别是当互联网进入Web2.0时代后,Web应用渐渐走进人们的视线,并逐步占据主导地位。在GIS领域,三维GIS是目前GIS技术研究的主流方向之一,其中三维地形可视化[1]的研究是三维GIS研究的一个重要组成部分。对于GIS来说,地形、地貌是一个必不可少的重要组成部分,地形和人类活动息息相关,无论是在军事上还是科学研究中都离不开对地形的研究。在互联网时代,基于网络的三维地形可视化也就成了时代的呼唤。
1 Web3D简介
WEB3D是一种在虚拟现实技术的基础上,利用3D互联网平台对现实世界中的有形物品进行建模及三维立体展示并可实现互动浏览操作的一种虚拟现实技术[2]。目前国内外Web3D主流技术有VRML、X3D、Java3D、Flash3D、O3D等。VRML适合几何体的建模,但它几乎不进行任何的模型缩、不便于处理庞大纹理贴图数据。随后VRML组织制订了新的三维绘图标准——Extensible 3D(X3D)。但最终由于各浏览器对X3D支持不统一,且X3D的可编程体验较差,最终被Java3D与Flash3D取代。但Java3D与Flash3D均需在客户端安装特别的浏览器插件,JavaSD需要安装Java虚拟机运行环境,而Flash3D同样需要安装Actionscript虚拟机。强制用户安装插件的做法不太友好,且插件的更新以及安全问题,也一直是备受困扰的问题。虽然Java3D、FlashSD等基于CPU的建模语言已经比较成熟,但随着高端图形卡的普及,程序员期望建模语言能够充分利用客户端的GPU资源,而节省客户端CPU资源以进行其它的计算,03D应运而生。03D是由Google公司发布的一个全新API,是一种基于网页的可控3D标准。但是使用O3D依然需要安装插件。如何构建一种开放的、跨平台的、免插件的Web3D技术一直未得到较好的解决,直到WebGL[3]的出现完美的解决了上述问题。
2 WebGL技术
2009年8月Khronos提出WebGL绘图技术,它是一个跨平台、免费的、用于在Web浏览器创建三维图形的API[4]。WebGL是基于OpenGLES2.0标准,并使用OpenGL着色语言GLSL,而且还提供了类似于标准的OpenGL的API[4]。WebGL可以直接在HTML5的Canvas元素中绘制三维动画并提供硬件三维加速渲染,利用WebGL实现Web3D不需要安装浏览器插件[5],只需要编写网页代码即可实现三维图像的展示。相对其他Web3D的实现方式,WebGL的优势主要表现在:它完美地解决了现有Web交互式三维动画对插件的依赖和不支持GPU加速两个问题。
3 WebGl可视化机制
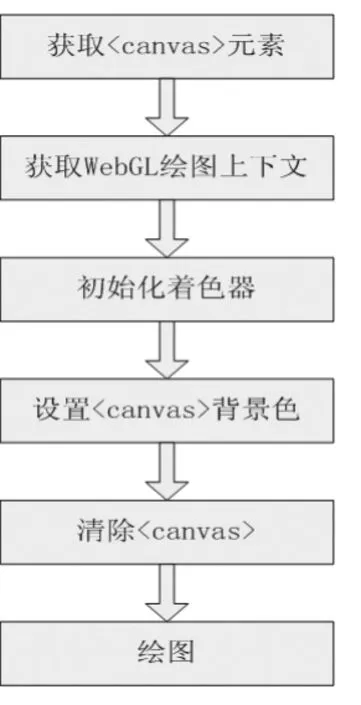
WebGL内嵌于canvas标签内。canvas是Html5中的新概念,它支持采用Javascript绘制2D图形与通过WebGL绘制3D图形。WebGL API是OpenGL ES2.0的一个子集,其着色器语言采用GLSL。WebGL的绘制管线与OpenGL的绘制管线相似,但在具体实施细节稍有不同。下图是WebGL的绘制流程图。
4 系统实现步骤
在进行WebGL编程之前,首先需要开启浏览器对WebGL的支持,本文以Chrome浏览器为例,右键点击Chrome浏览器快捷方式,选择“属性”。在“目标(T)”框内,双引号的后边,输入以下内容即可:
-enable-webgl-ignore-gpu-blacklist-allow-file-access-from-files

图1 WebGL程序的执行流程
首先在绘制之前需要获取WebGL的绘制环境(绘制上下文)。可通过调用canvas元素的getContext(“webgl”)方法获得WebGL的绘制环境。具体代码如下:

获得WebGL上下文之后,开始准备数据,用户可以自己编写数据,但最终数据要存储在WebGL识别的显存区(Buffer),本系统原型中需要顶点数组与顶点索引数组。下面是WebGL创建数据缓冲区的示例:

bindBuffer()的第一个参数用于指定存储区类型。顶点数据:ARRAY_BUFFER;索引数据:ELEMENT_ARRAY_BUFFER.
bufferData()将js中的数据“拷贝”到WebGL缓冲中,在数据格式转换时可以采用强制转换。
WebGL绘图的难点是着色器的配置,WebGL中有两种着色器:顶点着色器、片段着色器:顶点着色器用于处理顶点的位置;片段着色器用于处理顶点的颜色。着色器用WebGL函数createShader()创建。该函数接收一个参数,用于指定要创建的着色器的类型。
着色器编写完成后,最后进行图元绘制,即将片元送入喊缓冲区Frame Buffer,Frame Buffer不像其它缓冲区那样真实存在,它只是一个逻辑概念,帧缓沖区的有关操作,包括设置清除色、设置WebGL深度检测等绘制状态及绘制环境。WebGL绘制函数为drawArrays(mode,first,count)或drawElements(mode,count,type,offset)。绘制完成后的效果图如下。

图2 三维地形可视化效果
5 结论
由于WebGL是一个开放式的标准,它的出现推动了无插件网络三维发展的热潮,基于WebGL技术开发的高性能网络交互式三维系统为网络三维用户提供了更便捷的实现方案。由此,WebGL开启了免插件网络三维的新格局。大量带有Web交互式的网络三维会相继推出无插件版本,而对于没有管理员权限安装插件或使用设备没有对应插件的用户来说,WebGL是完美的解决方案。对于Web开发人员来说,WebGL的提出意味着页面内容开发成本的进一步降低,开发人员可以很容易地做到同一段代码在跨平台体验上的一致性。大量的基于WebGL的库的出现,也会把在桌面应用中的开发经验很好地迁移到Web应用的开发中去。最重要的是,由于Web交互式三维动画成了页面的一部分,而不是作为单独的一个插件而存在,它与页面上其他内容的交互性就会更强。
本文通过WebGL技术实现网络三维地形可视化,展现了WebGL技术与平台无关,简便高效,具有良好的Web交互性,是一种实现Web3D可视化良好的技术手段。相信WebGL技术必将在3D可视化领域得到广泛应用,为3D实现带来更多便利和惊喜。
[1]蔡晓春,胡桂兰.基于Web的DEM地形环境可视化开发[J].空间电子技术,2004(2).
[2]韩义.Web3D及Web三维可视化新发展:以WebGL和O3D为例[J].科技广场,2010(5).
[3]刘爱华,韩勇,张小垒,等.基于WebGL技术的网络三维可视化研究与实现[J].地理空间信息,2012(5).
[4]Khronos Group.http://www.khronos.org/webcl/[OL].
[5]张玲.基于WebGL技术和Oak3D引擎的交互式三维地球模型研究[J].软件导刊,2014(2):153-155.
